Как сделать ScrollView с автозапуском в Xcode5
в xcode 5 с использованием раскадровок как сделать полностью рабочий вертикальный прокрутки scrollview, с автозапуском?
Учитывая, что подвиды имеют иерархию:
1.UIView
2.UIScrollView
3.UIView (lets call this UIDetailView to make things easier)
пожалуйста, будьте конкретны от кода до ограничений, чтобы любой из представлений должен быть меньше и т. д.
5 ответов
в этом блоге подробно описано, как использовать UIScrollView с автозапуском, используя чистый подход автозапуска. Обратите внимание, что все ограничения в сообщении блога определяются через раскадровку.
подход в посте предполагает следующую иерархию:
1. View (main view of my UIViewController)
2. Scroll View (UIScrollView)
3. Container View (UIView)
4. Content View (e.g. UIImageView)
Я думаю, что представление контейнера будет вашим UIDetailView, а представление содержимого будет любым UIView внутри вашего UIDetailView.
https://happyteamlabs.com/blog/ios-how-to-use-uiscrollview-with-auto-layout-pure-auto-layout/
UIScrollView с автозапуском в раскадровках просто работает
Я видел несколько людей, рекомендующих подход "контейнерного вида", он же грубая сила, к решению проблемы, которую они не понимают. Это неоптимально, так как теперь вы потеряли большое преимущество scrollview, заставив его думать, что содержимое-это весь scrollview, а не подвиды, непосредственно прикрепленные к scrollview.
вот как я это сделал в Примере следует
--UIScrollView
|-> UITextView
|-> UILabel
|-> UIOtherStuff
при установке UIScrollView на UIView в раскадровке просто прикрепите края к 4 сторонам UIScrollView до UIView. Теперь добавьте свой контент в UIScrollView убедитесь, что вы предоставили минимум два ограничения для каждого измерения. Самое замечательное в Autolayout заключается в том, что он выясняет, насколько большой размер содержимого scrollview или UILabels, если на то пошло, должен основываться на размере содержимого внутри него. Он же intrinsicContentSize. Так что если вы дается предупреждение "неоднозначный размер содержимого для scrollView" вы знаете, что вы не дали содержимому достаточно ограничений. Например, вы могли бы указать верхнее, нижнее, левое, правое расстояние между видами, но подвиду, который вы ограничиваете, тоже нужна высота, так как бесконечная вертикальная плоскость, как эта UIScrollView можно предположить, что ваш взгляд был от нуля до бесконечно высокого.
другими словами руководство Apple по автозапуску на примере делает простой 3 точечный план успеха:
- создать вид прокрутки.
- поместите элемент UI внутри него.
- создайте ограничения, которые полностью определяют ширину и высоту содержимого вида прокрутки.
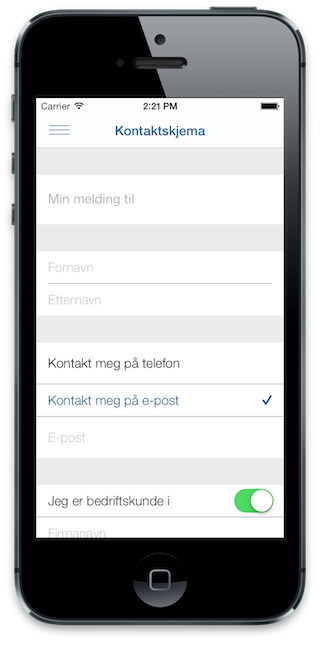
этот верхний TextView с "Min melding til" также растет, когда вы вводите в него больше строк, и весь ScrollView растет, чтобы содержать его. Пока я переопределить UITextView class чтобы вернуть измененное ограничение высоты, сам ScrollView работает правильно без кодирования.
последнее, много сообщений, связанных с Autolayout попробуйте магическое исправление - все заклинания translatesAutoresizingMaskIntoConstraints = NO. Это необходимо только в том случае, если представление создается программным способом.

в документации четко указано, как это сделать: UIScrollView в auto-layout всегда будет изменять размер, чтобы соответствовать содержимому (UIDetailView).
таким образом, вы должны настроить свои взгляды следующим образом:
- UIView: позиция с ограничениями.
- UIScrollView: привязка к UIView с ограничениями.
- UIDetailView: установите размер (внутренний размер содержимого), максимальное сопротивление сжатию, установите ограничения сверху, снизу, ведущие и конечные UIScrollView до 0 вручную.
У меня была аналогичная проблема, и я нашел относительно простое решение, похожее на DJ S из Interface Builder, используя чистый автозапуск без кода.
для доказательства концепции сначала удалите любое ограничение в контроллере представления, если это работает.
Это образец макета:
-
View (основной вид моего UIViewController)
-
Вид Прокрутки (UIScrollView)
-
Панель (Наследник UIView)
- просмотр содержимого (например, UIImageView)
-
-
A. ширина/высота вида прокрутки должна быть меньше ширины/высоты вида контейнера
B. вид контейнера должен иметь определенную ширину / высоту (может быть явной шириной/высотой )
C. do Control-перетащите вид контейнера для прокрутки и добавьте только:
- ведущее место Контейнер
- пробел в контейнер
D. проверьте эти два ограничения и установите значение "константа" для обоих в 0
E. запустите приложение и
из-за новых размеров экрана iPhone 6 и 6+ мне пришлось сделать несколько настроек, чтобы решение DJ S.
цель
позиция a UITextView внутри UIScrollView, а также 15 PT пробелы слева / справа края экрана.
вид
1. Main View (main view of my UIViewController)
2. Scroll View (UIScrollView)
3. Container View (UIView)
4. Text View (UITextView)
решение
для пробелов я добавил 15 горизонтальных / ведущих пробелов pt из UIScrollView ->Main View. Чтобы сделать UITextView's ширина относительно ширины экрана, я добавил Equal Widths ограничения UITextView ->Main View и установите значение -30 (2 * горизонтальное пространство 15 pt). Теперь UITextViewширина динамически настраивается для любого размера экрана.
на UIScrollView должно быть Scrolling Enabled. The UITextView должны не.
