Как удалить ошибку о glyphicons-halflings-regular.woff2 не найдено
ASP.NET приложение MVC4 Bootstrap 3 выполняется из Microsoft Visual Studio Express 2013 для веб-среды IDE.
консоль Chrome показывает всегда ошибку
http://localhost:52216/admin/fonts/glyphicons-halflings-regular.woff2
Failed to load resource: the server responded with a status of 404 (Not Found)
этот файл существует в каталоге шрифтов в обозревателе решений. Действие сборки имеет значение "содержимое", а копировать в выходной каталог - "не копировать, как в других файлах шрифтов". Bootstrap 3 добавляется в решение с помощью NuGet. Как исправить это, чтобы эта ошибка не произошла? Приложение показывает Glyphicon и FontAwesome иконки правильно. Эта ошибка всегда возникает при запуске приложения.
4 ответов
эта проблема возникает, потому что IIS не знает о woff и
woff2 типы файлов mime.
Решение 1:
добавьте эти строки в свой веб.проект конфигурации:
<system.webServer>
...
</modules>
<staticContent>
<remove fileExtension=".woff" />
<mimeMap fileExtension=".woff" mimeType="application/font-woff" />
<remove fileExtension=".woff2" />
<mimeMap fileExtension=".woff2" mimeType="font/woff2" />
</staticContent>
решение 2:
на странице проекта IIS:
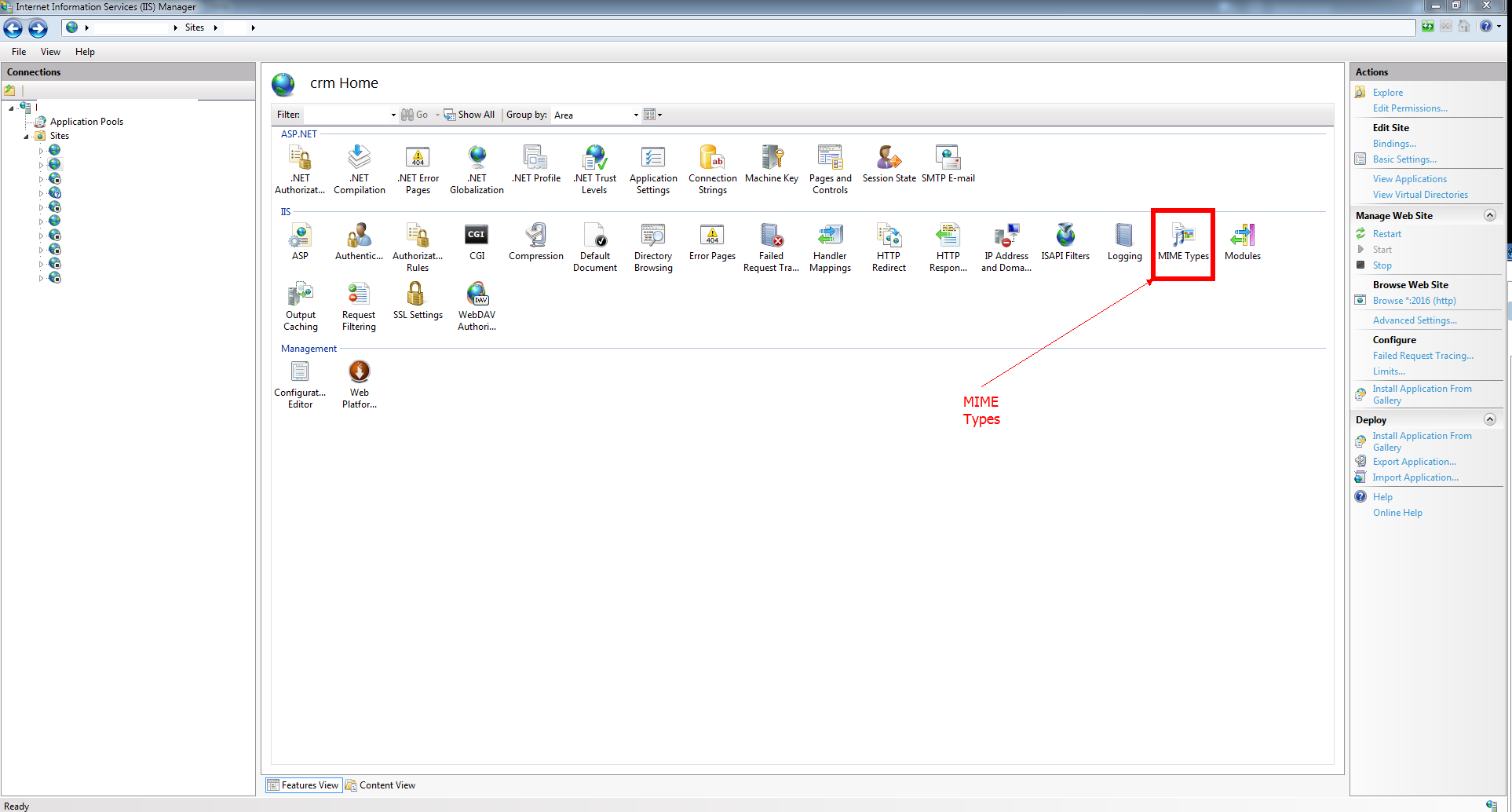
Шаг 1: перейдите на домашнюю страницу IIS проекта и дважды щелкните по :
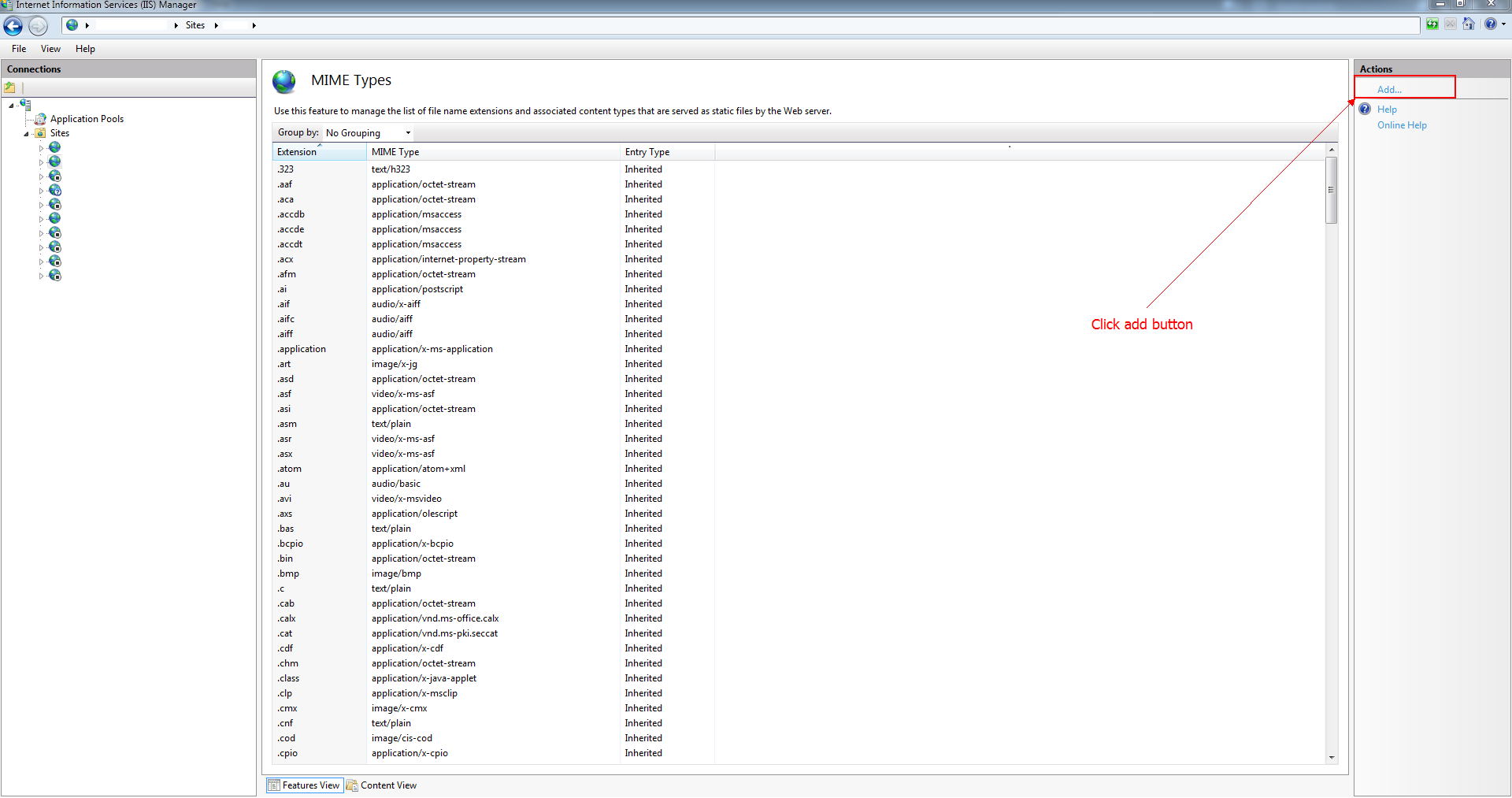
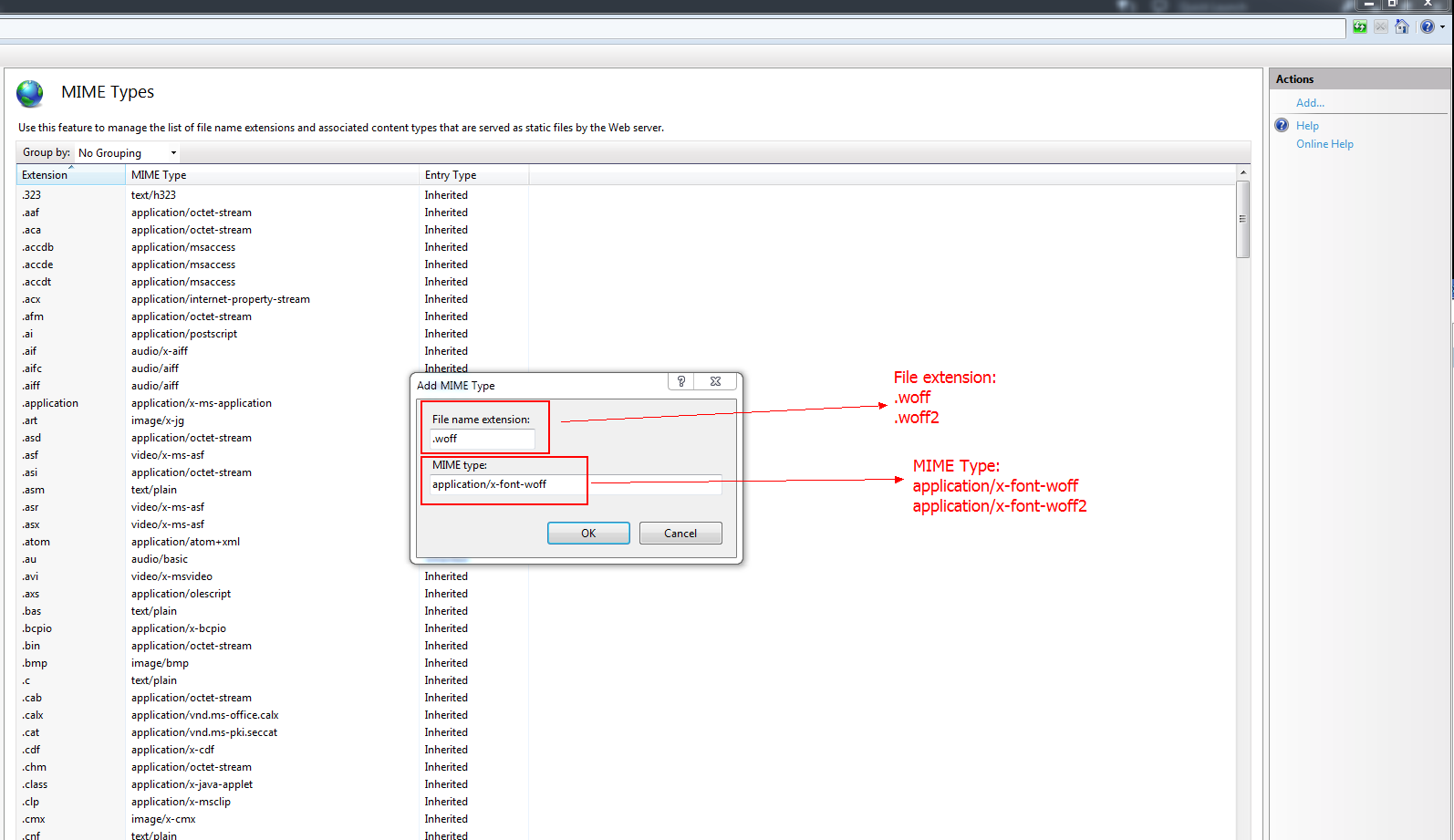
Шаг 3: в середине экрана появляется окно и в это окно нужно добавить две строки из решения 1:

в моем случае я только что загрузил отсутствующий файл прямо отсюда: https://github.com/twbs/bootstrap/blob/master/dist/fonts/glyphicons-halflings-regular.woff2
добавьте это в свой html, если у вас есть доступ только к html:
<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet">
Я пробовал все предложения выше, но моя фактическая проблема заключалась в том, что мое приложение искало папку /font и ее содержимое (.woff и т. д.) В app/fonts, но моя папка /fonts была на том же уровне, что и /app. Я переместил / шрифты под /app, и теперь он работает нормально. Я надеюсь, что это поможет кому-то еще бродить по сети для ответа.