Как сделать так, чтобы кнопки ввода выглядели одинаково во всех браузерах?
Я стилизую кнопки формы следующим образом:
/* CSS RESET */
* { margin: 0; padding: 0; }
...
form input.button {
padding: 2px;
}
...
<input class="button" name="submit" type="submit" value="Login" />
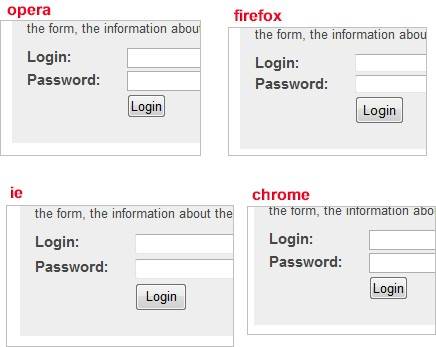
но они выглядят вот так:

каков самый простой способ сделать кнопки выглядеть точно так же во всех браузерах?
2 ответов
что такое простой способ заставить кнопки выглядеть точно так же во всех браузерах?
использовать изображение.
Я не думаю, что вы получите его ровно тот же кросс-браузер в противном случае. Вы можете сблизиться с CSS, но вы потратите немного времени и разочарования (сброс CSS может сделать это немного проще).
