Как установить ширину столбца p:в p:dataTable в PrimeFaces 3.0?
Я использую PrimeFaces 3.0-M3, и у меня есть <p:dataTable> с двумя колонками в нем. Я хочу, чтобы первый столбец был зафиксирован на ширине 20px. Другой столбец может использовать все оставшееся пространство.
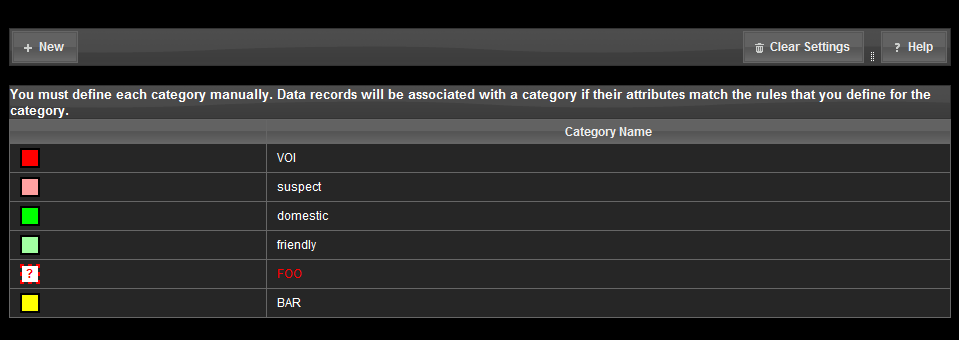
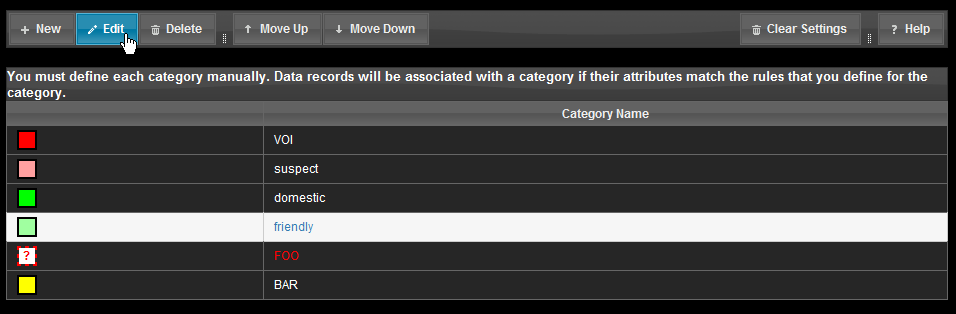
вот скриншоты того, что я сейчас получаю:


первый <p:column> Кажется, игнорируя style настройка, которая должна была ограничить ширину. Он размером слишком большой для крошечного цветного квадрата, который является только контент внутри него, а затем другой столбец слишком далеко вправо.
вот больше моего кода Facelet:
<p:dataTable
id="dataTableExpressions"
value="#{catconBean.userDefinedExpressionDataModel}"
var="currentRow"
emptyMessage="!! EMPTY TABLE MESSAGE !!"
selection="#{catconBean.userDefinedExpressionToEdit}"
selectionMode="single">
<p:ajax
event="rowSelect"
listener="#{catconBean.onUserDefinedExpressionRowSelect}"
update=":toolbarForm:catconToolbar" />
<p:ajax
event="rowUnselect"
listener="#{catconBean.onUserDefinedExpressionRowUnselect}"
update=":toolbarForm:catconToolbar" />
<p:column id="paletteColor" style="width:20px;">
<h:panelGroup
layout="block"
rendered="#{not empty currentRow.paletteColor}"
style="width:16px;height:16px;border:thin;border-style:solid;border-color:black;background-color:##{currentRow.paletteColor.RGB};" />
<h:panelGroup
layout="block"
rendered="#{empty currentRow.paletteColor}"
style="width:16px;height:16px;border:thin;border-style:dashed;border-color:red;background-color:white;text-align:center;">
<h:outputText value="?" style="color:red;font-weight:bold;" />
</h:panelGroup>
</p:column>
<p:column id="name">
<f:facet name="header">
<h:outputText value="#{bundle.catcon_label_CategoryName}" />
</f:facet>
<h:outputText
value="#{currentRow.name}"
style="#{not currentRow.definitionComplete ? 'color:red;' : ''}" />
</p:column>
</p:dataTable>
может ли кто-нибудь сказать мне, как изменить мой код Facelet, чтобы сделать первый столбец фиксированной шириной 20px?
9 ответов
в PrimeFaces 3.0 Этот стиль применяется к сгенерированному внутреннему <div> ячейки таблицы, а не на <td> как вы (и я) ожидали. Следующий пример должен сработать для вас:
<p:dataTable styleClass="myTable">
С
.myTable td:nth-child(1) {
width: 20px;
}
в PrimeFaces 3.5 и выше он должен работать именно так, как вы закодировали и ожидали.
по какой-то причине, это не работает
<p:column headerText="" width="25px" sortBy="#{row.key}">
но это работает:
<p:column headerText="" width="25" sortBy="#{row.key}">
Я не знаю, какой браузер вы используете, но в соответствии с w3schools.com, nth-child и nth-last-child теперь работают над MSIE 8. Я не знаю насчет 9. http://www.w3schools.com/cssref/pr_border-style.asp даст вам больше информации.
Я просто сделал следующее (В V 3.5), и это сработало как шарм:
<p:column headerText="name" width="20px"/>
дополнение к ответу @BalusC. Вам также нужно установить ширину заголовков. В моем случае ниже css может применяться только к ширине столбца моей таблицы.
.myTable td:nth-child(1),.myTable th:nth-child(1) {
width: 20px;
}
встроенный стиль будет работать в любом случае
<p-column field="Quantity" header="Qté" [style]="{'width':'48px'}">
в primefaces 6.1 используйте атрибут colspan.
<p:column headerText="Status" colspan="50" style="text-align:left">
