Как установить и получить в angular2-localstorage?
отсюда РЕПО, я успешно настроил так:
import {Component} from "angular2/core";
import {LocalStorageService} from "angular2-localstorage/LocalStorageEmitter";
@Component({
provider: [LocalStorageService]
})
export class AppRoot{
constructor(private storageService: LocalStorageService){}
...
}
как я могу использовать storageService для установки или получения в локальном хранилище? Я не могу найти пример нигде, даже в doc.
Обновлено
после некоторого тестирования мне удалось заставить его работать с декоратором через WebStorage:
import {LocalStorage, SessionStorage} from "angular2-localstorage/WebStorage";
@Component({})
export class LoginComponent implements OnInit {
@LocalStorage() public username:string = 'hello world';
ngOnInit() {
console.log('username', this.username);
// it prints username hello world
}
}
однако, когда я использовал Chrome Dev, чтобы увидеть свой localstorage, я ничего не вижу:

и В другом компоненте,
import {LocalStorage, SessionStorage} from "angular2-localstorage/WebStorage";
@Component({})
export class DashboardComponent implements OnInit {
@LocalStorage() public username:string;
ngOnInit() {
console.log(this.username);
// it prints null
}
}
6 ответов
служба импортируется в приложение только для запуска кода инициализации.
способ, которым вы должны использовать это, - через декораторов, как упоминалось в других ответах.
обратите внимание, что это означает, что вам нужно импортировать службу только в корневой компонент most (app), а не все компоненты, использующие декораторы.
обновление
также попробуйте использовать первый способ на Шаге 2 - инструкции, используя bootstrap вместо AppComponent.
к сожалению, эта библиотека ищет нового мэйнтейнера. так что не уверен, насколько они надежны.
Я знаю, что на него уже ответили, однако этот ответ направлен на то, чтобы сделать ответ более понятным.
сначала вам нужно сделать это в вашем основном файле:
import {LocalStorageService, LocalStorageSubscriber} from 'angular2-localstorage/LocalStorageEmitter';
var appPromise = bootstrap(MyRootAppComponent, [ LocalStorageService ]);
// register LocalStorage, this registers our change-detection.
LocalStorageSubscriber(appPromise);
потом SET значение, в вашем компоненте, вы импортируете WebStorage:
import {LocalStorage, SessionStorage} from "angular2-localstorage/WebStorage";
@Component({})
export class LoginComponent implements OnInit {
@LocalStorage('username') public username:string;
//username as the parameter will help to use get function
ngOnInit() {
this.username = 'hello world';
console.log('username', this.username);
// it prints username hello world
}
}
до GET значение обратно из локального хранилища в другой компонент, сделайте следующее:
import {LocalStorage, SessionStorage} from "angular2-localstorage/WebStorage";
@Component({})
export class DashboardComponent implements OnInit {
@LocalStorage('username') public username:string;
//need to pass your own key parameter to get the value
ngOnInit() {
console.log(this.username);
// it prints 'hello world'
}
}
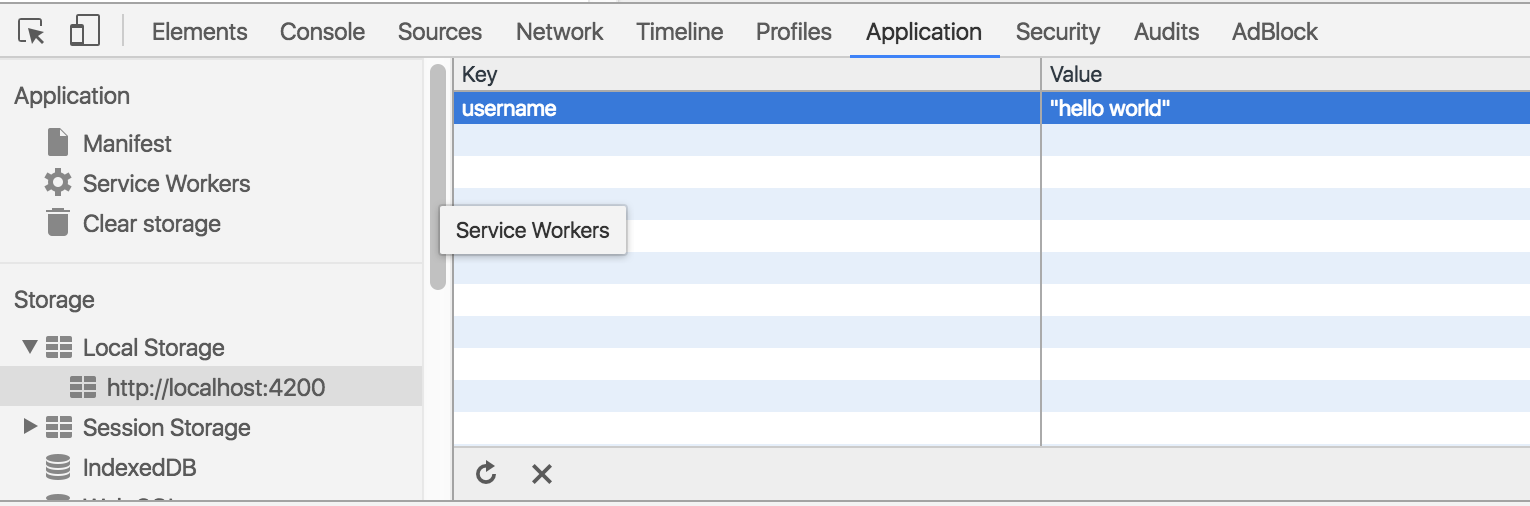
проверьте свой Chrome dev, вы будете localstorage сохраненный:

взглянув на страницу GitHub:https://github.com/marcj/angular2-localstorage
говорит нам использовать его так:
Пример1
import {LocalStorage} from "angular2-localstorage/WebStorage";
@Component({
selector: 'app-login',
template: `
<form>
<div>
<input type="text" [(ngModel)]="username" placeholder="Username" />
<input type="password" [(ngModel)]="password" placeholder="Password" />
</div>
<input type="checkbox" [(ngModel)]="rememberMe" /> Keep me logged in
<button type="submit">Login</button>
</form>
`
})
class AppLoginComponent {
//here happens the magic. `username` is always restored from the localstorage when you reload the site
@LocalStorage() public username:string = '';
public password:string;
//here happens the magic. `rememberMe` is always restored from the localstorage when you reload the site
@LocalStorage() public rememberMe:boolean = false;
}
Пример 2
import {LocalStorage} from "angular2-localstorage/WebStorage";
@Component({
selector: 'admin-menu',
template: `
<div *ngFor="#menuItem of menuItems() | mapToIterable; #i = index">
<h2 (click)="hiddenMenuItems[i] = !!!hiddenMenuItems[i]">
{{i}}: {{category.label}}
</h2>
<div style="padding-left: 15px;" [hidden]="hiddenMenuItems[i]">
<a href>Some sub menu item 1</a>
<a href>Some sub menu item 2</a>
<a href>Some sub menu item 3</a>
</div>
</div>
`
})
class AdminMenuComponent {
public menuItems = [{title: 'Menu1'}, {title: 'Menu2'}, {title: 'Menu3'}];
//here happens the magic. `hiddenMenuItems` is always restored from the localstorage when you reload the site
@LocalStorage() public hiddenMenuItems:Array<boolean> = [];
//here happens the magic. `profile` is always restored from the sessionStorage when you reload the site from the current tab/browser. This is perfect for more sensitive information that shouldn't stay once the user closes the browser.
@SessionStorage() public profile:any = {};
}
обновление
если вы хотите использовать его во всех своих компонентах, вам нужно создать общую службу:
import {LocalStorage} from "angular2-localstorage/WebStorage";
@Injectable()
export class MyStorageService {
@LocalStorage() public username:string = '';
constructor() {}
}
и использовать его так (не копировать и вставлять готов!)
export class Component1 {
private username: string;
constructor(private _storage: MyStorageService) {
this.username = this._storage.username;
}
}
export class Component2 {
private username: string;
constructor(private _storage: MyStorageService) {
this.username = this._storage.username;
}
}
из документации:
используйте декоратор LocalStorage
import {LocalStorage, SessionStorage} from "angular2-localstorage/WebStorage";
class MySuperComponent {
@LocalStorage() public lastSearchQuery:Object = {};
@LocalStorage('differentLocalStorageKey') public lastSearchQuery:Object = {};
}
вы тут: github
вы можете просто сделать как ниже
/ / set в любом из ваших TS-файлов
localStorage.setItem('variablekey',value);
/ / получить из любого другого файла ts
localStorage.getItem("variablekey");
// Если вы хотите очистить значение
localStorage.removeItem("variablekey");
Я предпочел бы создать отдельную инъекционную услугу
import { Injectable } from '@angular/core';
@Injectable()
export class LocalStorageService {
constructor() {
//
}
public setData(key:string, data:any) {
localStorage.setItem(key, JSON.stringify(data));
}
public getData(key:string) {
return JSON.parse(localStorage.getItem(key));
}
public removeData(key:string) {
localStorage.removeItem(key);
}
}
и в компоненте
import { LocalStorageService } from './../../services/localStorageService';
@Component({
selector: 'member-claims-modal',
templateUrl: './view.html'
})
export class UserComponent {
constructor(private localStorageService:LocalStorageService) {
super();
}
public SampleMethod() {
let cloneData = {
'claims': 'hello'
};
this.localStorageService.setData('claims', cloneData);
let item=this.localStorageService.getData('claims');
consoloe.log(item);
this.localStorageService.removeData('claims');
}
}
