Как создать прокручиваемую панель компонентов в JavaFX?
Итак, в основном, я пытаюсь достичь этого прокручиваемого набора компонентов с интервалом и т. д. и возможность добавления дополнительных компонентов. Список компонентов-это пользовательские компоненты anchorpane.
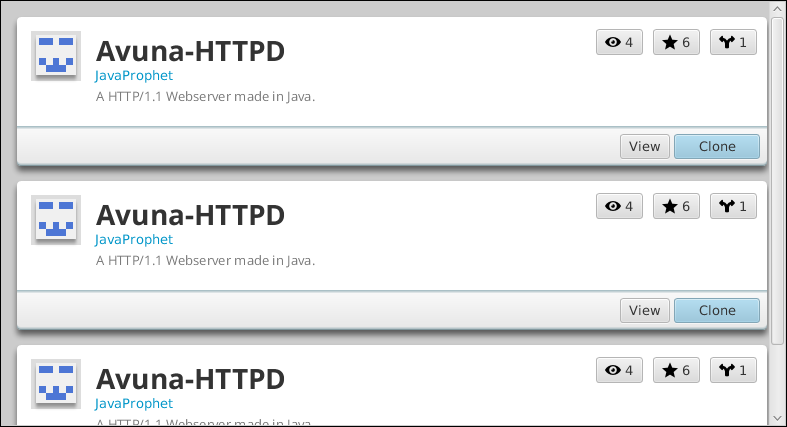
вот пример, который я получил работая:

проблема в том, что это использует gridpane внутри scrollpane и по какой-то причине gridpane не заполняет ширину scrollpane вообще. Поэтому, если я изменяю размер, все остается там, где есть, а не растягивается внутри колонны gridpane в. Кроме того, если бы я придерживался gridpane (над tilepane, который, кажется, работает лучше, за исключением случаев, когда компоненты плавают рядом друг с другом, несмотря на то, что ориентация вертикальная, а prefcolumns-1), Как бы я добавил больше строк? Идея этого состоит в том, чтобы перечислить репозитории github в приятной, UX приятной, моде.
Спасибо за любое понимание. Кроме того: эти РЕПО не мои - у меня их нет, и парень на веб-сайте сделал это (это не хорошо сделано, поэтому не сравнивайте меня с ним lol).
1 ответов
похоже, вы должны использовать VBox чтобы держать AnchorPanes и поместите их в ScrollPane. Set fitToWidth до true на ScrollPane и это должно заставить якорные панели занимать всю ширину (и не более) окна просмотра панели прокрутки, предполагая, что вы не измените maxWidth собственности на AnchorPane по умолчанию.
Mocked-up пример (который можно легко сделать в FXML, если вы предпочитаете):
import java.util.Random;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class ScrollingVBox extends Application {
@Override
public void start(Stage primaryStage) {
final Random rng = new Random();
VBox content = new VBox(5);
ScrollPane scroller = new ScrollPane(content);
scroller.setFitToWidth(true);
Button addButton = new Button("Add");
addButton.setOnAction(e -> {
AnchorPane anchorPane = new AnchorPane();
String style = String.format("-fx-background: rgb(%d, %d, %d);"+
"-fx-background-color: -fx-background;",
rng.nextInt(256),
rng.nextInt(256),
rng.nextInt(256));
anchorPane.setStyle(style);
Label label = new Label("Pane "+(content.getChildren().size()+1));
AnchorPane.setLeftAnchor(label, 5.0);
AnchorPane.setTopAnchor(label, 5.0);
Button button = new Button("Remove");
button.setOnAction(evt -> content.getChildren().remove(anchorPane));
AnchorPane.setRightAnchor(button, 5.0);
AnchorPane.setTopAnchor(button, 5.0);
AnchorPane.setBottomAnchor(button, 5.0);
anchorPane.getChildren().addAll(label, button);
content.getChildren().add(anchorPane);
});
Scene scene = new Scene(new BorderPane(scroller, null, null, addButton, null), 400, 400);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
другим решением может быть использование ListView. (Это было бы предпочтительнее, если бы у вас было много объектов для отображения.) Создайте класс, представляющий элементы, отображаемые в каждом AnchorPane и пользовательская ячейка списка для их отображения.
