Как установить UIImageView с закругленными углами для режима aspect fit
обычно я использую следующий код для установки закругленных углов.
imageView.layer.cornerRadius = 10
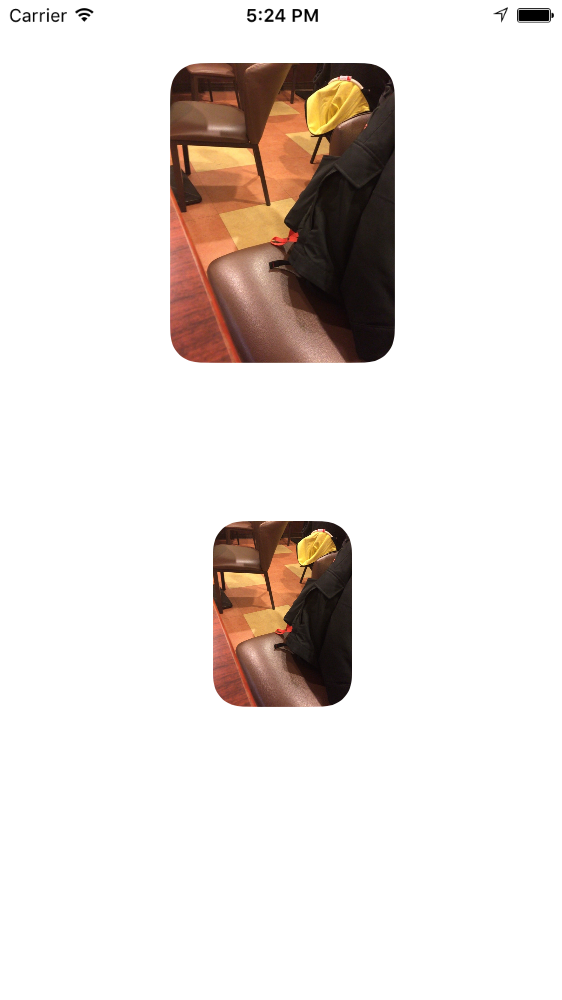
он работает, когда imageView установлен в Aspect Fill.
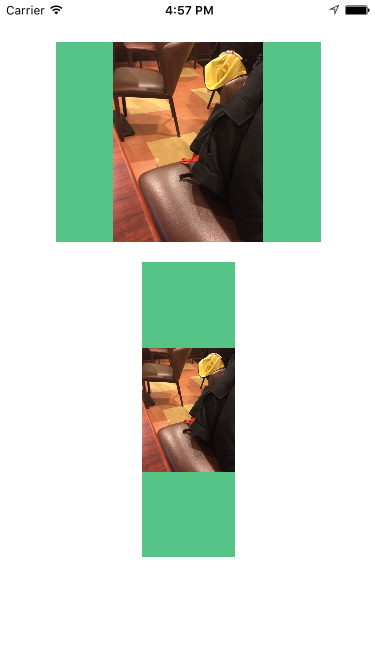
но когда imageView установлен в режим Aspect Fit, и соотношение между imageView и picture различны. Эффект закругленных углов не покажет.
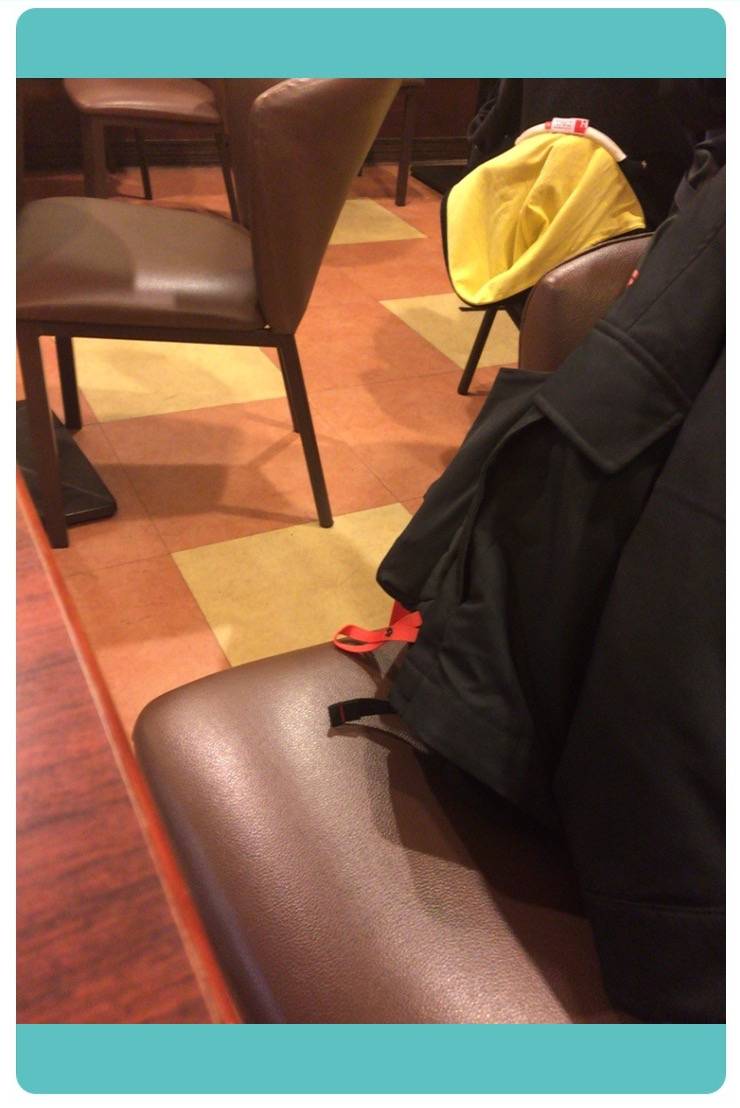
цвет фона установлен в зеленый для отображения закругленных углов.
есть ли способ установить "реальная часть изображения" до закругленных углов.
заранее спасибо за ваши ответы.
6 ответов
используйте это расширение для UIImageView:
extension UIImageView
{
func roundCornersForAspectFit(radius: CGFloat)
{
if let image = self.image {
//calculate drawingRect
let boundsScale = self.bounds.size.width / self.bounds.size.height
let imageScale = image.size.width / image.size.height
var drawingRect: CGRect = self.bounds
if boundsScale > imageScale {
drawingRect.size.width = drawingRect.size.height * imageScale
drawingRect.origin.x = (self.bounds.size.width - drawingRect.size.width) / 2
} else {
drawingRect.size.height = drawingRect.size.width / imageScale
drawingRect.origin.y = (self.bounds.size.height - drawingRect.size.height) / 2
}
let path = UIBezierPath(roundedRect: drawingRect, cornerRadius: radius)
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}
}
}
Swift 3 версия полезного, принятого ответа здесь!
extension UIImageView {
func roundCornersForAspectFit(radius: CGFloat)
{
if let image = self.image {
//calculate drawingRect
let boundsScale = self.bounds.size.width / self.bounds.size.height
let imageScale = image.size.width / image.size.height
var drawingRect : CGRect = self.bounds
if boundsScale > imageScale {
drawingRect.size.width = drawingRect.size.height * imageScale
drawingRect.origin.x = (self.bounds.size.width - drawingRect.size.width) / 2
}else {
drawingRect.size.height = drawingRect.size.width / imageScale
drawingRect.origin.y = (self.bounds.size.height - drawingRect.size.height) / 2
}
let path = UIBezierPath(roundedRect: drawingRect, cornerRadius: radius)
let mask = CAShapeLayer()
mask.path = path.cgPath
self.layer.mask = mask
}
}
}
попробуйте это может помочь вам:
import UIKit
class ViewController: UIViewController{
@IBOutlet weak var myImageView: UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
myImageView.contentMode = UIViewContentMode.ScaleAspectFit
myImageView.clipsToBounds = true
//myImageView.layer.cornerRadius = 10.0
myImageView.layer.masksToBounds = true
let simpleImage = UIImage(named:"ipad5_einladung.jpg")
let corneredImage = generateRoundCornerImage(simpleImage!, radius: 10)
//Set cornered Image
myImageView.image = corneredImage;
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
func generateRoundCornerImage(image : UIImage , radius : CGFloat) -> UIImage {
let imageLayer = CALayer()
imageLayer.frame = CGRectMake(0, 0, image.size.width, image.size.height)
imageLayer.contents = image.CGImage
imageLayer.masksToBounds = true
imageLayer.cornerRadius = radius
UIGraphicsBeginImageContext(image.size)
imageLayer.renderInContext(UIGraphicsGetCurrentContext())
let roundedImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return roundedImage
}
}
сначала вам нужно установить ширину и высоту на одно и то же значение. Затем установите свойства изображения следующим образом:
imgProfile_Pic.layer.cornerRadius = cell.imgProfile_Pic.frame.size.height / 2
imgProfile_Pic.layer.borderWidth = 3.0
imgProfile_Pic.layer.borderColor = UIColor.white.cgColor
imgProfile_Pic.clipsToBounds = true
imgProfile_Pic.layoutIfNeeded()
это принятый ответ, преобразованный в Objective-C:
if (self.image) {
double boundsScale = self.bounds.size.width / self.bounds.size.height;
double imageScale = self.image.size.width / self.image.size.height;
CGRect drawingRect = self.bounds;
if (boundsScale > imageScale) {
drawingRect.size.width = drawingRect.size.height * imageScale;
drawingRect.origin.x = (self.bounds.size.width - drawingRect.size.width) / 2;
}
else {
drawingRect.size.height = drawingRect.size.width / imageScale;
drawingRect.origin.y = (self.bounds.size.height - drawingRect.size.height) / 2;
}
UIBezierPath *path = [UIBezierPath bezierPathWithRoundedRect:drawingRect cornerRadius:cornerRadius];
CAShapeLayer *mask = [CAShapeLayer new];
[mask setPath:path.CGPath];
[self.layer setMask:mask];
}
просто поместите это в категорию для UIImageView.
это очень просто, чтобы округлить вид изображения, как это:
self.profileImageView?.clipsToBounds = true
self.profileImageView!.layer.cornerRadius = 10
self.profileImageView?.layer.borderWidth = 1.0
self.profileImageView?.contentMode = .ScaleAspectFit
но для округления изображения с соотношением изображений, я думаю, вам нужно установить вид изображения для режима ScaleAspectFill.