Как создать пользовательский интерфейс, такой как прикрепленная фотография
может ли кто-нибудь сказать мне, как называется этот фотоэффект. И я хотел бы знать, как создать адаптер для этого прикрепленного эффекта изображения.
@отредактированы: Это образец фотографии Android market. Я хочу создать такой макет. Я полагаю, это должно быть сделано переопределением адаптера GridView.
Портрет Скриншоты
фото http://i50.tinypic.com/donq4m.png
пейзаж Скриншот
фото http://oi50.tinypic.com/foqipw.jpg
Картинка
фото http://i47.tinypic.com/103yek1.png
Мне очень жаль, что мой вопрос был не ясно, ребята.
возможно дублировать.
7 ответов
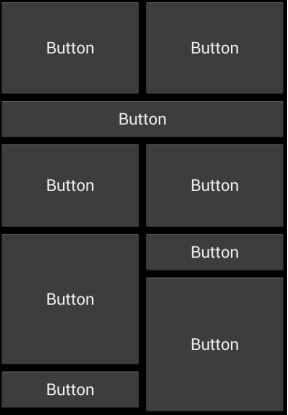
вы пробовали это:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.54" >
<Button
android:id="@+id/Button01"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.00"
android:text="Button" />
<Button
android:id="@+id/Button02"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1.00"
android:text="Button" />
</LinearLayout>
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="99dp" >
<Button
android:id="@+id/button1"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Button" />
<Button
android:id="@+id/button2"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<Button
android:id="@+id/button4"
android:layout_width="match_parent"
android:layout_height="152dp"
android:text="Button" />
<Button
android:id="@+id/button5"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<Button
android:id="@+id/button6"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Button" />
<Button
android:id="@+id/button7"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Button" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
проверьте этот поток:Неоднородная GridLayout

вы создаете в таком порядке:
LinearLayout (вертикальный) с весом 2;
LinearLayout (вертикальный) с весом 1 и весом 3;
внутри него будет 3 макета, горизонтальный линейный макет с весом .70, горизонтальный линейный план с весом .50 и imageView с весом 1.80
LinearLayout (вертикальный) с весом 1 и суммой веса 3;
внутри него будет 3 линейных макетов
2 *(2 из них) - горизонтальная с весом .50 и вес сумма 2 внутри этой горизонтальной компоновки будет два вида изображений с весом 1 каждый
в-третьих и, наконец, просмотр изображения с весом 1.50
сделайте это, и у вас будет правильно взвешенный макет по своему вкусу
вы можете создать макет таблицы, а в строке таблицы вы можете добавить col и диапазон строк для создания такого макета.
Это не похоже на обычный Gridview или адаптер listview. Для этого может потребоваться создать пользовательский элемент управления. Например, в данном примере некоторые приложения имеют больший вес по сравнению с другими. Те, которые имеют больший вес, должны занимать полную ширину, а другие будут занимать 50% или 33% ширины (на основе ландшафта или портрета).
таким образом, логика создает макет таблицы и на основе веса добавляет больше элементов управления на адаптере. И на основе значения вы нужно создать строку или столбец соответственно.
если бы я должен был реплицировать макет рынка, это следующие классы, которые я бы использовал:
1. Obviously ViewPager for horizontal swiping ability.
2. A heavily customized ListView.
в ListView есть метод под названием addHeaderView(), в котором вы можете управлять первыми несколькими элементами, которые появились в listview с вашим собственным макетом. В этом случае первым, 4-м, 5-м и 6-м пунктом в списке будет ImageView с родителем соответствия для его ширины и, вероятно, фиксированной высоты.
2-й и 3-й пункт просто быть горизонтальной LinearLayout С 2 ImageViews с равными весами, а остальные-просто Listviews с пользовательскими макетами.
все это выше относится к" портретному " виду в телефоне. Для "ландшафтный" вид, опять же, вам придется сделать это вручную.
фокус в том, как вы изменяете свой BaseAdapter чтобы заполнить ваш listview. В listviews по умолчанию одна "позиция" относится к одной строке в listview. В этом случае пользовательский макет listview состоит из двух элементов в одной строке. Попробуй понять это. выходите, играйте со своими данными и массивами. Я уверен, что это можно сделать. =)
это должно быть сделано с помощью GridView.
по внешнему виду у вас есть 3 размера: один, который охватывает 1 пространство, один, который охватывает 2 и один, который охватывает 4 пространства. Это будет нелегко.
но как изображения находятся в стеке и как макет ориентирован, я считаю, что лучший вариант у вас есть, чтобы пойти GridView. Он довольно гибок в реализации столбцов и строк и дает некоторую готовую реализацию в изменениях ориентации.
вы должны сделать 3 вида из предметов один, который имеет 4 маленьких ViewС другой 2 шт. и один большой View. В каждой клетке может быть одна из вышеперечисленных.
в соответствии с некоторыми свойствами вы должны заполнить GridView. Тогда вы должны поэкспериментировать с параметрами, которые GridView обеспечивает (он имеет некоторые свойства, которые "авто" стекает элементы в соответствии с шириной и высотой в макете). Это все, что я могу предложить, потому что я не сделал ничего подобного.
изменить: Пытаюсь реализовать интерфейс Android market без поиска немного и только с помощью copy-paste?? Это не может быть так просто, как ты думаешь.
в любом случае, на вашем месте я бы все равно начал с реализации, о которой упоминал ранее. Хотя я не могу предоставить любой код, потому что я не сделал ничего подобного, в вашем случае GridView все реализации, что уже будет большим подспорьем.
PS: мое мнение состоит в том, чтобы попробовать поиск немного сначала, а затем обновите вопрос еще раз.
Я думаю, что приложение market сделано с помощью ViewPager и каждая страница содержит RelativeLayout или LinearLayout. Для метро, как интерфейс,GridView для каждой страницы больше подходит.
page 1 page 2 page 3
________________________________________________
| | | |
| | | |
| GridView | GridView | GridView |
| | | |
| | | |
| | | |
| | | |
| | | |
-------------------------------------------------
здесь вы найдете некоторые ссылки на ViewPager уроки
обновление:
вы даже можете использовать OverScroller чтобы придать ему эластичный эффект при прокрутке.
