Как установить стиль light-content в строку состояния в приложении phonegap?
Я новичок в phonegap, и я пытаюсь установить строку состояния в новый стиль iOS7 с легким контентом.
есть ли возможность это сделать?
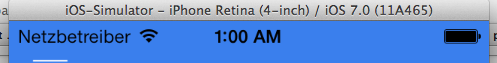
моя строка состояния выглядит так...

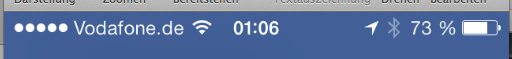
... но я хочу иметь это:

Спасибо за любую помощь :-)
3 ответов
открыть info.plist (папка "Resources"):
- set: "просмотр внешнего вида строки состояния на основе контроллера" в NO
- set:" стиль строки состояния "в"UIStatusBarStyleLightContent".
такой:
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleLightContent</string>
откройте plist проекта в качестве исходного кода и добавьте следующие атрибуты
<key>UIViewControllerBasedStatusBarAppearance</key>
<false/>
также, чтобы установить пользовательский цвет строки состояния, вы можете поместить следующий код в AppDelegate.м - didFinishLaunchingWithOptions ()
[[[[UIApplication sharedApplication] delegate] window] setBackgroundColor:[UIColor colorWithRed:0.8f green:0.8f blue:0.8f alpha:1]];
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
не имея снимков экрана прямо сейчас, как плохо :П.
спасибо за ваши ответы. Я сделал все, что вы написали раньше, но это действует только на launchscreen, а не в приложении.
наконец, я нашел ответ на StackOverflow, как изменить стиль строки состояния. В PhoneGap вы не можете сделать это в данный момент, я думаю.
вот что я сделал, чтобы заставить его работать: как изменить цвет текста строки состояния в iOS 7
