Как создать вертикально выровненные Надстрочный и подстрочный в TextView
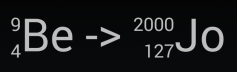
в Примере на рисунке ниже:

как я могу сделать как Надстрочный, так и подстрочный номера для выравнивания, чтобы получить общую научную нотацию, как показано ниже

на TextView? Если есть способ использовать Spannable или ReplacementSpan Я хотел бы увидеть рабочий пример. Спасибо.
6 ответов
возможно, вы захотите попробовать что-то вроде этого.
это basicall ReplacementSpan это берет текст, на который он применяется, разделяет его на две части и рисует их на холсте. Фактор размера и перевод y несколько подобраны вручную. Я надеюсь, что это полезно (или, по крайней мере, что вы или кто-то другой может опираться на него).
public class SuperSubSpan extends ReplacementSpan
{
@Override
public int getSize(Paint paint, CharSequence text, int start, int end, FontMetricsInt fm)
{
text = text.subSequence(start, end);
String[] parts = text.toString().split(",");
Paint p = getSuperSubPaint(paint);
return (int) Math.max(p.measureText(parts[0]), p.measureText(parts[1]));
}
private static TextPaint getSuperSubPaint(Paint src)
{
TextPaint paint = new TextPaint(src);
paint.setTextSize(src.getTextSize() / 2.5f);
return paint;
}
@Override
public void draw(Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, Paint paint)
{
text = text.subSequence(start, end);
String[] parts = text.toString().split(",");
Paint p = getSuperSubPaint(paint);
float width1 = p.measureText(parts[0]);
float width2 = p.measureText(parts[1]);
float maxWidth = Math.max(width1, width2);
canvas.drawText(parts[0], x + (maxWidth - width1), y - (bottom - top) / 3f, p);
canvas.drawText(parts[1], x + (maxWidth - width2), y + (bottom - top) / 10f, p);
}
}
тогда используйте его как:
Spannable str = new SpannableString("9,4Be -> 2000,127Jo");
str.setSpan(new SuperSubSpan(), 0, 3, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
str.setSpan(new SuperSubSpan(), 9, 17, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
mTextView.setText(str);
который дает следующий результат:

немного лучше решением было бы иметь специальный формат для этих строк (например,"{9,4}Be -> {2000,127}Jo") и имеют регулярное выражение обработать строку и добавить соответствующий SuperSubSpans, так что вам не нужно это вручную. Но фактическая часть пролета будет более или менее одинаковой.
Если вы просто хотите subscript и superscript, используйте SubscriptSpannable и SuperscriptSpannable. Если вам не нравится, как они тянутся по какой-то причине, вы всегда можете сделать пользовательский spannable и нарисовать его самостоятельно.
используйте этот код для решения....
TextView txt = (TextView)findViewById(R.id.txt_label);
txt.setText(Html.fromHtml("<sup>9</sup><sub>4</sub>Be"));
вы можете следовать за мной шаг за шагом. Ты получишь от этого помощь. такие как
MainActivity.java
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView txtView = (TextView) findViewById(R.id.textView1);
TextView water = (TextView) findViewById(R.id.textView2);
txtView.setText(Html.fromHtml("a" + "<sup>" + "2" + "</sup>" + " + "
+ "b" + "<sup>" + "2" + "</sup>" + "=" + "(" + "a-b" + ")"
+ "<sup>" + "2" + "</sup>" + " + " + "2ab"));
water.setText(Html.fromHtml("H" + "<sub>" + "2" + "</sub>" + "O"));
}
}
здесь sup mansion Надстрочный и подстрочный индекс mansion.
и activity_main.в XML
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
tools:context="com.example.textview.MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="TextView" />
</LinearLayout>
удачи!
Я бы не пытался согнуть виджет TextView, чтобы сделать это. Вместо этого вы можете легко сделать свой собственный виджет, который имеет 2 разных цвета: один для имени элемента (большой размер шрифта) и один для чисел (малый размер, курсив).
вы бы сделали правильные сеттеры и хранили каждое свойство отдельно вместо хранения большого spannable или string.
вы также сможете легко выровнять как по горизонтали, так и по вертикали (номера вверху и внизу элемента имя)
чтобы вычислить ширину, вы можете иметь свойство для настройки заполнения между числами и именем элемента. Затем вы можете использовать каждую краску для вычисления ширины текста и добавить все это (не забудьте добавить значения заполнения виджета).
вы также можете сослаться на мой ответ в этом ссылке
Просто используйте SpannableString это решит вашу проблему.
SpannableString styledString = new SpannableString("9-10th STD");
styledString.setSpan(new SuperscriptSpan(), 4, 6, 0);
textView.setText(styledString);
и поставить android:textAllCaps="false"
