Как сделать так, чтобы кнопка выглядела нажатой или выбранной? (JavaFX2)
когда пользователь нажимает кнопку в моем JavaFX2.2 UI, темно-синий ореол, кажется, показывает, что он был нажат. В ходе событий моя программа может захотеть "разблокировать" ее, чтобы показать, что она больше не выбрана.
Я ожидал button.setSelected(false); Я помню, что у Swing было это, но в JavaFx нет такого вызова.
Это статьи обсуждает тени, но я хочу просто использовать тот же внешний вид, используемый при нажатии кнопки, которая не тень. setEffect(new DropShadow())
С помощью setStyle() в порядке, но какие значения использовать?
2 ответов
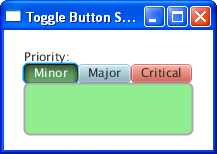
Я думаю, для вашего описания, что вы на самом деле хотите ToggleButton вместо стандартного .
есть хороший учебник Oracle на ToggleButtons.

адресация пунктов из вопроса
темно-синий ореол, кажется, показывает, что он был нажат
синий ореол на самом деле кольцо фокусировки, указывающее, что контроль имеет фокус. Чтобы сфокусировать элемент управления, вы можете вызвать requestFocus метод.
в ходе событий моя программа может захотеть "разблокировать" его, чтобы показать, что он больше не выбран.
чтобы удалить фокус из элемента управления, можно вызвать requestFocus на другой элемент управления, чтобы сосредоточиться на этом элементе управления.
Я ожидал кнопки.setSelected (false);
кнопка, который может переключение между выбранным и невыбранным состоянием, используйте ToggleButton. А ToggleButton есть setSelected метод.
setEffect (new DropShadow ()) использование setStyle () в порядке, но какие значения использовать
значения стиля css для эффектов тени определяются в Справочник по JavaFX CSS.
визуально эквивалентно определить эффект тени в коде через setEffect или через css с setStyle или применить класс стиля из таблицы стилей. Из трех подходов я бы никогда не рекомендовал setStyle подход, но только css из таблицы стилей или setEffect из кода.
по теме
обратите внимание, что существует дополнительное связанное свойство -вооруженные:
указывает, что кнопка была "вооружена" таким образом, что освобождение мыши вызовет Действие кнопки. Это тонко отличается от прессованного. Нажатие указывает, что мышь была нажата на узле и еще не была выпущена. однако arm также учитывает, действительно ли мышь находится над кнопкой и нажата.
кнопка в вооруженном состоянии имеет немного другой вид, чем тот, который не находится в режиме охраны. Большинство программ никогда не нужно взаимодействовать с вооруженным состоянием кнопок.
образец для укладки выбранного государство
стандартный способ отличить выбранный ToggleButton от того, который не выбран, чтобы затемнить его, чтобы дать ему эффект стиля глубины и сделать его еще дальше, когда он был нажат. Вот стандарт кнопка переключения css для JavaFX 2.2:
.toggle-button:selected {
-fx-background-color:
-fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-color,-90%) 0%, derive(-fx-color,-60%) 100%),
linear-gradient(to bottom, derive(-fx-color,-60%) 0%, derive(-fx-color,-35%) 50%, derive(-fx-color,-30%) 98%, derive(-fx-color,-50%) 100%),
linear-gradient(to right, rgba(0,0,0,0.3) 0%, rgba(0,0,0,0) 10%, rgba(0,0,0,0) 90%, rgba(0,0,0,0.3) 100%);
-fx-background-insets: 0 0 -1 0, 0, 1, 1;
/* TODO: -fx-text-fill should be derived */
-fx-text-fill: -fx-light-text-color;
}
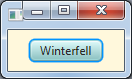
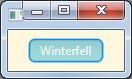
вы можете переопределить это поведение по умолчанию определение собственной таблицы стилей это предоставляет альтернативное определение для выбранного состояния. Образец ниже гарантирует, что выбранный дисплей состояния намного тоньше, чем стандартный, только затемнение выбранного цвета состояния небольшая часть, а не много.
 невыбранные
невыбранные
 избранные
избранные
связанный css:
/**
* file: colored-toggle.css
* Place in same directory as ColoredToggle.java.
* Have your build system copy this file to your build output directory.
**/
.root {
-fx-background-color: cornsilk;
-fx-padding: 10;
}
.toggle-button {
-fx-color: paleturquoise;
}
.toggle-button:selected {
-fx-background-color:
-fx-shadow-highlight-color,
linear-gradient(to bottom, derive(-fx-color,-22%) 0%, derive(-fx-color,-15%) 100%),
linear-gradient(to bottom, derive(-fx-color,-15%) 0%, derive(-fx-color,-10%) 50%, derive(-fx-color,-8%) 98%, derive(-fx-color,-12%) 100%);
}
.toggle-button:selected:focused {
-fx-background-color:
-fx-focus-color,
linear-gradient(to bottom, derive(-fx-color,-22%) 0%, derive(-fx-color,-15%) 100%),
linear-gradient(to bottom, derive(-fx-color,-15%) 0%, derive(-fx-color,-10%) 50%, derive(-fx-color,-8%) 98%, derive(-fx-color,-12%) 100%);
}
исходный файл:
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ColoredToggle extends Application {
public static void main(String[] args) { Application.launch(ColoredToggle.class, args); }
@Override public void start(Stage stage) {
ToggleButton visibilityControl = new ToggleButton("Winterfell");
VBox layout = new VBox(10);
layout.setAlignment(Pos.CENTER);
layout.getChildren().setAll(visibilityControl);
layout.getStylesheets().add(getClass().getResource("colored-toggle.css").toExternalForm());
stage.setScene(new Scene(layout));
stage.show();
}
}
из таблицы стилей css эта команда также работает. Нет необходимости в кнопке переключения. Один вы нажимаете другую кнопку, фокус меняется на новый.
.button:focused{
-fx-background-color: gray;
