Как сделать UISwitch под iOS 7 не принимать цвет фона представления за ним?
Это выглядит так, когда выключено:

в то время как я бы предпочел более серый фон. Мне действительно нужно использовать UIImageView?
6 ответов
вот как я изменил цвет заливки моего iOS7 UISwitch.
сначала вам нужно импортировать QuartzCore.
#import <QuartzCore/QuartzCore.h>
затем установите цвет фона и вокруг углов UISwitch.
UISwitch *mySwitch = [[UISwitch alloc] initWithFrame:CGRectMake(0.0, 0.0, 51.0, 31.0)];
mySwitch.backgroundColor = [UIColor redColor];
mySwitch.layer.cornerRadius = 16.0; // you must import QuartzCore to do this.
[self addSubview:mySwitch];
это даст вам UISwitch с пользовательским выключенным (фоновым) цветом.
надеюсь, это поможет кому-то:)
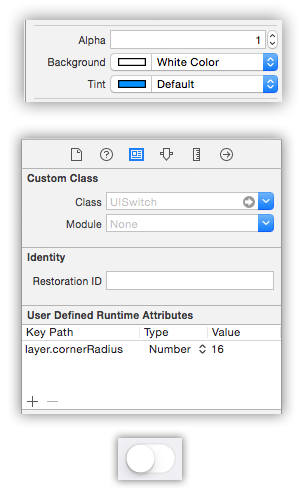
вы также можете установить это для коммутатора в Interface Builder. Просто установите цвет фона UISwitch в любой цвет, который вы хотите (белый, в примере ниже), затем установите пользовательский атрибут времени выполнения layer.cornerRadius = 16:

нет поддержки API для изменения цвета заливки off UISwitch.
настройка tintColor повлияет только на контур, и настроив backgroundColor повлияет на всю рамку, включая части за округленными границами.
вы либо должны поместить правильно сформированную непрозрачную UIView за ним или-проще-используйте пользовательскую реализацию с открытым исходным кодом, например MBSwitch, что позволяет установить цвет заливки off.
вы также можете использовать изображение в качестве фона, используя [UIColor colorWithPatternImage];
mySwitch.onTintColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"toggle-bg-on"]];
mySwitch.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@"toggle-bg-off"]];
добавление к решению Barry Wyckoff: установите цвет оттенка также
UISwitch *mySwitch = [[UISwitch alloc] initWithFrame:CGRectMake(0.0, 0.0, 51.0, 31.0)];
mySwitch.backgroundColor = [UIColor redColor];
mySwitch.layer.cornerRadius = 16.0; // you must import QuartzCore to do this.
mySwitch.tintColor = [UIColor redColor];
[self addSubview:mySwitch];
