Как сделать макет Android пропорциональным независимо от размера экрана и ориентации
Это мой первый пост здесь. Я только что изучил Программирование Android и пришел к этой проблеме. Я немного поискал и нашел некоторые решения, но я не мог заставить свой код работать. Поэтому я хочу знать, какая часть моего кода или внедрение неправильно.
Итак, проблема в том, что я хочу сделать макет, который будет оставаться одинаковой пропорцией на разных размерах экрана и ориентации. Вот мой код:
activity_main.в XML
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="vertical">
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="150dp" >
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="left"
android:id="@+id/textView1"/>
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="right"
android:id="@+id/textView2"/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:id="@+id/textView3"/>
</LinearLayout>
<LinearLayout
android:layout_weight="1"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="left"
android:id="@+id/textView4"/>
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="center"
android:id="@+id/textView5"/>
<TextView
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:gravity="right"
android:id="@+id/textView6"/>
</LinearLayout>
<SeekBar
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/seekBar"
android:max="255"/>
</LinearLayout>I не могу разместить скриншот на данный момент, потому что он сказал: "вам нужно как минимум 10 репутации размещать изображения."
Итак, я хочу разделить экран на 3 части по вертикали и разделить верхнюю часть на 2 по горизонтали и нижнюю часть на 3 по горизонтали и поддерживать их пропорцию независимо от размера экрана, разрешения и ориентации.
единственная часть, которая не работала, - это верхний блок, в коде я установил его в android:layout_height="150dp" потому что макет как-то сломан, если я установлю их в android:layout_height="fill_parent". Но это не делает макет пропорциональным, если я изменяю ориентацию. Любая помощь будет оценена.
спасибо.
4 ответов
С помощью layout_weight на троих linearLayout и присваивая каждому одно и то же значение, экран будет разделен по вертикали на 3 независимо от размера экрана. Кроме того, назначьте высоту 0dp: android:layout_height="0dp"
полный xml будет:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:baselineAligned="false"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<TextView
android:id="@+id/textView1"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="left" />
<TextView
android:id="@+id/textView2"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="right" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<TextView
android:id="@+id/textView3"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<TextView
android:id="@+id/textView4"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="left" />
<TextView
android:id="@+id/textView5"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="center" />
<TextView
android:id="@+id/textView6"
android:layout_width="0dp"
android:layout_height="fill_parent"
android:layout_weight="1"
android:gravity="right" />
</LinearLayout>
<SeekBar
android:id="@+id/seekBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:max="255" />
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:background="#555555">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:background="#555555">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="part1"
android:background="#008000"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="part2"
android:background="#0000FF"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#ffffff"></LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="0dp"
android:layout_weight="1"
android:background="#000000">
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="part1"
android:background="#008000"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="part2"
android:background="#A9F114"/>
<TextView
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="part3"
android:background="#B4155D"/>
</LinearLayout>
</LinearLayout>
кажется, люди уже ответили на ваш вопрос, пока я это делал.
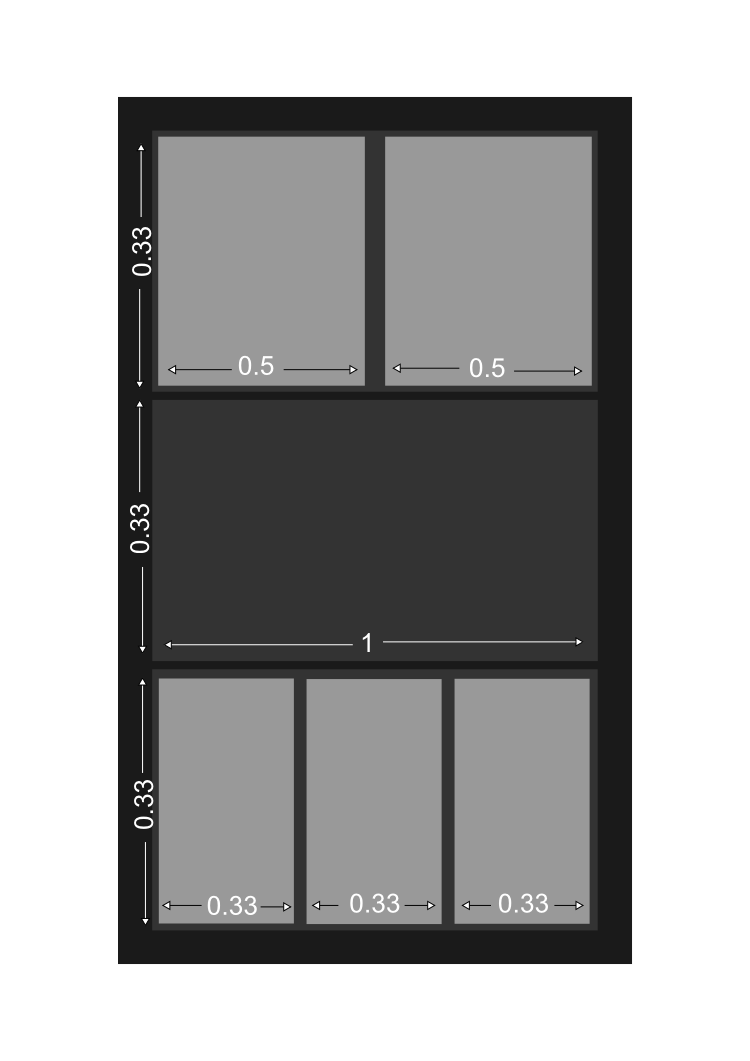
 Тем не менее, я отправляю этот ответ, Если вам все еще нужна помощь. Это изображение содержит веса, которые необходимо назначить макетам, выраженные графически. Пожалуйста, извините за отсутствие выравнивания, я сделал это в спешке.
Тем не менее, я отправляю этот ответ, Если вам все еще нужна помощь. Это изображение содержит веса, которые необходимо назначить макетам, выраженные графически. Пожалуйста, извините за отсутствие выравнивания, я сделал это в спешке.
вы можете также получить размер экрана прагматически и установить высоту/вес основанные на вашем требовании.
Display display = getWindowManager().getDefaultDisplay();
DisplayMetrics outMetrics = new DisplayMetrics ();
display.getMetrics(outMetrics);
float density = getResources().getDisplayMetrics().density;
float dpHeight = outMetrics.heightPixels / density;
float dpWidth = outMetrics.widthPixels / density;
