Как создать базовое приложение ClojureScript Hello World в Lighttable?
документация кажется довольно разреженной в LightTable. Я хочу создать очень голые кости ClojureScript веб-приложения в LightTable в качестве отправной точки для построения. У меня Instarepl в Clojure работает нормально, а затем я создаю новый файл под названием dummy.он содержит следующее:
(ns dummy)
(js/alert "Hello lighttable")
Как я могу выполнить это?
обновление
Я понял это сейчас, и я опубликую видео о том, как это сделать, так как это довольно визуально.
обновление 2
вот это видео:
3 ответов
- сначала вы должны создать проект через lein (https://github.com/technomancy/leiningen) как описано здесь
- затем добавьте cljsbuild в свой проект, как описано здесь
- запуск с терминала (или cmd на win) одновременно
lein ring serverиlein cljsbuild auto, для запуска локального веб-сервера с помощью ClojureScript autocompile - подключите LightTable (через консоль внизу) к проекту, который вы создали в шаге 1
- Теперь вы можете редактировать clojure и cljs в LightTable, и изменения должны быть доставлены в ваш браузер. Но не забудьте проверить терминал на наличие ошибок, так как они, вероятно, не будут показаны в LT.
более простой способ будет использовать http://clojurescriptone.com/ и lein repl как основной инструмент разработки и использовать LT только в качестве дополнительного инструмента для решения некоторых небольших проблем в пределах одного-двух файлов.
Ну, LightTable хорош как REPL на этапе разработки, но когда вы закончите, вам нужно скомпилировать ClojureScript для выполнения (т. е. с node.в JS).
настройка для LightTable
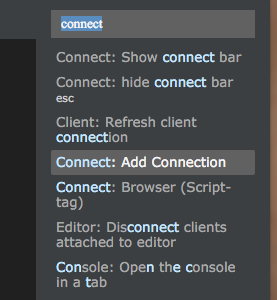
- откройте файл clojurescript с расширением cljs.
- нажмите Control-space
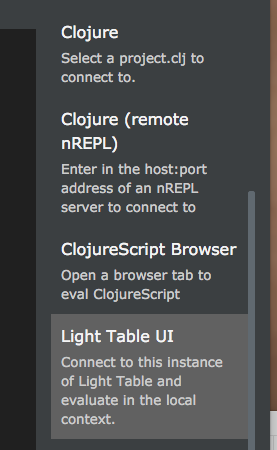
- выберите connect: добавить соединение и выберите LightTable
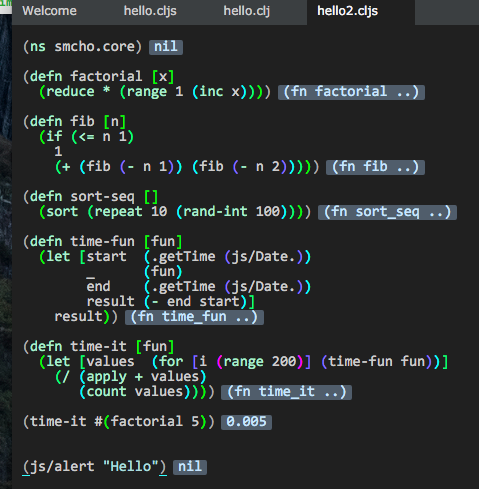
затем вы можете дать выражение ClojureScript и оценить его с помощью клавиши command-enter или shift-command-enter (с Mac OS X).
настройки узла.js
самый простой способ-использовать lein, но если вы не хотите использовать lein, это один из возможных способов.
Шаг 1: Скачать cljs.сосуд компилятор
или скачать более новую версию, если она доступна.
Шаг 2: Создайте исходный каталог и создавать файлы
└── src
├── build.clj
└── smcho
└── core.cljs
построить.clj следующим образом, вы можете изменить пространство имен и соответственно имя каталога по мере необходимости.
(require 'cljs.build.api)
(cljs.build.api/build "src"
{:main 'smcho.core
:output-to "main.js"
:target :nodejs})
это код ClojureScript; добавлен основной метод.
(ns smcho.core
(:require [cljs.nodejs :as nodejs]))
(nodejs/enable-util-print!)
(defn factorial [x]
(reduce * (range 1 (inc x))))
(defn fib [n]
(if (<= n 1)
1
(+ (fib (- n 1)) (fib (- n 2)))))
(defn sort-seq []
(sort (repeat 100 (rand-int 2000))))
(defn time-fun [fun]
(let [start (.getTime (js/Date.))
_ (fun)
end (.getTime (js/Date.))
result (- end start)]
result))
(defn time-it [fun]
(let [values (for [i (range 200)] (time-fun fun))]
(/ (apply + values)
(count values))))
(defn -main []
(println "(factorial 5000) \t Avg: " (time-it #(factorial 5000)))
(println "(fib 20) \t Avg: " (time-it #(fib 20)))
(println "(sort-seq) \t Avg: " (time-it #(sort-seq))))
(set! *main-cli-fn* -main)
Step3: построить, чтобы получить основной.сценарий js.
java -cp cljs.jar:src clojure.main src/build.clj
Шаг 4: запустите узел.js
node main.js
это покажет результаты выполнения.
(factorial 5000) Avg: 0.65
(fib 20) Avg: 0.135
(sort-seq) Avg: 0.135
пример кода копируется из http://blog.gonzih.me/blog/2013/01/23/clojurescript-on-beaglebone-simple-benchmark-with-node-dot-js/ .
чтобы использовать светлую таблицу с clojurescript, одно отличие от проекта clojure:
Если я соединяю какую-то страницу с браузером (внутренним или внешним), мне нужно запустить:
lein cljsbuild auto
в терминале.
в противном случае связанные с goog js не могут быть найдены.
вы можете проверить от here:
https://groups.google.com/forum/#!topic/light-table-discussion/fJBLMzmZSWw