Как создать стрелку вправо (шеврон) с помощью XML-фигур в android? [закрытый]
Как создать стрелку вправо, используя xml-формы в android, как это??
4 ответов
у меня была похожая проблема. Вот как я решил это:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<solid android:color="@android:color/transparent"/>
<size android:width="2dp" android:height="50dp"/>
</shape>
</item>
<item android:bottom="20dp">
<rotate
android:fromDegrees="-45"
android:toDegrees="45">
<shape android:shape="rectangle">
<solid android:color="@android:color/black"/>
<corners
android:radius="1dp"
android:bottomRightRadius="0dp"
android:bottomLeftRadius="0dp"/>
</shape>
</rotate>
</item>
<item android:top="20dp">
<rotate
android:fromDegrees="45"
android:toDegrees="45">
<shape android:shape="rectangle">
<solid android:color="@android:color/black"/>
<corners
android:radius="1dp"
android:topRightRadius="0dp"
android:topLeftRadius="0dp"/>
</shape>
</rotate>
</item>
</layer-list>
первый элемент-пустая форма для расширения drawable. Затем я использовал 2 прямоугольника. Каждая из них имеет 2 закругленные стороны.
вам нужно использовать этот drawable через ImageView:
<ImageView
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/arrow"
android:contentDescription="@string/arrow_descriptor"/>
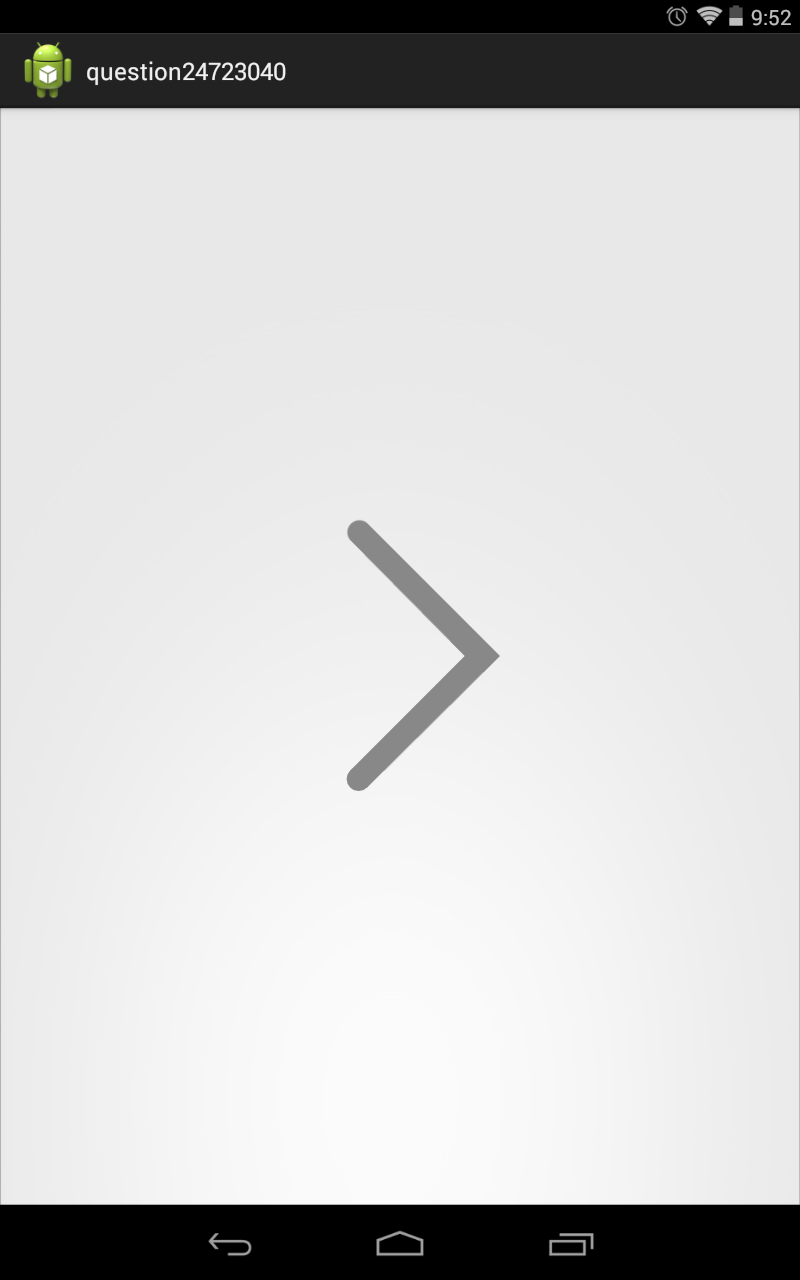
вот результат:

Примечание: AndroidStudio не отображает различные размеры углов, но он отображается правильно на устройствах.
нет необходимости писать свой собственный XML,есть стандартный шеврон Material design.
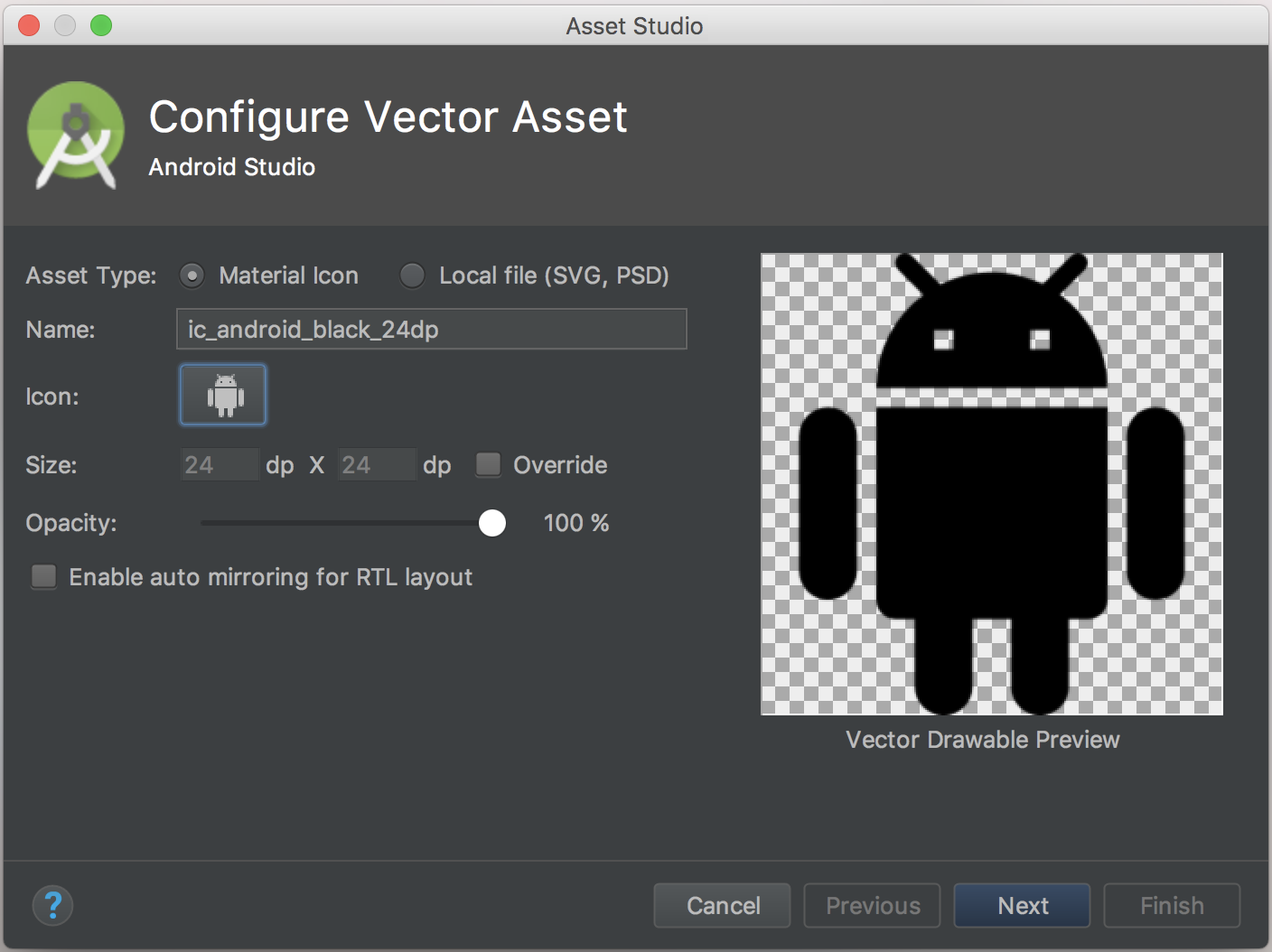
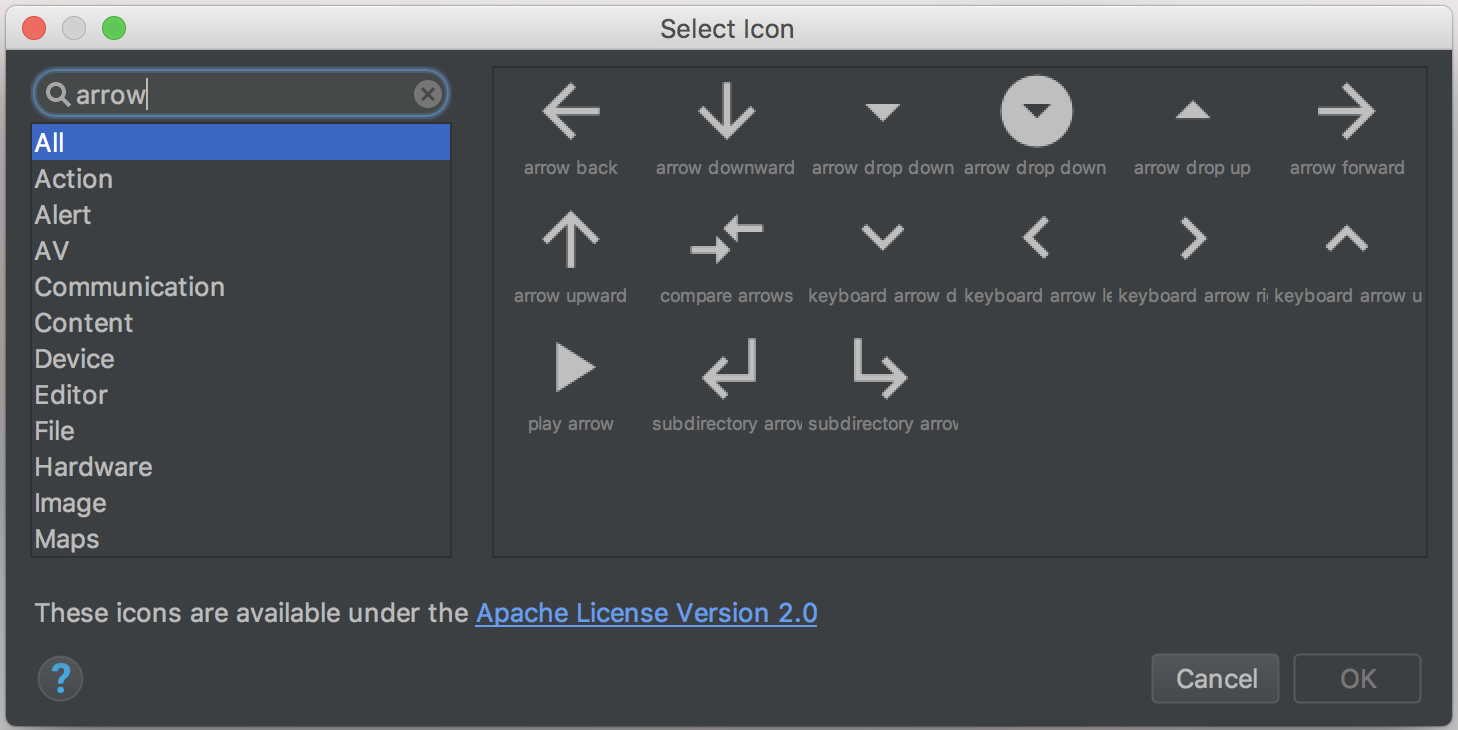
В Android Studio, щелкните File ->New ->Vector Asset, затем нажмите значок (кнопка с логотипом Android) и найдите "стрелка".
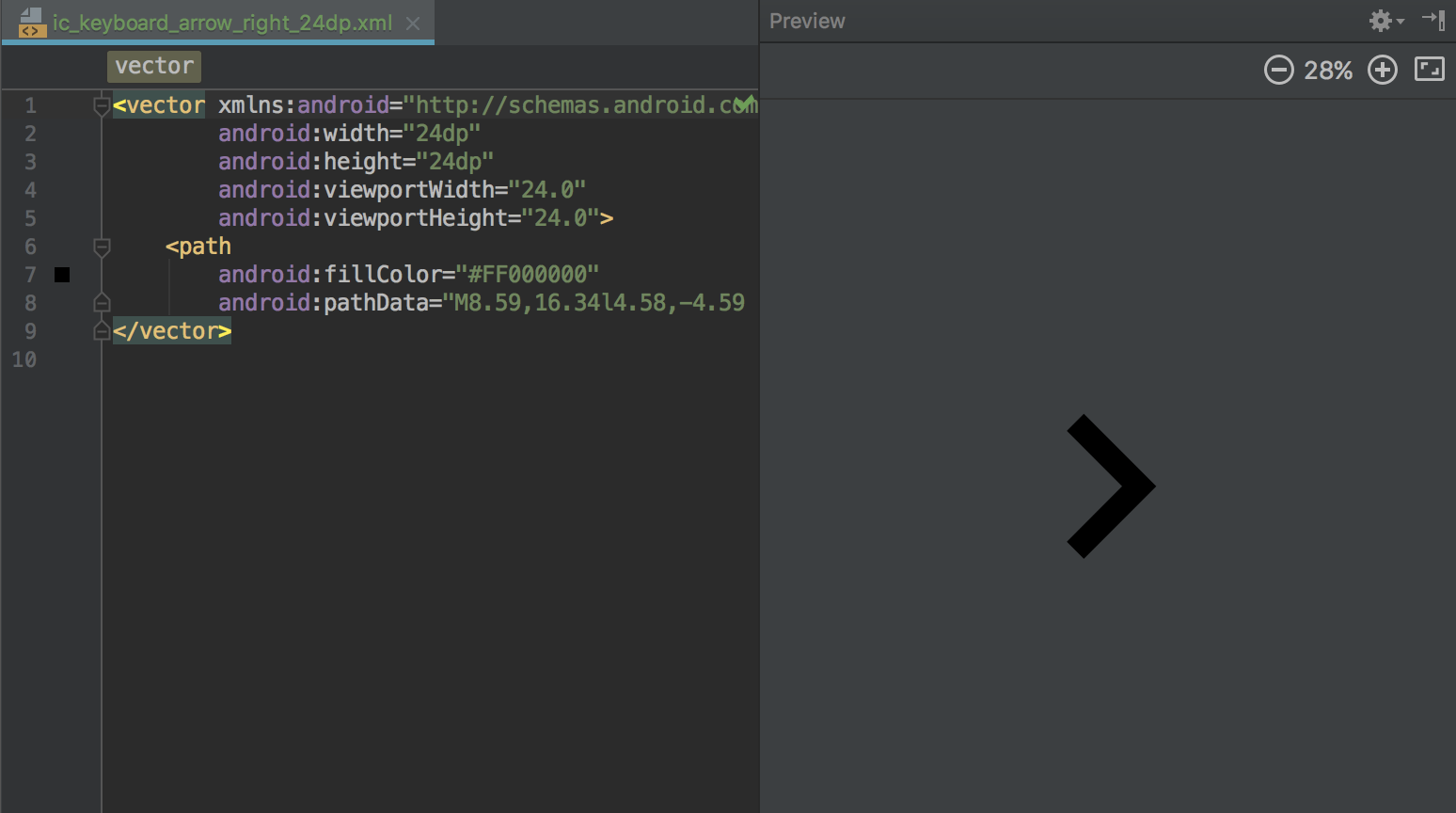
выберите нужную стрелку, она будет добавлена в ваш проект. Вы можете открыть XML-файл и изменить размеры и цвет, если необходимый.
невозможно создать такую форму, используя только drawable xml( см. ответ user3249477 ), если вы хотите создать такую форму программно, либо вы создаете пользовательские холст или посмотреть. Вот код для формы стрелки с правой стороны. ( Цвет и диаметр могут быть настроены в XML с помощью styleable )
package com.kiriyard.stackoverflow24723040.views;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.Path.Direction;
import android.util.AttributeSet;
import android.view.View;
public class ArrowView extends View {
private Paint arrowPaint;
private Path arrowPath;
private int arrowColor = 0xFF888888;
private float density;
private int diameter = 25, diameter_calc, radius_calc;
public ArrowView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
stuff();
}
public ArrowView(Context context, AttributeSet attrs) {
super(context, attrs);
stuff();
}
public ArrowView(Context context) {
super(context);
stuff();
}
private void stuff() {
//Getting density "dp"
density = getContext().getResources().getDisplayMetrics().scaledDensity;
//Calculating actual diameter
diameter_calc = (int) density * diameter;
radius_calc = diameter/2;
//Creating paint
arrowPaint = new Paint();
arrowPaint.setAntiAlias(true);
arrowPaint.setColor(arrowColor);
//Initialize path
arrowPath = new Path();
this.setWillNotDraw(false);
}
private int startX,startY, currentX, currentY;
protected void onDraw(Canvas c) {
startX = c.getWidth();
startY = c.getHeight()/2;
c.rotate(-45, startX, startY);
arrowPath.reset();
currentX = startX;
currentY = startY;
//Move to right end side center of the canvas
arrowPath.moveTo(currentX,currentY);
//Lets move up
currentY = radius_calc;
arrowPath.lineTo(currentX, currentY);
//Now draw circle
currentX-=radius_calc;
arrowPath.addCircle(currentX, radius_calc, radius_calc, Direction.CCW);
currentX-=radius_calc;
arrowPath.lineTo(currentX,currentY);
// Go to inner side center point
currentX = startX - diameter_calc;
currentY = startY - diameter_calc;
arrowPath.lineTo(currentX,currentY);
// Go left
currentX = startX - startY + radius_calc;
arrowPath.lineTo(currentX, currentY);
//Draw circle
currentY+=radius_calc;
c.drawCircle(currentX, currentY, radius_calc, arrowPaint);
currentY+=radius_calc;
arrowPath.lineTo(currentX, currentY);
//Go to start
arrowPath.lineTo(startX, startY);
c.drawPath(arrowPath, arrowPaint);
}
}
скриншот

Итак, это один из способов ! ... .. drawable изображение более простой способ.