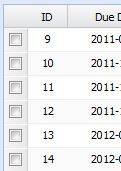
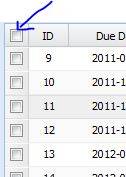
Как удалить опцию checkall в extjs checkboxmodel?
Как удалить проверить все опции extjs 4 checkboxmodel?

в отношении
10 ответов
при определении сетки (в 4.2.1), установите этот параметр конфигурации:
selModel: Ext.create('Ext.selection.CheckboxModel', { showHeaderCheckbox: false }),
(соответствующая часть -showHeaderCheckbox :false)
при создании checkboxmodel, попробуйте указать injectCheckbox: false в его конфигурации. из API:
указывает SelectionModel, следует ли вводить заголовок флажка автоматически или нет. (Примечание: не устанавливая флажок вручную, вид сетки должен быть отображен 2x при первоначальном отображении.) Поддерживаемые значения: индекс числа, false и строки "first" и "last".
согласно API, типом свойства "header" является String. Сказал, что правильное значение ". Он работал для меня на ExtJS 3.4
this.queueSelModel = new Ext.grid.CheckboxSelectionModel({
singleSelect : true, // or false, how you like
header : ''
});
внутри события afterrender панели сетки с помощью jquery
listeners: {
afterrender: function (grid) {
$('.x-column-header-checkbox').css('display','none');
}
}
heder: false в config или injectCheckBoxHeader = false скрыть весь столбец. Решение CSS основано на классе, поэтому любой другой виджет, использующий ту же модель выбора, также скроет всю проверку.
в ExtJS 4 конфигурация заголовка может быть предоставлена, как показано ниже, чтобы отобразить пустой или пользовательский текст в заголовке.
getHeaderConfig: function() {
var me = this;
showCheck = false;
return {
isCheckerHd: showCheck,
text : ' ',
width: me.headerWidth,
sortable: false,
draggable: false,
resizable: false,
hideable: false,
menuDisabled: true,
dataIndex: '',
cls: showCheck ? Ext.baseCSSPrefix + 'column-header-checkbox ' : '',
renderer: Ext.Function.bind(me.renderer, me),
//me.renderEmpty : renders a blank header over a check box column
editRenderer: me.editRenderer || me.renderEmpty,
locked: me.hasLockedHeader()
};
},
я столкнулся с этой проблемой в версии ExtJS 4.0.7. Сначала я удалил макет флажка:
.rn-grid-without-selectall .x-column-header-checkbox .x-column-header-text
{
display: none !important;
}
затем я использовал следующий код в прослушивателе afterrender сетки:
afterrender: function (grid) {
this.columns[0].isCheckerHd = false;
}
это не хорошее решение, но его можно использовать в качестве отправной точки.
Спасибо за все хорошие подсказки здесь. Для Sencha 3.4 это чрезвычайно простой чистый CSS, который я использовал,
My_Panel_With_a_Grid_Without_Header_checkbox = Ext.extend(Ext.Панель.{ ,... cls:'innerpanel hiddeGridCheckBoxOnSingleSelect', ....}
в моем файле CCS:
.hiddeGridCheckBoxOnSingleSelect .X-grid3-hd-checker { видимость:скрытый }
определите {Header: false} в checkboxselectionModel
this.queueSelModel = new Ext.grid.CheckboxSelectionModel({
singleSelect : false,
header : false
});