Как создать простую вертикальную полосу прокрутки страницы без использования jQuery?
Я посмотрел, я думаю, что все полосы прокрутки кода, но еще не смогли найти простой, который не использует jQuery или несколько сложную библиотеку.
кто-нибудь создал там собственную простую полосу прокрутки, используя только javascript? То, что я ищу-это пример того, как это можно сделать. В частности, у меня есть простая веб-страница bootstrap с:
<body>
<header> ....</header>
<main> ......</main>
</body>
то, что я хотел бы сделать, это иметь возможность иметь небольшую полосу прокрутки страницы справа от область, если содержимое там больше, чем поместится на одной странице. Для целей укладки я хотел бы это не чтобы быть полосой прокрутки браузера по умолчанию.
вот пример того, что я ищу, но этот использует jQuery, поэтому я не могу использовать его на своем сайте:
http://manos.malihu.gr/repository/custom-scrollbar/demo/examples/complete_examples.html
Я ищу способ сделать это с помощью javascript в современный браузер IE9 и выше. Поскольку я думаю, что это было бы полезно для многих людей, я открыл щедрость 200 для этого в надежде, что кто-то может предоставить хороший пример перетаскиваемой полосы прокрутки страницы, которая также будет реагировать на колесо мыши, когда над областью содержимого страницы.
просто обновление. Я не ищу мобильное решение для этого. Я просто ищу решение, которое будет работать внутри браузера PC / Mac. Сайт не настроен и не подходит для телефона. Это возможно использовать на IPad / планшете, но для этих нужд я хотел бы иметь возможность использовать полосу прокрутки по умолчанию для использования только обычного метода прокрутки планшета.
3 ответов
удивительно, что нет большого, простого решения с использованием vanilla JavaScript. Я сделал чистое JS легкое, минимальное кросс-браузерное решение. Приспособьтесь к вашим собственным потребностям и эстетике
обновление для включения перетаскиваемой прокрутки:
Вот это скрипка и CodePen
HTML-код
<body>
<div id="main" class="scrollable">
<div class="content-wrapper">
<div class="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt accusamus maxime voluptatem quasi. Recusandae optio nobis ratione iste consectetur consequatur cupiditate saepe laborum natus neque a provident eum explicabo delectus qui accusantium nostrum reiciendis soluta hic ut at sed laboriosam possimus repudiandae deserunt velit rerum. Aliquam ratione itaque corrupti aperiam quisquam unde aspernatur odio id repellendus corporis eaque expedita in ab minus possimus! Quo tempore consequatur repellat consectetur nemo molestiae perferendis ipsum esse nesciunt blanditiis nobis dicta? Laudantium quaerat inventore deleniti exercitationem explicabo quos pariatur sunt earum labore sed eius blanditiis architecto consequuntur ad consectetur unde sapiente nisi. Sunt eos.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Incidunt accusamus maxime voluptatem quasi. Recusandae optio nobis ratione iste consectetur consequatur cupiditate saepe laborum natus neque a provident eum explicabo delectus qui accusantium nostrum reiciendis soluta hic ut at sed laboriosam possimus repudiandae deserunt velit rerum. Aliquam ratione itaque corrupti aperiam quisquam unde aspernatur odio id repellendus corporis eaque expedita in ab minus possimus! Quo tempore consequatur repellat consectetur nemo molestiae perferendis ipsum esse nesciunt blanditiis nobis dicta? Laudantium quaerat inventore deleniti exercitationem explicabo quos pariatur sunt earum labore sed eius blanditiis architecto consequuntur ad consectetur unde sapiente nisi. Sunt eos.</p>
</div>
</div>
</div>
<div>Not special and not contained within scrolling</div>
</body>
в CSS
.scrollable {
padding: 0% 10%;
position: relative;
border: 1px solid gray;
overflow: hidden;
height: 400px;
}
.scrollable.showScroll::after {
position: absolute;
content: '';
top: 5%;
right: 7px;
height: 90%;
width: 3px;
background: rgba(224, 224, 255, .3);
}
.scrollable .content-wrapper {
width: 100%;
height: 100%;
padding-right: 50%;
overflow-y: scroll;
}
.scroller {
z-index: 5;
cursor: pointer;
position: absolute;
width: 10px;
border-radius: 5px;
background: rgb(111, 111, 190);
top: 0px;
right: 3px;
-webkit-transition: top .08s;
-moz-transition: top .08s;
-ms-transition: top .08s;
-o-transition: top .08s;
transition: top .08s;
}
.content {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
JS
(function () {
var scrollContainer = document.querySelector('.scrollable'),
scrollContentWrapper = document.querySelector('.scrollable .content-wrapper'),
scrollContent = document.querySelector('.scrollable .content'),
contentPosition = 0,
scrollerBeingDragged = false,
scroller,
topPosition,
scrollerHeight;
function calculateScrollerHeight() {
// *Calculation of how tall scroller should be
var visibleRatio = scrollContainer.offsetHeight / scrollContentWrapper.scrollHeight;
return visibleRatio * scrollContainer.offsetHeight;
}
function moveScroller(evt) {
// Move Scroll bar to top offset
var scrollPercentage = evt.target.scrollTop / scrollContentWrapper.scrollHeight;
topPosition = scrollPercentage * (scrollContainer.offsetHeight - 5); // 5px arbitrary offset so scroll bar doesn't move too far beyond content wrapper bounding box
scroller.style.top = topPosition + 'px';
}
function startDrag(evt) {
normalizedPosition = evt.pageY;
contentPosition = scrollContentWrapper.scrollTop;
scrollerBeingDragged = true;
}
function stopDrag(evt) {
scrollerBeingDragged = false;
}
function scrollBarScroll(evt) {
if (scrollerBeingDragged === true) {
var mouseDifferential = evt.pageY - normalizedPosition;
var scrollEquivalent = mouseDifferential * (scrollContentWrapper.scrollHeight / scrollContainer.offsetHeight);
scrollContentWrapper.scrollTop = contentPosition + scrollEquivalent;
}
}
function createScroller() {
// *Creates scroller element and appends to '.scrollable' div
// create scroller element
scroller = document.createElement("div");
scroller.className = 'scroller';
// determine how big scroller should be based on content
scrollerHeight = calculateScrollerHeight();
if (scrollerHeight / scrollContainer.offsetHeight < 1){
// *If there is a need to have scroll bar based on content size
scroller.style.height = scrollerHeight + 'px';
// append scroller to scrollContainer div
scrollContainer.appendChild(scroller);
// show scroll path divot
scrollContainer.className += ' showScroll';
// attach related draggable listeners
scroller.addEventListener('mousedown', startDrag);
window.addEventListener('mouseup', stopDrag);
window.addEventListener('mousemove', scrollBarScroll)
}
}
createScroller();
// *** Listeners ***
scrollContentWrapper.addEventListener('scroll', moveScroller);
}());
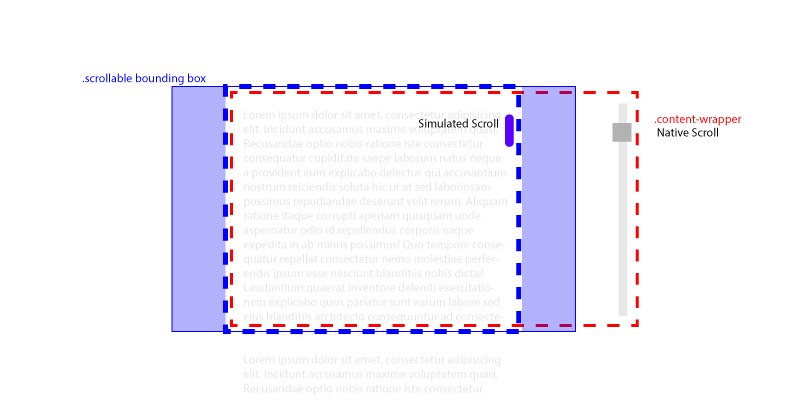
концепция проста. У нас есть основной div с "прокручиваемым" классом. JavaScript распознает этот элемент и добавляет скроллер div, который вы можете стилизовать под CSS. Вложив дочерний div обертки содержимого, мы можем эффективно выталкивать собственный скроллер за пределы родительского div, все еще контролируя заполнение.
вот схема:

причина, по которой нам нужно поддерживать собственную способность прокрутки, заключается в том, что прокрутка JavaScript событие срабатывает только для элементов, которые имеют переполнение, установленное для прокрутки. См.MDN ссылка на прокрутке. Преимущество заключается в том, что если JS отключен, мы все равно изящно вернемся к прокрутке без полосы прокрутки.
Примечание
Вы должны отметить, что вам придется настроить свою версию, чтобы пересчитать размер скроллера в определенных случаях:
1.) Где экран изменен или
2.) Если добавляется больше контента.
во-вторых, изменения должны быть сделаны, если у вас есть несколько прокручиваемых элементов. В этом случае вам нужно будет выполнить цикл над этими элементами, чтобы добавить скроллер div и прослушать событие прокрутки.
Я знаю, что уже есть ответ на этот вопрос, но как только OP захотел простое решение vanilla javascript, которое работает в современных браузерах , и я думаю, что больше людей, вероятно, тоже понадобится, я буду поздно отвечать на этот вопрос здесь, потому что я разработал очень простая и легкая библиотека в чистой ванили js (демо), и это только 1KB после gzipping и minification.
Он использует собственный свиток, поэтому он работает на все современные браузеры (Firefox, Chrome, Opera, Safari, Edge), а также на IE10 и IE11. Вы также можете использовать его в IE9, включив polyfill classList.
поддерживаются все браузеры Android, iOS и Windows Phone.
более подробный ответ см. здесь:пользовательские полосы прокрутки
или прочитайте полный учебник в страница README GitHub SimpleScrollbar.
есть удивительный барон.библиотека js. Это может быть пользователь с jQuery или без нее. Идея точно такая же, что @AdamSchuld описывает в своем ответе.
его преимущества:
не заменяет родную механику прокрутки системы (это важно, когда вы хотите, чтобы ваша полоса прокрутки выглядела настроенной, но сохраняла исходное поведение платформы или устройства).
настраиваемый дизайн полосы прокрутки с полным CSS поддержка.
нет сильных зависимостей от jQuery.
система плагинов (фиксируемые заголовки, липкий нижний колонтитул, автотесты и многое другое)
может быть inited на скрытых блоках
здесь простой демо.
