Как сделать меню стиля кривой в css3?
можно ли сделать меню стиля кривой / дуги с помощью css3?

могу ли я достичь этого использования canvas или что-то в HTML5?
заранее спасибо, Логан
1 ответов
к сожалению, я не знаю никакого элегантного решения, особенно когда дело доходит до пунктов меню, но сама дуга должна быть выполнима в обычном css и нескольких html-элементах.
может быть, это поможет вам начать.
HTML-код
<div class="container">
<div class="gray"></div>
<div class="white"></div>
</div>
в CSS
.container {
height: 200px;
overflow: hidden;
position: relative;
}
.gray,
.white {
position: absolute;
left: -25%;
right: -25%;
border-radius: 100%;
}
.gray { /* use a gray border with border radius to emulate an arc */
top: -50%;
border:100px solid gray;
border-top: none;
height: 200px;
}
.white { /* put a white oval on top for the top edge of the banner */
top: -80%;
background-color: white;
height: 300px;
}
задача теперь будет состоять в том, чтобы расположить все пункты меню и поверните их соответственно... Я действительно не вижу это как возможное решение, но я все равно публикую в надежде, что вы найдете его полезным.
SVG позволяет текст кривой и, вероятно, инструмент лучше подходит для этой задачи.
редактировать
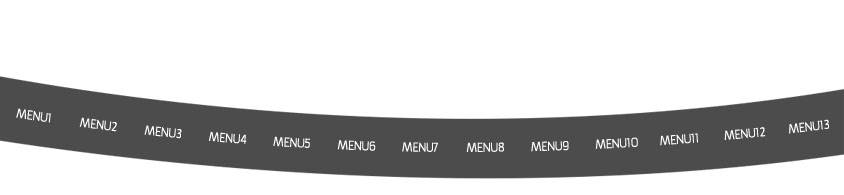
вот версия, которую я сделал с SVG, которая является доказательством концепции и нуждается в настройке, чтобы хорошо выглядеть (по какой-то причине делает ужасным в chrome и крошечным в IE), но это дает вам основные идея:
svg
<svg viewBox="0 0 500 300" version="1.1">
<defs>
<!-- Start at (10,40) end at (490,40) use control point (250 ,85) -->
<path id="curvetext" d="M 10,40 Q 250,85 490,40" />
</defs>
<use x="0" y="0" xlink:href="#curvetext" fill="none" stroke="gray" stroke-width="50"/>
<text font-size="12" fill="white">
<textPath xlink:href="#curvetext">
<a xlink:href="http://example.com">Menu 1</a> Menu 2 Menu 3 Menu 4 Menu 5 Menu 6 Menu 7 Menu 8 Menu 9
</textPath>
</text>
</svg>
SVG demo at:http://jsfiddle.net/rNLsr/2/
