Как установить высоту кнопки в react native android
Я учусь реагировать родное программирование для android мобильных приложений. Я делаю экран, где мне нужно установить высоту button. Я добавил button на view и установить высоту использования стиля, однако нет никаких изменений на высоте кнопки.
/**
* LoginComponent of Myntra
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from "react";
import { AppRegistry, Text, View, Button, TextInput } from "react-native";
class LoginComponent extends Component {
render() {
return (
<View style={{ flex: 1, flexDirection: "column", margin: 10 }}>
<TextInput
style={{
height: 40,
borderColor: "gray",
borderWidth: 0.5
}}
placeholder="Email address"
underlineColorAndroid="transparent"
/>
<TextInput
style={{
height: 40,
borderColor: "gray",
borderWidth: 0.5
}}
placeholder="Password"
secureTextEntry={true}
underlineColorAndroid="transparent"
/>
<View style={{ height: 100, marginTop: 10 }}>
<Button title="LOG IN" color="#2E8B57" />
</View>
</View>
);
}
}
AppRegistry.registerComponent("Myntra", () => LoginComponent);
может ли кто-нибудь помочь мне установить высоту кнопки в соответствии с моим требованием.
спасибо заранее.
2 ответов
этот компонент имеет ограниченные параметры, поэтому вы не можете изменить его размер на фиксированный height.
я рекомендую вам использовать TouchableOpacity компонент для создания собственной кнопки, с собственным properties и styles.
вы можете легко стиль его так:
<TouchableOpacity style={{ height: 100, marginTop: 10 }}>
<Text>My button</Text>
</TouchableOpacity>
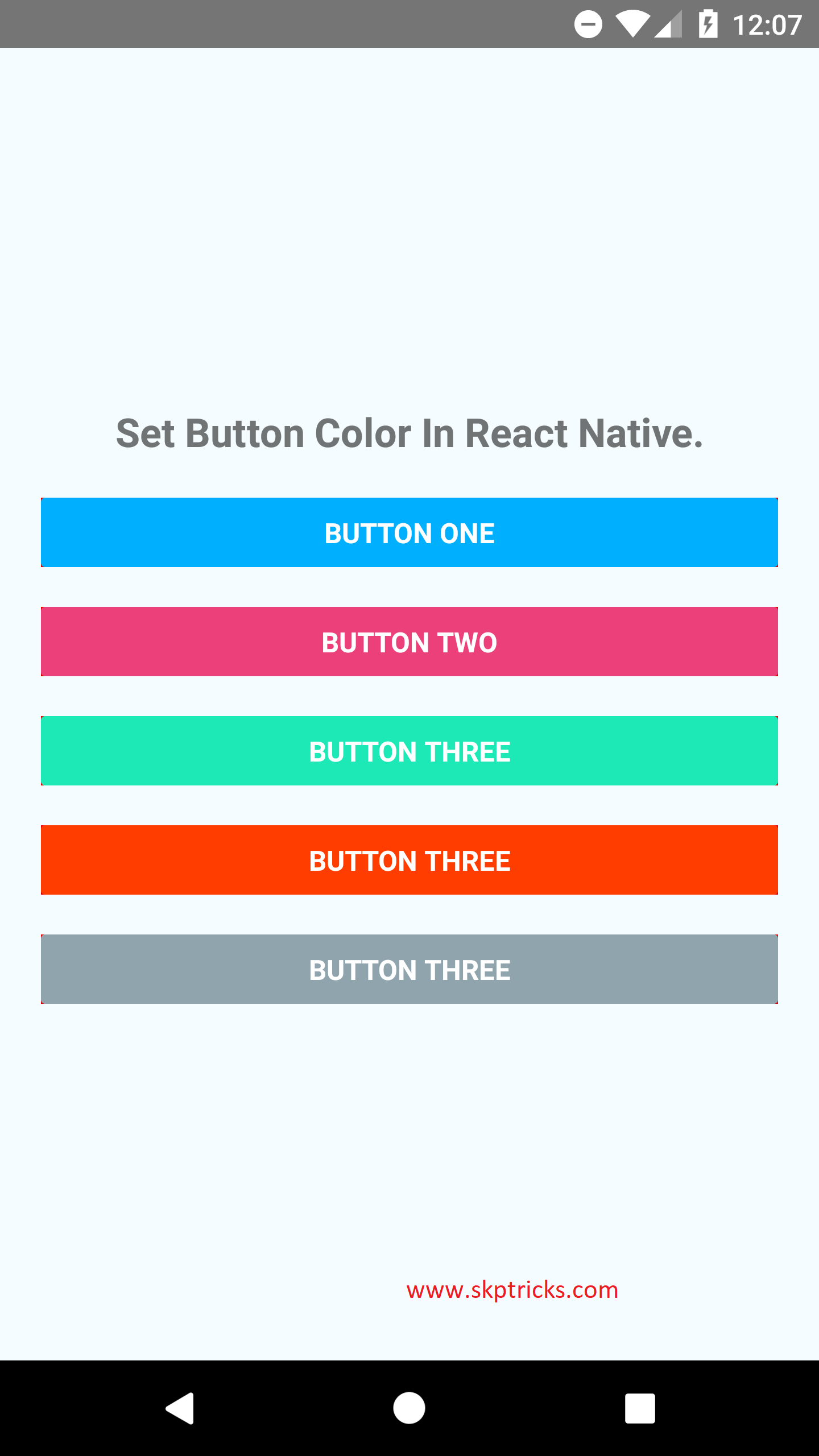
вы можете легко установить ширину кнопки в соответствии с указанной шириной, используя следующий метод:
<View style={[{ width: "90%", margin: 10, backgroundColor: "red" }]}>
<Button
onPress={this.buttonClickListener}
title="Button Three"
color="#FF3D00"
/>
</View>