Как указать значки в манифесте.в JSON?
Как указать значки в манифесте.в JSON? Похоже, некоторые используют массив, а некоторые-словарь. Например:
https://developer.chrome.com/webstore/get_started_simple
"icons": { "128": "icon_128.png" },
но в этом источнике, они используют его так:
"icons": [
{
"src": "launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "launcher-icon-3x.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "launcher-icon-4x.png",
"sizes": "192x192",
"type": "image/png"
}
],
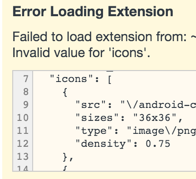
Если я пытаюсь установить свое веб-приложение в качестве расширения chrome, и я использую последний формат, я получаю эту ошибку:

поэтому, я думаю, мне нужно использовать первый формат для этого. Однако, если я попытаюсь установить свое приложение как прогрессивное веб-приложение в android, более поздний формат кажется необходимым ...
1 ответов
короткий ответ - вам нужны оба. Это два разных файла манифеста, которые используются для разных целей и живут в разных местах.
для интернет-магазина Chrome вы создадите манифест локально на своем компьютере после начало работы. Этот манифест и изображение значка будут добавлены в zip-файл и загружены в магазин.
"icons": {
"128": "icon_128.png"
}
на устанавливаемые веб-приложения вы должны создать файл манифеста, загрузите его на свой веб-сайт вместе с изображениями, а затем обновите HTML-страницы для ссылки на манифест на своем веб-сайте.
"icons": [
{
"src": "launcher-icon-2x.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "launcher-icon-3x.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "launcher-icon-4x.png",
"sizes": "192x192",
"type": "image/png"
}
]
