Как создать кнопку HTML, которая действует как ссылка?
Я хотел бы создать кнопку HTML, которая действует как ссылка. Итак, когда вы нажимаете кнопку, она перенаправляет на страницу. Я бы хотел, чтобы она была максимально доступной.
Я также хотел бы, чтобы в URL не было никаких дополнительных символов или параметров.
как я могу добиться этого?
на основе ответов, опубликованных до сих пор, я в настоящее время делаю это:
<form method="get" action="/page2">
<button type="submit">Continue</button>
</form>
но проблема в том, что в сафари и Internet Explorer, он добавляет знак вопроса в конец URL-адреса. Мне нужно найти решение, которое не добавляет никаких символов в конец URL-адреса.
есть два других решения для этого: использование JavaScript или стилизация ссылки, чтобы выглядеть как кнопка.
Использование JavaScript:
<button onclick="window.location.href='/page2'">Continue</button>
но это, очевидно, требует JavaScript, и по этой причине он менее доступен для чтения с экрана. Смысл ссылки в том, чтобы перейти к другому страница. Поэтому попытка заставить кнопку действовать как ссылку-неправильное решение. Мое предложение заключается в том, что вы должны использовать ссылку и стиль его, чтобы выглядеть как кнопка.
<a href="/link/to/page2">Continue</a>
8 ответов
HTML-код
простой способ HTML-это поместить его в <form> в котором вы указываете желаемый целевой URL в .
<form action="http://google.com">
<input type="submit" value="Go to Google" />
</form>
при необходимости установите CSS display: inline; в форме, чтобы держать его в потоке с окружающим текстом. Вместо <input type="submit"> в приведенном выше примере вы также можете использовать <button type="submit">. Единственная разница в том, что <button> элемент позволяет детям.
вы интуитивно ожидаете, что сможете использовать <button href="http://google.com"> аналогично <a> элемент, но, к сожалению, нет, этот атрибут не существует по данным спецификация HTML.
в CSS
если CSS разрешен, просто используйте <a> который вы Стиль, чтобы выглядеть как кнопка, используя среди других appearance собственность (только поддержка Internet Explorer в настоящее время (июль 2015) по-прежнему плохо).
<a href="http://google.com" class="button">Go to Google</a>
a.button {
-webkit-appearance: button;
-moz-appearance: button;
appearance: button;
text-decoration: none;
color: initial;
}
или выберите одну из этих многих библиотек CSS, таких как загрузки.
<a href="http://google.com" class="btn btn-default">Go to Google</a>
JavaScript
если JavaScript разрешен, установите window.location.href.
<input type="button" onclick="location.href='http://google.com';" value="Go to Google" />
Если это визуальный вид кнопки, которую вы ищете в базовом теге привязки HTML, вы можете использовать Twitter Bootstrap рамки для формата следующие HTML-ссылки типа/кнопки выглядят как кнопки. Обратите внимание на визуальные различия между версиями 2, 3 или 4 фреймворка:
<a class="btn" href="">Link</a>
<button class="btn" type="submit">Button</button>
<input class="btn" type="button" value="Input">
<input class="btn" type="submit" value="Submit">
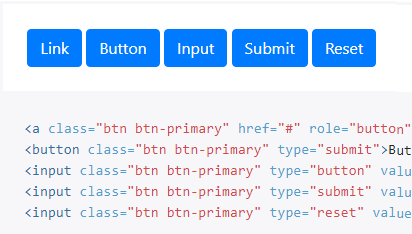
Bootstrap (v4) образец внешний вид:

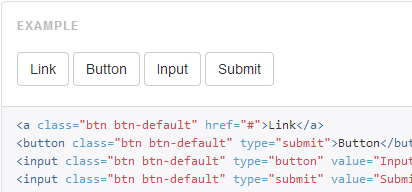
Bootstrap (v3) образец внешний вид:

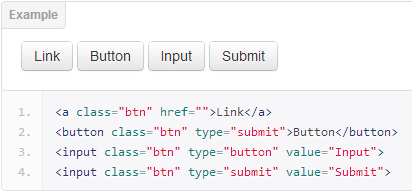
Bootstrap (v2) образец внешний вид:

использование:
<a href="http://www.stackoverflow.com/">
<button>Click me</button>
</a>
к сожалению, эта разметка больше не действительна в HTML5 и не будет ни проверять, ни всегда работать как потенциально ожидалось. Используйте другой подход.
это на самом деле очень простой и без использования каких-либо элементов формы. Вы можете просто использовать тег с кнопкой внутри :).
такой:
<a href="http://www.google.com" target="_parent"><button>Click me !</button></a>
и он загрузит href на ту же страницу. Хочешь новую страницу? Просто используйте target="_blank".
Если вы используете внутреннюю форму, добавьте атрибут type="reset" вместе с элементом кнопки. Это предотвратит действие формы.
<button type="reset" onclick="location.href='http://www.example.com'">
www.example.com
</button>
<form>
<input TYPE="button" VALUE="Home Page"
onclick="window.location.href='http://www.wherever.com'">
</form>
