Как сохранить график Plotly Offline в формате png?
Я использую Plotly offline для создания графика в python.
согласно документации ниже,
https://plot.ly/python/offline/
вот мой код, который отлично генерирует C:/tmp/test_plot - ... HTML-файл.
import plotly.offline as offline
offline.init_notebook_mode()
offline.plot({'data': [{'y': [4, 2, 3, 4]}],
'layout': {'title': 'Test Plot',
'font': dict(family='Comic Sans MS', size=16)}},
auto_open=False, filename='C:/tmp/test_plot')
Как сохранить этот график как png вместо html?
3 ответов
offline.plot метод image='png и image_filename='image_file_name' атрибуты для сохранения файла как png.
offline.plot({'data': [{'y': [4, 2, 3, 4]}],
'layout': {'title': 'Test Plot',
'font': dict(family='Comic Sans MS', size=16)}},
auto_open=True, image = 'png', image_filename='plot_image',
output_type='file', image_width=800, image_height=600,
filename='temp-plot.html', validate=False)
Подробнее см. Внутри offline.py или на сайте plotly.
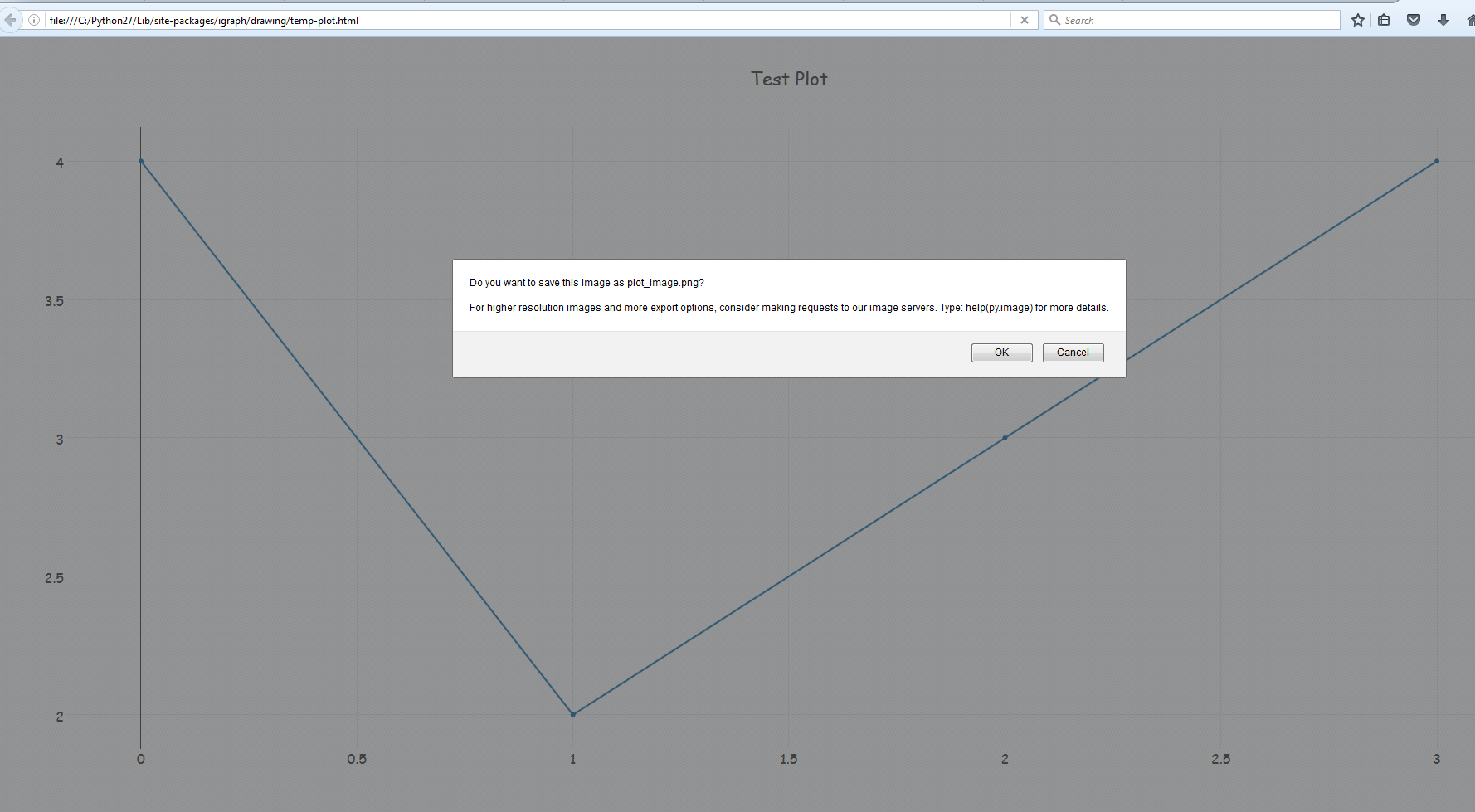
однако одно предостережение заключается в том, что, поскольку выходное изображение привязано к HTML, оно откроется в браузере и попросит разрешения на сохранение файла изображения. Вы можете отключить это в настройках браузера.
поочередно,
Возможно, вы захотите взглянуть на plotly для преобразования библиотек matplotlib с помощью plot_mpl.
Следующий пример offline.py
from plotly.offline import init_notebook_mode, plot_mpl
import matplotlib.pyplot as plt
init_notebook_mode()
fig = plt.figure()
x = [10, 15, 20, 25, 30]
y = [100, 250, 200, 150, 300]
plt.plot(x, y, "o")
plot_mpl(fig)
# If you want to to download an image of the figure as well
plot_mpl(fig, image='png')
вы можете автоматизировать PhantomJS, чтобы сохранить скриншот с точно такой же шириной и высотой, как исходное изображение, когда оно будет загружено, открыв браузер.
вот код:
import plotly.offline as offline
from selenium import webdriver
offline.plot({'data': [{'y': [4, 2, 3, 4]}],
'layout': {'title': 'Test Plot',
'font': dict(size=12)}},
image='svg', auto_open=False, image_width=1000, image_height=500)
driver = webdriver.PhantomJS(executable_path="phantomjs.exe")
driver.set_window_size(1000, 500)
driver.get('temp-plot.html')
driver.save_screenshot('my_plot.png')
#Use this, if you want a to embed this .png in a HTML file
#bs_img = driver.get_screenshot_as_base64()
быстрое обновление: с plotly.py 3.2.0, теперь можно программно экспортировать фигуры в виде статических изображений в автономном режиме.
Это было достигнуто путем интеграции косатка проект в plotly.py - ... Проверьте анонс поста для получения дополнительной информации.