Как скрыть информацию о ссылке в левом/правом нижнем углу браузера при наведении
как я могу создать ссылку, которая не показывает информацию внизу слева или справа (это зависит от Линка позиции) при наведении на ссылку? Допустим, у нас есть такая ссылка:
<a href="/users">Users</a>
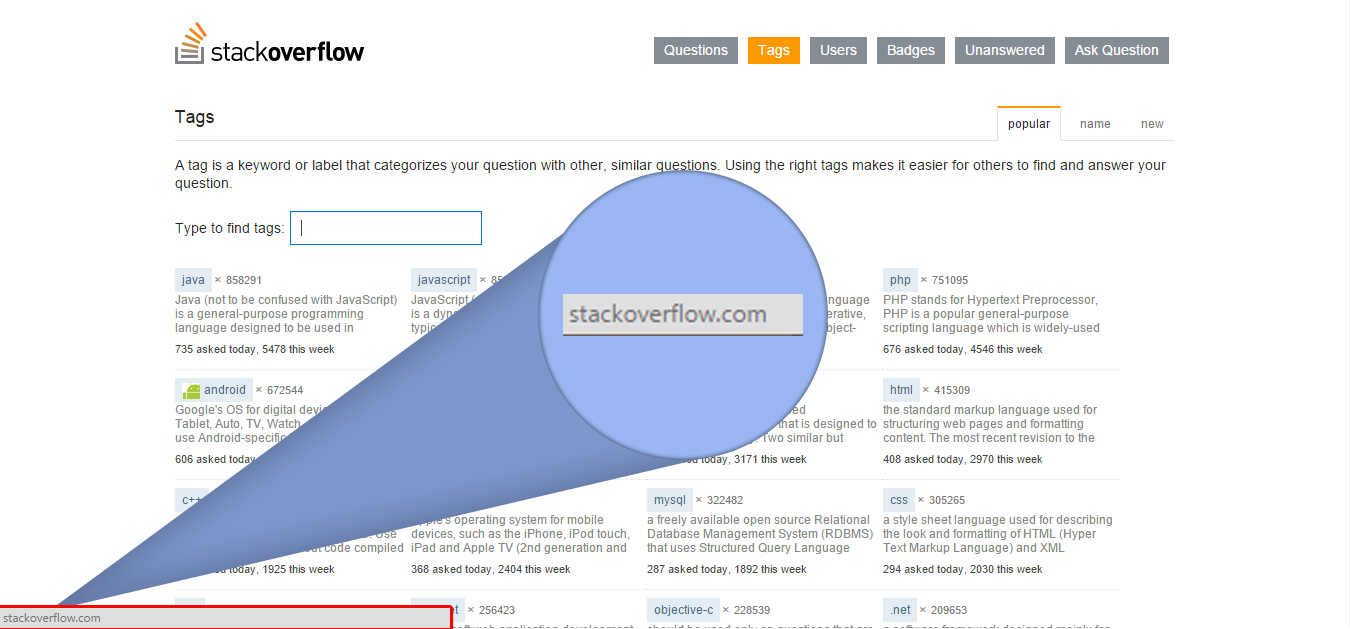
и мы хотим скрыть свою информацию или, точнее, информацию о гиперссылке, которая отображается в левом нижнем углу браузера, как пример на изображении ниже:

теперь, я знаю, что это возможно, потому что стек Сетевые сайты Exchange сами используют это для "Welcome Banner" отображается на первой странице при первом посещении каждого сайта.
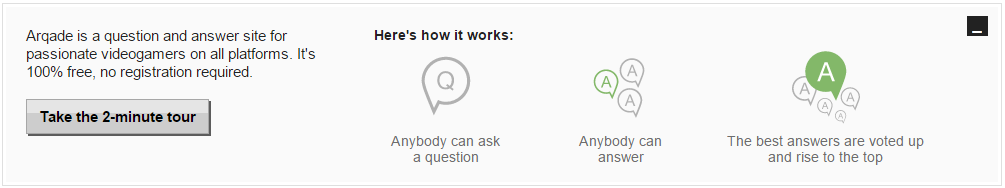
при наведении курсора на любую из ссылок:
любой может задать вопрос
кто-нибудь может ответить
лучшие ответы проголосовали и подняться на вершину
вы увидите, что нет информация. Проверьте изображение ниже, чтобы увидеть "Welcome Banner"

4 ответов
Это невозможно сделать с помощью чистого html и css. Для этого вам придется использовать javascript. Отображение ссылки тега привязки - это то, как работает большинство браузеров. Также пользователь ожидает, что сможет увидеть, куда он будет перенаправлен.
но это можно сделать: вы можете избежать использования тега привязки. Затем другой атрибут содержит href-подобный "data-href". Затем свяжите событие click с тегом a, который перенаправляет на основе этого атрибута.
Я бы, однако, не сделал этого-как я есть не уверен, что краулеры увидят связь.
вот как это можно сделать, но обратите внимание, что фрагменты не могут перенаправлять снаружи так:)
var aTags = document.querySelectorAll('span[data-href]');
for(var i = 0; i < aTags.length; i++){
var aTag = aTags[i];
aTag.addEventListener('click', function(e){
var ele = e.target;
window.location.replace(ele.getAttribute('data-href'));
});
}span[data-href]{
cursor:pointer;
}<span data-href="http://www.google.com">test</span>после копания еще глубже, я нашел более простое и простое решение для него на этом w3schools статьи и с помощью вопрос в SO Я мог бы открыть его в новом окне:
<button id="anchorID" >Go to page</button>
$("#anchorID").click(function() {
window.open(
'http://www.w3schools.com',
'_blank' // <- This makes it open in a new window.
);
});
Jsfiddle живой пример: http://jsfiddle.net/6sLzghhm/
stackoverflows Anybody can ask a question - Link не является гиперссылкой. Его HTML-элемент (в данном случае li-элемент):
<li id="q">Anybody can ask a question
</li>
С CSS cursor: pointer; и нажмите кнопку-Eventlistener.
удалите href= "whatever" из ссылки и откройте ссылку, вызвав функцию. Это полностью удаляет предварительный просмотр ссылки в левом нижнем углу страницы.
HTML -
<a (click)="openUrl('https://google.com')">
JS -
openUrl(url: string): void {
window.open(url, '_blank');
}
