Как удалить изображения, загруженные с django-ckeditor?
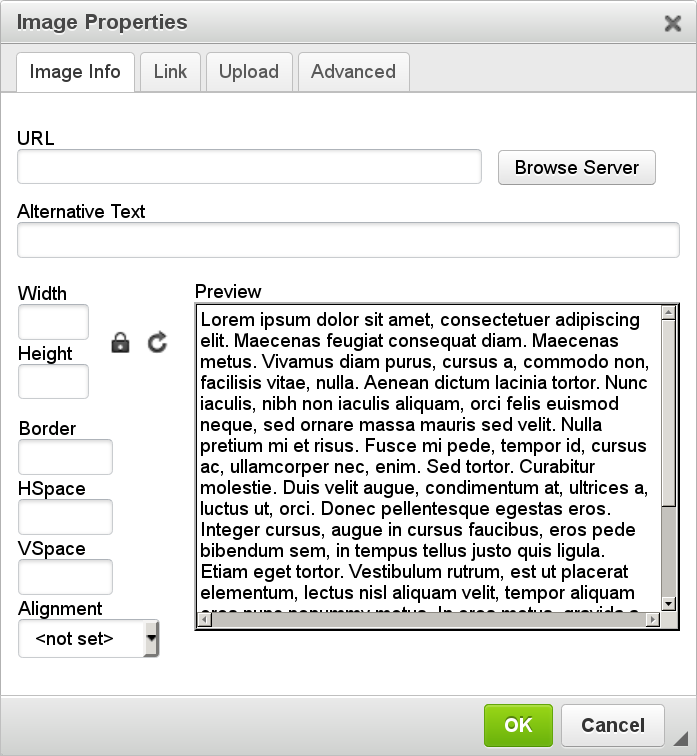
Я загрузил некоторые изображения в CKEditor в интерфейсе администратора Django. Я могу просматривать и выбирать изображения, нажав кнопку " изображение "в редакторе, а затем нажмите" Обзор сервера " в появившемся окне. Вот скриншот всплывающего окна:

мой вопрос: Как я могу удалить картинки на сервер?
2 ответов
Я боюсь, что это невозможно с ckeditor (по крайней мере, я не вижу такой функциональности из коробки).
вы можете использовать файловый менеджер django
https://www.djangopackages.com/grids/g/file-managers/
например, django-filebrowser.
к сожалению, это правда. Django-ckeditor не предоставляет встроенного решения для этой проблемы. Информация о загруженных файлах нигде не хранится.
Если вы хотите сохранить их - вы должны сделать это сами!
создать соответствующие модель данных при переопределении удалить метод (или использовать любой из готовых "смарт-полей", которые могут обрабатывать удаление файлов для вас,Django удалить FileField):
from django.db import models
class UploadedFile(models.Model):
uploaded_file = models.FileField(upload_to=u"storage/")
uploaded_at = models.DateField(editable=False, auto_now_add=True)
def __str__(self):
return os.path.basename(self.uploaded_file.path)
def url(self):
return self.uploaded_file.url
def delete(self, *args, **kwargs):
file_storage, file_path = self.uploaded_file.storage, self.uploaded_file.path
super(UploadedFile, self).delete(*args, **kwargs)
file_storage.delete(file_path)
обеспечить свою собственную реализацию "загрузить" (и необязательно "обзор") вид, который будет использоваться для запоминания операций:
from django.conf import settings
from django.contrib.admin.views.decorators import staff_member_required
from django.views.decorators.cache import never_cache
from django.views.decorators.csrf import csrf_exempt
from ckeditor_uploader.views import upload, browse
from .models import UploadedFile
import re
@staff_member_required
@csrf_exempt
def ckeditor_upload_wrapper(request, *args, **kwargs):
response = upload(request, *args, **kwargs)
if b"Invalid" not in response.content:
try:
matched_regex = re.search("callFunction\(\d, '(.*)'\);", str(response.content))
file_location = matched_regex.group(1).lstrip(settings.MEDIA_URL)
UploadedFile(uploaded_file=file_location).save()
except Exception:
pass
return response
@staff_member_required
@csrf_exempt
@never_cache
def ckeditor_browse_wrapper(request, *args, **kwargs):
return browse(request, *args, **kwargs)
изменение перенаправления по умолчанию вurls.py:
...
from app.views import ckeditor_upload_wrapper, ckeditor_browse_wrapper
urlpatterns = [
url(r'^admin/', admin.site.urls),
#url(r'^ckeditor/', include('ckeditor_uploader.urls')),
url(r'^ckeditor/upload/', ckeditor_upload_wrapper, name='ckeditor_upload'),
url(r'^ckeditor/browse/', ckeditor_browse_wrapper, name='ckeditor_browse'),
...
]
и это все... Теперь, если вы зарегистрироваться ваш новый UploadedFile модель, вы предоставите tha возможность просматривать, искать и удалять любые загруженные изображения прямо из панели администратора Django.
(Это решение было реализовано за Джанго 1.10 С расширением django-ckeditor 5.3 )
