Как удалить кнопки Next и Prev с виртуальной клавиатуры в приложении Sencha Touch / Phonegap
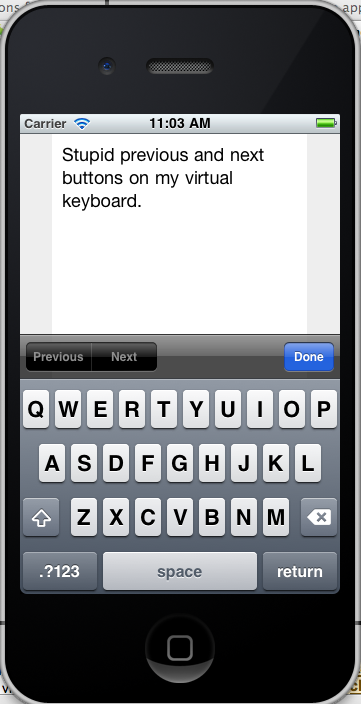
поэтому у меня есть это приложение Phonegap, построенное с помощью Sencha Touch. У меня есть элемент управления textarea для пользователей, чтобы ввести некоторую информацию. Когда поле получает фокус, он вызывает виртуальную клавиатуру. Но виртуальная клавиатура имеет следующие предыдущие и сделанные кнопки на нем.
Как удалить следующие и предыдущие кнопки? Кажется, они вообще ничего не делают.

3 ответов
есть выход!! Этот парень сделал это, сделав изменения в AppDelegate.м. Вы можете найти описание на этот ссылке в разделе Бонус-код. Вы также можете ссылаться на код, разработанный Керри Шоттс Здесь Код
теперь, когда кнопка "готово" исчезла, я пытаюсь понять, как заставить клавиатуру исчезнуть. Это будет следующим шагом каждого.
предыдущие следующие предназначены для табуляции в предыдущие или следующие поля на странице. Он имеет имя и называется "Form Assistant", я думаю, что по умолчанию это Safari, а PhoneGap по существу является оберткой вокруг Safari.
AFAIK, нет способа удалить его. Конечно, предыдущие кнопки next отключаются, если есть только одно поле, как это кажется в вашем случае
EDIT: как из новых комментариев, кажется, есть способ в новых версиях PhoneGap. К твоему сведению!--1-->
вы можете попробовать этот плагин создана Доном. показать / скрыть панель инструментов клавиатуры.
Он работал как шарм с моей стороны.
