Как сделать поле ввода bootstrap "прозрачным"
Я пытаюсь удалить границу из загрузочного ввода form-control.
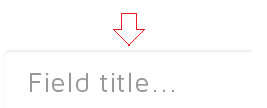
После установки border-color:white Я

как я могу потерять эту верхнюю границу ? Я думал, что это может быть теневое свойство, но ..... ничего.
это разметка
<div class="form-group">
<input class="form-control transparent-input" type='text' name='name' placeholder="Field title..." required>
</div>
bootstrap v3.1.1
EDIT:
ни одно из приведенных ниже решений не работает. смотрите это Скрипка
3 ответов
установить цвет фона с помощью rgba() добавить border:none; чтобы удалить границу
<style>
input.transparent-input{
background-color:rgba(0,0,0,0) !important;
border:none !important;
}
</style>
последнее значение 0 сделает фон прозрачным
или просто установить цвет фона как transparent.
<style>
input.transparent-input{
background-color:transparent !important;
border:none !important;
}
</style>
добавить !important чтобы переопределить существующий стиль
изменение цвета фона.
.transparent-input {
background-color: rgba(0, 0, 0, 0);
border:none;
}
вы можете изменить цвет фона на (0,0,0) и его непрозрачность до '0'.
Также use border:none. И попробуйте использовать !important чтобы переопределить существующий стиль, если выше не работает.
