Как скрыть элементы управления Vimeo
нашим студентам предоставляются видеоуроки с использованием Vimeo.
после того, как студент был сделан с просмотром видео, s / он представлен с некоторыми викторинами.
мы обнаружили, что студенты будут использовать fast Forward control для перемещения ползунка вперед, чтобы сократить время, необходимое для просмотра видео.
мы хотим остановить это, и нам интересно, есть ли способ отключить или скрыть управление быстрой перемоткой вперед, чтобы студенты больше не способен двигаться вперед, чтобы сократить время видео.
Спасибо за помощь
3 ответов
убедитесь, что вы вошли в Vimeo.
перейдите на страницу настройки видео:
https://vimeo.com/{enter_video_id}/settings/embedубрать
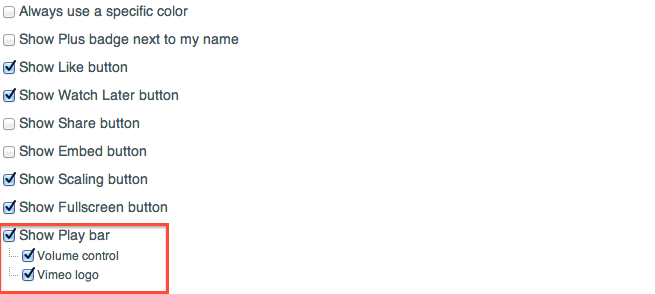
Show Play BarподPlayer Preferences

Edit: для использования этих функций у вас должна быть учетная запись Plus или Pro.
мы можем контролировать все вещи в iframe см. EX.
title=0 for title hide
sidedock=0 for social icon hide
controls=0 . for button hide
<iframe class="iframe" src="//player.vimeo.com/video/191777290?title=0&byline=0&portrait=0&sidedock=0" width="100%" height="430" frameborder="0" webkitallowfullscreen mozallowfullscreen allowfullscreen>
нашел хороший трюк, опубликованный fredlee0109 в github vimeo. Вот скрипка.: https://jsfiddle.net/s4h4o52z/1/ Но следует отметить, что это, вероятно, противоречит условиям обслуживания Vimeo API.
<style type="text/css">
.top {
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
position: relative;
}
iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.wrapper {
position: relative;
padding-bottom: 200%;
transform: translateY(-35.95%);
}
</style>
<div class="top">
<div class="wrapper">
<iframe src="https://player.vimeo.com/video/236241664?title=0&byline=0&portrait=0&transparent=0&autoplay=1" width="640" height="480" frameborder="0" title="Funny Cat Videos For Kids" webkitallowfullscreen="" mozallowfullscreen="" allowfullscreen="" data-ready="true"></iframe>
</div>
</div>
