Как создать действие перетаскивания в React native?
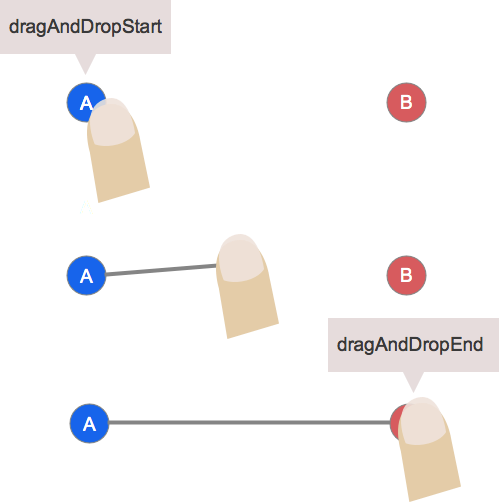
скажем, у меня есть два вида, A и B. Я хочу иметь возможность запускать событие "dragAndDropStart" при касании вида A, а затем включить перетаскивание из A В B... отображение обратной связи с пользователем (т. е. отображение линии, появляющейся между видом A и пальцем пользователя). При падении (отпуская жест перетаскивания) я хочу вызвать другое событие "dragAndDropEnd", на этот раз на View B.

обработчики touchStart и touchEnd слишком ограничены, поскольку они не допускайте передачи жеста с одного вида на другой. Они также не позволяют в состоянии тащить'.
родные документы React при использовании обработчиков жестов немного загадочны, и я не видел примеров, демонстрирующих их использование.
какие идеи?
2 ответов
export default class Viewport extends Component{
constructor(props){
super(props);
this.state = {
showDraggable : true,
dropZoneValues : null,
pan : new Animated.ValueXY()
};
this.panResponder = PanResponder.create({
onStartShouldSetPanResponder : () => true,
onPanResponderMove : Animated.event([null,{
dx : this.state.pan.x,
dy : this.state.pan.y
}]),
onPanResponderRelease : (e, gesture) => {
if(this.isDropZone(gesture)){
this.setState({
showDraggable : false
});
}else{
Animated.spring(
this.state.pan,
{toValue:{x:0,y:0}}
).start();
}
}
});
}
isDropZone(gesture){
var dz = this.state.dropZoneValues;
return gesture.moveY > dz.y && gesture.moveY < dz.y + dz.height;
}
setDropZoneValues(event){
this.setState({
dropZoneValues : event.nativeEvent.layout
});
}
render(){
return (
<View style={styles.mainContainer}>
<View
onLayout={this.setDropZoneValues.bind(this)}
style={styles.dropZone}>
<Text style={styles.text}>Drop me here!</Text>
</View>
{this.renderDraggable()}
</View>
);
}
renderDraggable(){
if(this.state.showDraggable){
return (
<View style={styles.draggableContainer}>
<Animated.View
{...this.panResponder.panHandlers}
style={[this.state.pan.getLayout(), styles.circle]}>
<Text style={styles.text}>Drag me!</Text>
</Animated.View>
</View>
);
}
}
}
источник http://moduscreate.com/animated_drag_and_drop_with_react_native/
вы должны увидеть текущий прямоугольник вида в другой прямоугольник вида, если один из ваших прямоугольников вида пересекается друг с другом в какой-то момент он вернет true, то вы получите уведомление о том, что вид A был перетащен в вид B вот мой пример кода может быть, это поможет вам .
-(void)moveViewWithGestureRecognizer:(UIPanGestureRecognizer *)panGestureRecognizer{
// your current View touch location suppose View A
CGPoint touchLocation = [panGestureRecognizer locationInView:self.contentView];
CGRect movingAViewRect = CGRectMake(touchLocation.x, touchLocation.y, self.aView.width, self.aView.height);
// NSLog(@"Point not Matched first => %@ and second => %@",NSStringFromCGPoint(touchLocation),NSStringFromCGPoint(self.bView.frame.origins));
self.aView.center = touchLocation;
if(panGestureRecognizer.state == UIGestureRecognizerStateEnded)
{
//All fingers are lifted.
if(CGRectIntersectsRect(movingAViewRect,self.bView.frame)){
NSLog(@"Point Matched first => %@ and second => %@",NSStringFromCGRect(movingAViewRect),NSStringFromCGRect (self.bView.frame ));
// and here you can perform some action for this
}else{
NSLog(@"aView is not drag on bView please drag aView to bView ");
}
}
}
