Как сделать пользовательскую сетку с изображениями в android?
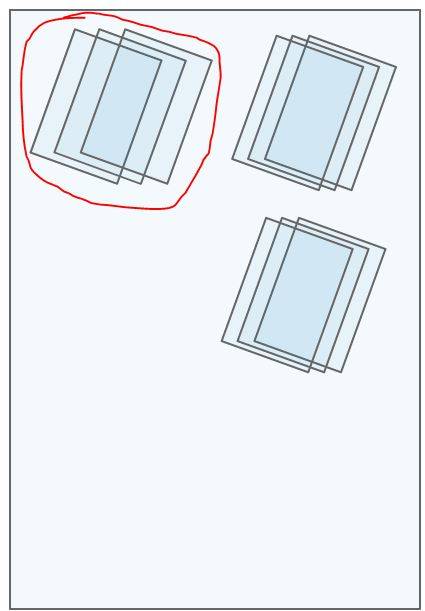
Я хочу сделать custom grid с изображениями, которые мы обычно видим для галереи в Android телефоны

Я искал его в течение нескольких часов. Но не повезло, и, наконец, я делаю попытку задать вопрос здесь. Может кто-нибудь, пожалуйста, подскажите мне, как достичь такого вида gridview. Или мне нужно следовать какому-то другому подходу?
4 ответов
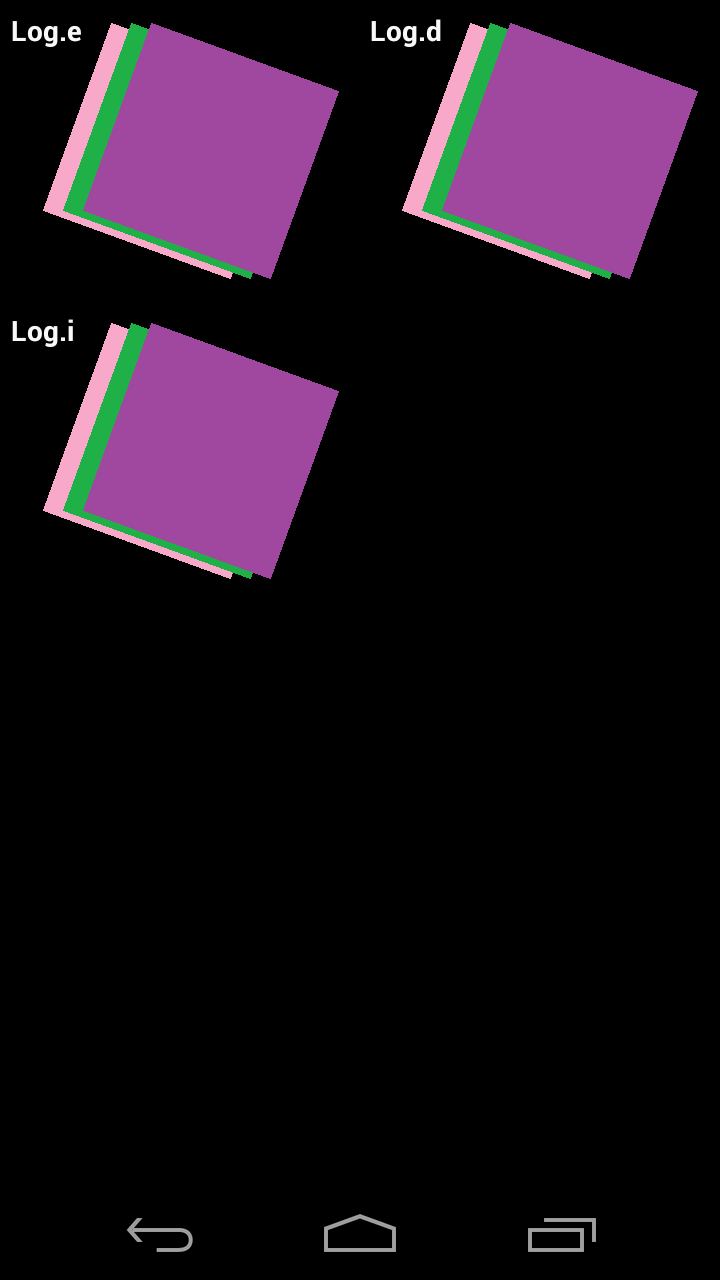
 посмотреть код main.в XML и griditem.в XML мы должны просто установить вращение на imageview и margin в соответствии с вращением, которое мы установили.
посмотреть код main.в XML и griditem.в XML мы должны просто установить вращение на imageview и margin в соответствии с вращением, которое мы установили.
Важное Замечание
если ваша минимальная версия SDK 11, чем использовать свойство android: вращение= "20"bcz он доступен с уровня API 11, поэтому, если вы хотите запустить его более низкую версию, чем использовать код вращения, описанный в адаптере класс!--7-->
предположим, я исправил и ImageView размер 100dp*100dp, и если я установил вращение на
android:rotation="20"
чем очевидно, что наши изображения будут сокращаться снизу и сверху в виде сетки, поэтому установите его маржу в соответствии с вращением.
main.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<GridView
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit">
</GridView>
</RelativeLayout>
griditem.в XML
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#000">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="150dp">
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentTop="true"
android:layout_marginTop="20dp"
android:layout_marginLeft="30dp"
android:src="@drawable/image1" />
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="40dp"
android:layout_marginTop="20dp"
android:src="@drawable/image2" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="50dp"
android:layout_marginTop="20dp"
android:src="@drawable/image3" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textStyle="bold"
android:textColor="#fff"
/>
</RelativeLayout>
</RelativeLayout>
MainActivity
import android.annotation.TargetApi;
import android.app.Activity;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Build;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
@TargetApi(Build.VERSION_CODES.HONEYCOMB)
public class MainActivity extends Activity{
String[] logtag=new String[]{"Log.e","Log.d","Log.i"};
GridView gv;
GridAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
gv=(GridView)findViewById(R.id.gridView1);
adapter=new GridAdapter(this);
gv.setAdapter(adapter);
}
class GridAdapter extends BaseAdapter{
LayoutInflater lf;
Context context;
public GridAdapter(MainActivity activity) {
// TODO Auto-generated method stub
context=activity;
lf=(LayoutInflater)context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return logtag.length;
}
@Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
ViewHolder viewHolder;
if(convertView==null){
viewHolder=new ViewHolder();
convertView=lf.inflate(R.layout.griditem, null);
viewHolder.image1=(ImageView)convertView.findViewById(R.id.imageView1);
viewHolder.image2=(ImageView)convertView.findViewById(R.id.imageView2);
viewHolder.image3=(ImageView)convertView.findViewById(R.id.imageView3);
viewHolder.text=(TextView)convertView.findViewById(R.id.textView1);
convertView.setTag(viewHolder);
}else{
viewHolder=(ViewHolder) convertView.getTag();
}
if(android.os.Build.VERSION.SDK_INT < 11){
RotateBitmap(viewHolder.image1,R.drawable.image1);
RotateBitmap(viewHolder.image2,R.drawable.image2);
RotateBitmap(viewHolder.image3,R.drawable.image3);
}else{
viewHolder.image1.setRotation(20);
viewHolder.image2.setRotation(20);
viewHolder.image3.setRotation(20);
}
viewHolder.text.setText(logtag[position]);
return convertView;
}
class ViewHolder{
ImageView image1;
ImageView image2;
ImageView image3;
TextView text;
}
public void RotateBitmap(ImageView imageView, int imageid){
Bitmap myImg = BitmapFactory.decodeResource(getResources(),imageid);
Matrix matrix = new Matrix();
matrix.postRotate(20);
Bitmap rotated = Bitmap.createBitmap(myImg, 0, 0, myImg.getWidth(), myImg.getHeight(),matrix, true);
imageView.setImageBitmap(rotated);
}
}
}
создать FrameLayout С 3 ImageViewдля элемента сетки. Затем используйте следующий код BaseAdapter класс для поворота ImageView ' s.
Matrix matrix=new Matrix();
imageView.setScaleType(ScaleType.MATRIX); //required
matrix.postRotate((float) angle, pivX, pivY);
imagView.setImageMatrix(matrix);
добавьте необходимые поля, чтобы отделить ImageView
посмотри ImageBlock класса, расположенный в исходном коде Android ImageGallery проект. Эти ImageBlocks управляются и помещаются в GridViewSpecials.
вы можете использовать следующий код для поворота изображений из центральной точки
Bitmap targetBitmap = Bitmap.createBitmap(targetWidth, targetHeight, config);
Canvas canvas = new Canvas(targetBitmap);
Matrix matrix = new Matrix();
matrix.setRotate(mRotation,source.getWidth()/2,source.getHeight()/2);
canvas.drawBitmap(source, matrix, new Paint());
