Как создать тень кнопки в стиле Android material design
новые рекомендации по дизайну материалов вводят повышенные кнопки, которые отбрасывают приятную тень. Согласно документации Preview SDK, будет elevation атрибут доступен в новом SDK. Однако есть ли способ добиться подобного эффекта сейчас?

3 ответов
это работает для меня.
структура
<Button
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="@dimen/button_size"
android:layout_height="@dimen/button_size"
android:background="@drawable/circular_button_ripple_selector"
android:textAppearance="?android:textAppearanceLarge"
android:textColor="@color/button_text_selector"
android:stateListAnimator="@anim/button_elevation"/>
drawble / button_selector.в XML
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true"
android:drawable="@drawable/button_selected"/>
<item android:state_pressed="true"
android:drawable="@drawable/button_pressed"/>
<item android:drawable="@drawable/button"/>
</selector>
anim / button_elevation.в XML
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_enabled="true"
android:state_pressed="true">
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="2dip"
android:valueTo="4dip"
android:valueType="floatType" />
</item>
<item>
<objectAnimator
android:duration="@android:integer/config_shortAnimTime"
android:propertyName="translationZ"
android:valueFrom="4dip"
android:valueTo="2dip"
android:valueType="floatType" />
</item>
</selector>
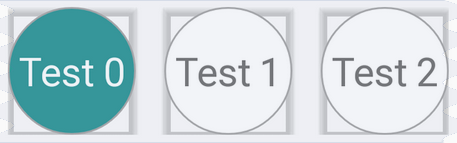
если у вас есть кнопка в прямоугольной форме, тогда вы сделали здесь. Но если у вас есть круглая или овальная кнопка, то она будет выглядеть так:

удалить углы от кругового или овального кнопка shaped добавьте этот код в свой .
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...........
int buttonSize = (int) getResources().getDimension(R.dimen.button_size);
Outline circularOutline = new Outline();
circularOutline.setOval(0, 0, buttonSize, buttonSize);
for (int i = 0; i < MAX_BUTTONS; i++) {
Button button = ......
.......
button.setOutline(circularOutline);
........
}
.....
}
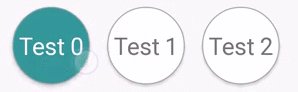
угловая форма удалена!! Теперь это будет выглядеть точно так же, как

вы можете использовать 9-патч изображения с тенями. Поместите изображение в drawable--xxhdpi и установите его в качестве фона на кнопке или другом элементе.
android:background="@drawable/shadow_bg"
или вы могли бы использовать CardView как кнопки и использовать CardView как кнопка и ее способ setCardElevation. В сочетании с сенсорными событиями и ValueAnimator вы можете получить приятную анимированную тень под кнопкой.
