Как скомпилировать файлы less/sass в Visual Studio 2017
в VS
5 ответов
WebEssentials разбивается на несколько расширений. Я считаю, что функциональность, которую вы хотите сейчас в Веб-Компилятор
UPDATE-ПОЖАЛУЙСТА, ПРОЧИТАЙТЕ ЭТУ СТРАНИЦУ, ТАК КАК Я ДОБАВИЛ ДОПОЛНИТЕЛЬНЫЙ ОТВЕТ (ЭТОТ БОЛЬШЕ НЕ РАБОТАЕТ ДЛЯ МЕНЯ).
для тех, кто, как и я, не знает Gulp или хрюкать, визжать или вопить, и не хотят, вы можете получить Visual Studio 2017 для автоматической компиляции файлов SCSS, так же, как это было в Visual Studio 2015. Шаги работал для меня.
Сначала удалите все старые расширения / пакеты Nuget для веб-компилятора (я не знаю, нужно ли это или нет.)
перейти к страница загрузки галереи VSIX и выберите загрузку веб-компилятора.
обратите внимание, что я сделал это первым, выбрав инструменты / расширения и обновления в Visual Studio. Хотя это, казалось, работало, я обнаружил, что мои частичные файлы SCSS не были автоматически скомпилированы в CSS, когда я внес в них изменения (I не только).
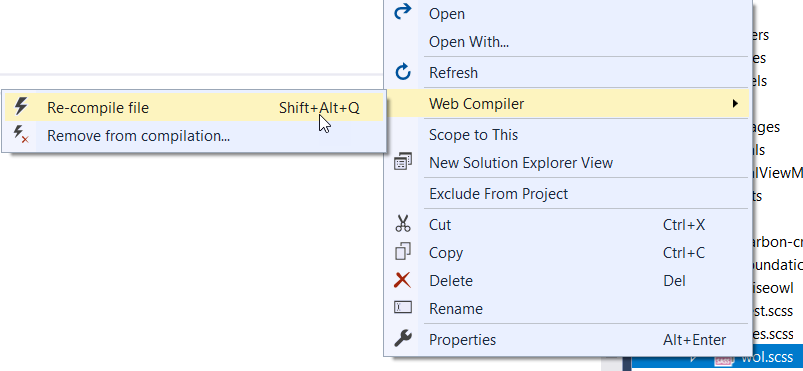
теперь вы должны иметь возможность щелкнуть правой кнопкой мыши на своем файле master SCSS и выбрать указанные ниже опции, которые должны автоматически создать файл с именем compilerconfig.в JSON в корне вашего проекта (этот шаг, вероятно, не нужен, если у вас уже есть этот файл):
с этого момента все, казалось, работало нормально. Фу! Спасибо Mads Kristensen кстати за это расширение-ничего, чтобы избежать учусь чему-то новому ...
простой ответ:
- для компиляции файлов LESS & SASS:Веб-Компилятор или Web Essentials 2017(включает много расширений)
- для компиляции только полей SASS (SCss): CompileSass
- для компиляции только меньше файлов: меньше компилятор
мой предыдущий ответ работал для меня в течение нескольких месяцев, но сейчас уже не работает. Когда я пытаюсь скомпилировать, я получаю сообщение в окне ошибки о проблемах со схемой CompilerConfig и не могу это решить (ни Googling, ни установка/удаление не помогли).
альтернативный ответ будет использовать CompileSASS, который является гораздо более простой надстройкой ,с (гораздо) меньше онлайн-документации, но которая работает красиво. Единственный недостаток, который я вижу. являются:
- созданный CSS находится в той же папке, что и SCSS, поэтому мне пришлось немного переместить вещи на моем веб-сайте, чтобы разместить это; и
- генерируемый CSS минимизируется только, насколько я могу видеть
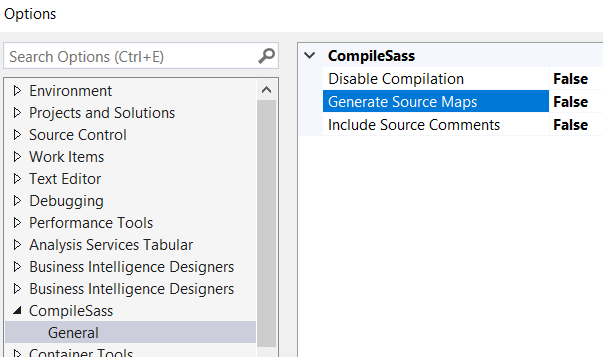
после установки надстройки (я использую VS 2017), вы можете перейти в Инструменты > Параметры для изменения настроек:
вот надеюсь, что теперь я могу возобновить работу! Спасибо всем авторам надстройки, by путь - не хочу ныть.
теперь есть и менее конкретный компилятор. https://github.com/madskristensen/LessCompiler