Как установить стиль Material design на отключенный EditText (android)?
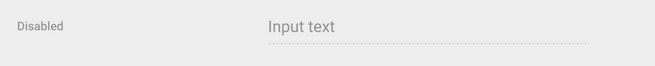
Я пытаюсь сделать стиль моего отключенного EditText, как в руководящих принципах:
 https://www.google.com/design/spec/components/text-fields.html#text-fields-labels
https://www.google.com/design/spec/components/text-fields.html#text-fields-labels
<EditText
android:id="@+id/account_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/test_account"
android:enabled="false" />
Я уже реализовал стили дизайна материалов, поэтому все мои виджеты выглядят материальными.
вопрос: есть ли способ получить это пунктирное подчеркивание стили, без применения дополнительных видов?
мой styles.xml:
<style name="Theme.Main" parent="@style/Theme.AppCompat.Light.NoActionBar">
<item name="android:editTextStyle">@style/android:Widget.Material.EditText</item>
</style>
3 ответов
наконец-то мне удалось сделать так, как вы показали, похоже

создать dotted.xml внутри drawable папка и вставьте эти
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="1dp"
android:left="-2dp"
android:right="-2dp"
android:top="-2dp">
<shape android:shape="rectangle">
<stroke
android:width="0.5dp"
android:color="@android:color/black" />
<solid android:color="#ffffff" />
<stroke
android:width="1dp"
android:color="#030310"
android:dashGap="5dp"
android:dashWidth="5dp" />
<padding
android:bottom="5dp"
android:left="5dp"
android:right="5dp"
android:top="5dp" />
</shape>
</item>
</layer-list>
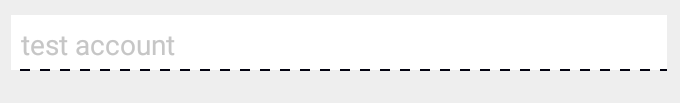
затем просто установить до dotted.xml мы только что создали. Ваш EditText выглядит так.
<EditText
android:id="@+id/account_number"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="test account"
android:background="@drawable/dotted"
style="@style/Theme.Main" <!--Its your custom style-->
android:enabled="false" />
AFAIK, нет никакого" запасного " способа. Возьмите руководство по дизайну материалов, как есть, руководство;)
наконец, я закончил с пользовательским представлением. Это может быть не самое элегантное решение, но это решает мою задачу.
надеюсь, что это будет полезно для кто-то.
DisabledTextField.java:
package com.kabunov.example.ui.common;
import android.content.Context;
import android.content.res.TypedArray;
import android.text.TextUtils;
import android.util.AttributeSet;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.TextView;
import com.kabunov.example.R;
public final class DisabledTextField extends FrameLayout {
private TextView tvCaption;
private TextView tvText;
private View divider;
public DisabledTextField(final Context context) {
this(context, null);
}
public DisabledTextField(final Context context, final AttributeSet attrs) {
this(context, attrs, 0);
}
public DisabledTextField(final Context context, final AttributeSet attrs, final int defStyleAttr) {
super(context, attrs, defStyleAttr);
View.inflate(getContext(), R.layout.component_disabled_text_field, this);
tvCaption = (TextView) findViewById(R.id.caption);
tvText = (TextView) findViewById(R.id.value);
final TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.DisabledTextField);
if (null != typedArray) {
final String captionText = typedArray.getString(R.styleable.DisabledTextField_caption);
if (TextUtils.isEmpty(captionText)) {
tvCaption.setVisibility(GONE);
} else {
tvCaption.setText(captionText);
tvCaption.setVisibility(VISIBLE);
}
final String text = typedArray.getString(R.styleable.DisabledTextField_disabledText);
tvText.setText(text);
typedArray.recycle();
}
}
public final void setCaption(final CharSequence caption) {
this.tvCaption.setText(caption);
this.tvCaption.setVisibility(VISIBLE);
}
public final void setDisabledText(final CharSequence value) {
this.tvText.setText(value);
}
}
/ layout / component_disabled_text.в XML:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/caption"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/DisabledTextFieldCaption"/>
<TextView
android:id="@+id/value"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/DisabledTextFieldValue"/>
<View
android:id="@+id/divider"
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@drawable/disabled_text_field_background"
android:layerType="software"/>
</LinearLayout>
/ values / attributes_disabled_text_field.в XML:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="DisabledTextField">
<attr name="caption" format="string"/>
<attr name="disabledText" format="string"/>
</declare-styleable>
</resources>
/ drawable / disabled_text_field_background.в XML:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:bottom="-1dp"
android:left="-1dp"
android:right="-1dp"
android:top="0dp">
<shape android:shape="rectangle">
<stroke
android:width="1dp"
android:color="@color/text_color_disabled_text_view"
android:dashGap="2dp"
android:dashWidth="1dp" />
<solid android:color="@android:color/transparent" />
</shape>
</item>
</layer-list>
/значения/стили.в XML:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="text_color_disabled_text_view">#61000000</color>
<style name="DisabledTextFieldCaption">
<item name="android:textSize">12sp</item>
<item name="android:textColor">@color/text_color_disabled_text_view</item>
</style>
<style name="DisabledTextFieldValue">
<item name="android:layout_marginTop">3dp</item>
<item name="android:layout_marginBottom">8dp</item>
<item name="android:textSize">16sp</item>
<item name="android:textColor">@color/text_color_disabled_text_view</item>
</style>
</resources>
пример использование:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.kabunov.example.ui.common.DisabledTextField
android:id="@+id/example"
android:layout_width="match_parent"
android:layout_height="wrap_content"
custom:caption="Some caption"
custom:disabledText="Disabled text"/>
</LinearLayout>
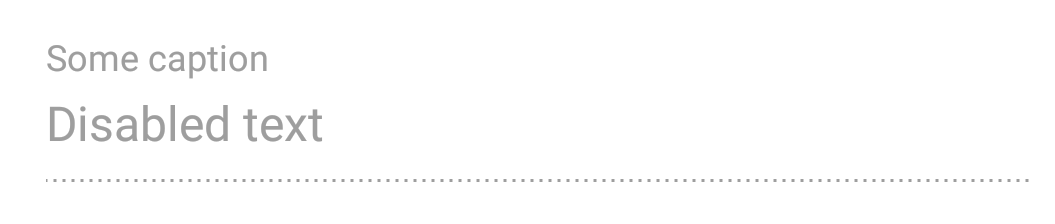
и в результате: