Как управлять размещением узлов в graphviz (т. е. избегать пересечения кромок)
Я использую graphviz (dot) для создания графика, который вы можете увидеть ниже. Узел в левом нижнем углу (красный эллипс) вызывает раздражение, поскольку его края пересекают несколько краев соседнего узла. Есть ли способ ограничить размещение узлов в определенной области?
Спасибо за ваши идеи

4 ответов
Я не знаю никаких средств, с помощью которых можно контролировать размещение отдельных узлов. На самом деле это не имеет смысла, потому что для этого вам нужно знать, как будет выглядеть окончательный график, но размещение одного узла вручную изменит способ визуализации остальной части графика.
Я решил эту проблему, изменив порядок, в котором мои узлы определяются в .dot файл и настройка nodesep и ranksep атрибуты на уровне графа. Это процесс уточнение-настройка нескольких вещей за раз, пока это не выглядит правильно.
вы также можете отобразить график как SVG, затем импортируйте его в Visio (или другой редактор) и вручную переставьте узлы, которые вам не нравятся.
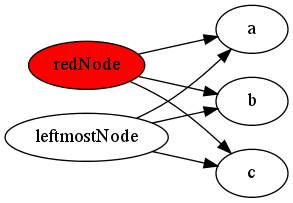
вы можете создать невидимое ограничение, чтобы Красный Узел отображался слева от всех других узлов.
redNode -> leftmostNode [style=invis];
перед:

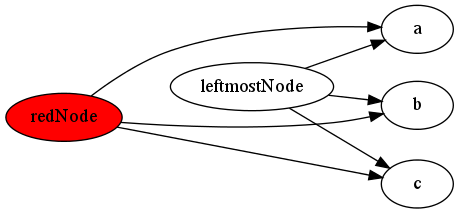
после:

@Jannis, если вы все еще заинтересованы в ответе на этот вопрос, там is фактически способ управления размещением отдельных узлов-вы используете атрибут "pos":
http://www.graphviz.org/doc/info/attrs.html#d:pos
в качестве примера этого, вы можете написать:
n [pos="3,5!"];
это заставит узел n быть точно (3,5).
однако это работает только с двигателями компоновки "fdp"и " neato".
мне нравится @smokris' [style=invis] трюк для убеждения graphviz поставить вещи, где вы хотите их, добавив ребра, которые влияют на макет, но не видны.
еще один трюк-это constraint атрибут, что позволяет добавлять края, которые видны, но не влияют на макет.
если добавление нового ребра испортит ваш график, установите [constraint=false] на этом краю: теперь graphviz будет игнорировать его при размещении узлов.
если
falseкрая не используется при ранжировании узлов. Например, в графикdigraph G { a -> c; a -> b; b -> c [constraint=false]; }края
b -> cне добавляет ограничение во время присвоения ранга, поэтому единственными ограничениями являются быть выше b и c, давая график: