Как сделать WPF DataGrid с чередующимися цветами строк и разделом fix color (игнорируя чередование)
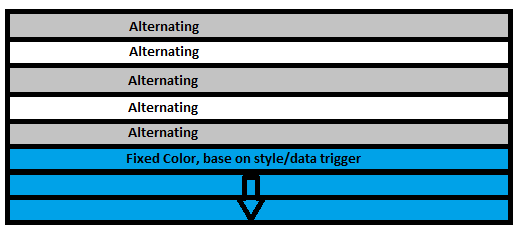
у меня есть datagrid, который я пытаюсь сделать похожим:

Я использую AlternatingRowBackground атрибут для выполнения чередующихся цветов. Для раздела фиксированного цвета у меня есть XAML, который напоминает:
<DataGrid.Resources>
<Style TargetType="{x:Type DataGridRow}">
<Style.Triggers>
<DataTrigger Binding="{Binding Path=ShouldBeFixedColor}" Value="True">
<DataTrigger.Setters>
<Setter Property="Background" Value="Blue" />
</DataTrigger.Setters>
</DataTrigger>
</Style.Triggers>
</Style>
</DataGrid.Resources>
проблема с этим подходом заключается в том, что" переменный цвет " имеет приоритет над триггером фиксированного цвета. Так, внизу вместо сине-сине-голубого оно сине-серо-голубое.
есть идеи о том, как архивировать нужную раскраску? Я бы скорее сделайте все это на уровне XAML, если это возможно.
спасибо!
2 ответов
сделал некоторые изменения, основанные на других ответах SO. Надеюсь, это поможет кому-то в будущем.
- Янк
AlternatingRowBackground=...из сетки. ДобавитьAlternationCount="2" -
добавьте блок ниже, чтобы сделать стиль (вручную делая чередующиеся строки)
<DataGrid.RowStyle> <Style TargetType="{x:Type DataGridRow}"> <Style.Triggers> <Trigger Property="AlternationIndex" Value="0"> <Setter Property="Background" Value="White" /> </Trigger> <Trigger Property="AlternationIndex" Value="1"> <Setter Property="Background" Value="WhiteSmoke" /> </Trigger> <DataTrigger Binding="{Binding Path=Selectable}" Value="False"> <DataTrigger.Setters> <Setter Property="Background" Value="LightGray" /> </DataTrigger.Setters> </DataTrigger> </Style.Triggers> </Style> </DataGrid.RowStyle>
в случае если кто-то еще ищет то же самое сделать в коде:
Style rowStyle = new Style(typeof(DataGridRow));
Trigger rowTrigger = new Trigger();
rowTrigger.Property = DataGridRow.AlternationIndexProperty;
rowTrigger.Value = 0;
Setter rowSetter = new Setter(DataGridRow.BackgroundProperty, Brushes.Yellow);
rowTrigger.Setters.Add(rowSetter);
Trigger alternateRowTrigger = new Trigger();
alternateRowTrigger.Property = DataGridRow.AlternationIndexProperty;
alternateRowTrigger.Value = 1;
Setter alternateRowSetter = new Setter(DataGridRow.BackgroundProperty, Brushes.Pink);
alternateRowTrigger.Setters.Add(alternateRowSetter);
DataTrigger rowDataTrigger = new DataTrigger();
rowDataTrigger.Value = true;
rowDataTrigger.Binding = new Binding() { Path = new PropertyPath(nameof(MyObject.IsSomethingTrue))};
Setter backgroundSetter = new Setter(DataGridRow.BackgroundProperty, Brushes.Blue);
Setter foregroundSetter = new Setter(DataGridRow.ForegroundProperty, Brushes.White);
rowDataTrigger.Setters.Add(backgroundSetter);
rowDataTrigger.Setters.Add(foregroundSetter);
// the order of the triggers may not be changed as explained by CptCoathanger
rowStyle.Triggers.Add(rowTrigger);
rowStyle.Triggers.Add(alternateRowTrigger);
rowStyle.Triggers.Add(rowDataTrigger);
RootDataGridOrders.RowStyle = rowStyle;
