Как создать несколько форм на одной странице с redux-forms v6?
у меня есть простое приложение todo, в котором мой магазин redux содержит массив "todos". Мой компонент "Todo" отображает все "todo" в магазине и отображает компонент "TodoForm", который использует redux-forms v6.
как и сейчас, каждый "todo" имеет одно и то же имя формы/ключ, поэтому каждый раз, когда я ввожу что-то в поле "title", Он изменяет "title" каждого todo. Я нашел работу, используя уникальные имена полей, но я боюсь, что это будет усложнять вещи по мере роста приложения, и предпочел бы использовать уникальные имена форм, чтобы каждое поле могло иметь одно и то же имя, не мешая другим формам
(TodoForm1, TodoForm2, TodoForm3 могут иметь уникальное поле "title" вместо TodoForm, содержащего поля "title1", "title2", "title3").
Я попытался получить доступ к реквизиту TodoForm, чтобы я мог установить ключ каждой формы как уникальный идентификатор компонента, но не похоже, что компонент получает реквизит так рано.
Я также попытался сделать немедленно вызывается функция, где она выплевывает случайное число и использует это число в качестве имени формы, но это также не сработало.
как я могу отобразить все мои todos и отобразить V6 redux-форму с уникальным ключом формы?
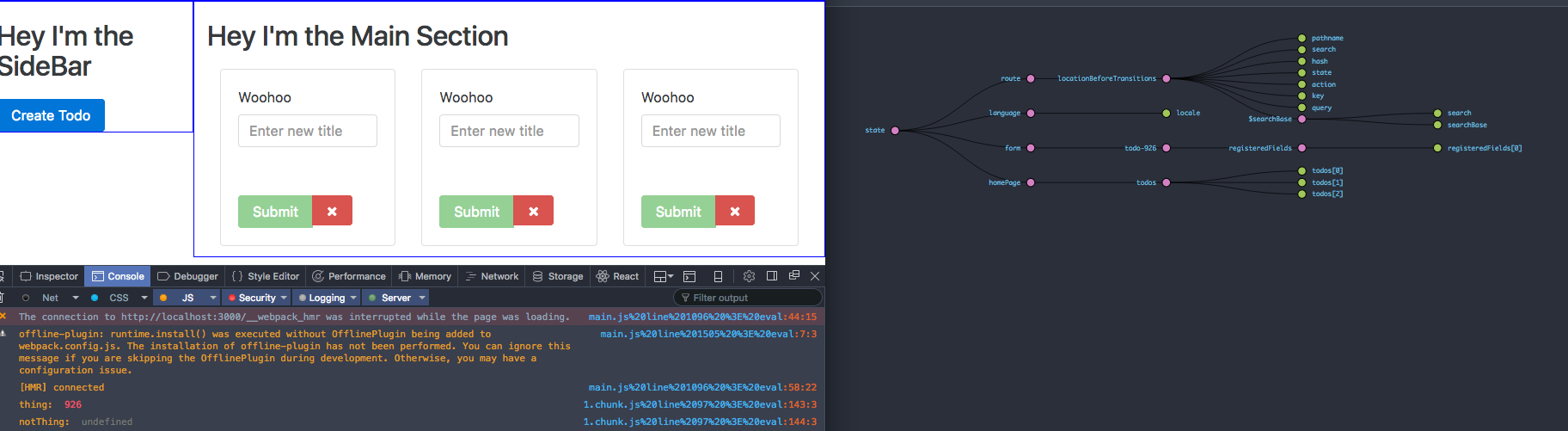
вот изображение приложения, консоли и redux devtools. Есть 3 "todos", но есть только одна форма, которая соединяет их все, todo-926, хотя каждый ключ формы должен был быть случайным образом сгенерирован в немедленно вызванном функция:
HomePageMainSection.индекс.js
renderTodos(todo) {
if (!todo) {
return <div>No Todos</div>;
}
return (
<div key={todo.get('id')}>
<Todo
todo={todo}
updateTodo={this.props.updateTodo}
deleteTodo={this.props.deleteTodo}
/>
</div>
);
}
render() {
if (!this.props.todos) {
return <div>No Todos</div>;
}
return (
<div className={styles.homePageMainSection}>
<h1>Hey I'm the Main Section</h1>
<div>
{this.props.todos.get('todos').map(this.renderTodos)}
</div>
</div>
);
}
Todo.индекс.js:
renderTodo() {
if (this.state.editMode) {
return (
<TodoForm
todo={this.props.todo} changeTodoEditMode={this.changeTodoEditMode}
updateTodo={this.props.updateTodo}
/>
);
}
return (
<div className={styles.Todo} onClick={this.changeTodoEditMode}>
<div className="card card-block">
<h4 className="card-title">{this.props.todo.get('author')}</h4>
<p className="card-text">{this.props.todo.get('title')}</p>
<i
className={`${styles.deleteIcon} btn btn-danger fa fa-times`}
onClick={this.deleteTodo}
></i>
</div>
</div>
);
}
render() {
return (
<div className="col-xs-6 col-sm-4">
{this.renderTodo()}
</div>
);
}
TodoForm.индекс.js:
class TodoForm extends React.Component { // eslint-disable-line react/prefer-stateless-function
constructor(props) {
super(props);
this._handleSubmit = this._handleSubmit.bind(this);
}
_handleSubmit(formData) {
console.log('');
console.log('OG: ', this.props.todo)
console.log('formData: ', formData);
const data = this.props.todo.update('title', formData.get('title'));
console.log('data: ', data);
console.log('');
// this.props.updateTodo(data);
}
render() {
const { handleSubmit, pristine, submitting } = this.props;
return (
<form className={`${styles.todoForm} card`} onSubmit={handleSubmit(this._handleSubmit)}>
<div className="card-block">
<label htmlFor="title">{this.props.todo.get('title')}</label>
<div className={'form-group'}>
<Field name={`title`} component="input" type="text" placeholder="Enter new title" className="form-control" />
</div>
</div>
<div className="card-block btn-group" role="group">
<button
className="btn btn-success"
type="submit"
disabled={pristine || submitting}
>
Submit
</button>
<button
className="btn btn-danger fa fa-times"
onClick={this.props.changeTodoEditMode}
>
</button>
</div>
</form>
);
}
}
const randomNum = (() => {
const thing = Math.floor(Math.random() * 1000) + 1;
console.log('thing: ', thing);
console.log('notThing: ', TodoForm.props);
return thing;
})();
export default reduxForm({
form: `todo-${randomNum}`,
})(TodoForm);
1 ответов
для предоставления динамического ключа форм вы должны использовать форма атрибута TodoForm компоненты:
renderTodo() {
if (this.state.editMode) {
return (
<TodoForm
form={'todo-' + this.props.todo.id}
todo={this.props.todo} changeTodoEditMode={this.changeTodoEditMode}
updateTodo={this.props.updateTodo}
/>
);
}
[...]
}
(вместо это.реквизит.Тодо.id может быть ваш randomNum вызов функции)
ссылка на API:http://redux-form.com/6.0.2/docs/api/Props.md/