Как установить высоту UITextView динамически в UITableViewCell на основе размера строки?
Я понимаю, что этот вопрос был задан здесь, но это не решило мою проблему, так как ссылка в принятом ответе не работает, и минимальный пример не помог.
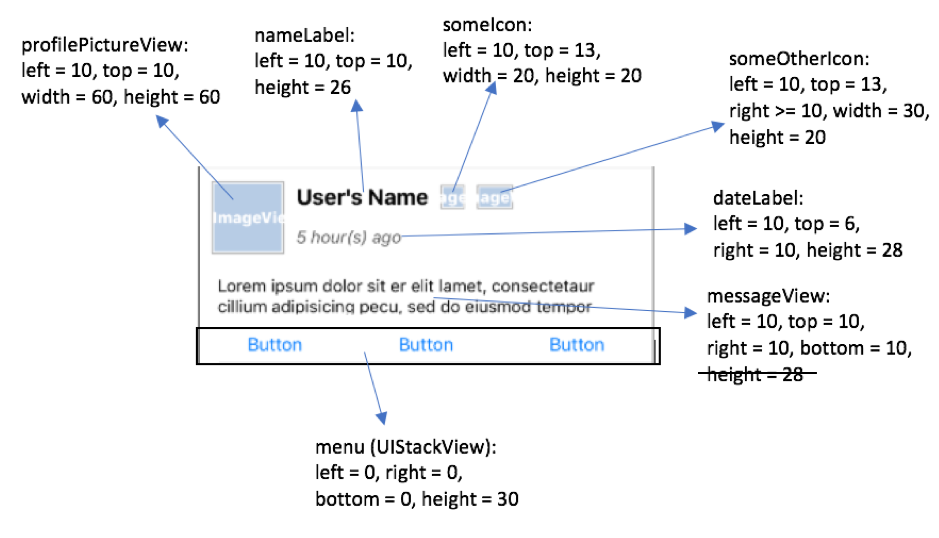
вот изображение моего пользовательского UITableViewCell и всех его ограничений:
каждая запись содержит эти элементы пользовательского интерфейса. Единственным элементом, который может сделать высоту каждой ячейки разной, является messageView, потому что его высота зависит от строки показывается. Вопрос в том, как динамически задавать высоту каждой ячейки? Вот что у меня сейчас (не работает,messageView не отображается вообще):
func cellForRowAt(indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(...) as! PostCell
let message = ...
cell.messageView.text = message
return cell
}
func heightForRowAt(indexPath: IndexPath) -> CGFloat {
var cellMinimumHeight: CGFloat = 120
if let cell = tableView.cellForRow(at: indexPath) as? PostCell {
let size = cell.messageView.sizeThatFits(cell.messageView.frame.size)
cellMinimumHeight += size.height
}
return cellMinimumHeight
}
на на if не выполняется, поэтому высота всех ячеек cellMinimumHeight = 120.
как я могу сделать высоту каждой ячейки = 120 + высота messageView?
---------------------------------изменить 1---------------------------------
ошибся на картинке,messageViewвысота не задана
4 ответов
при использовании Auto-Layout для динамического размера ячеек вам не нужно реализовывать sizeThatFits(...). Если ограничения установлены правильно, то вам нужно только отключить прокрутку UITextView.
код:
yourTextView.scrollEnabled = false
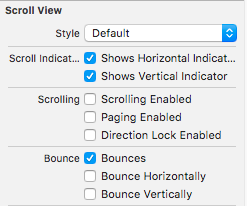
от IB:
выберите вид текста и откройте атрибуты инспектора, потом
в Инспекторе атрибутов выберите UITextView(messageView) и снимите флажок "прокрутка".
, а затем изменить свой UITextView(messageView)'s приоритет сопротивления сжатию содержимого следующим образом:
Горизонтальный = 750
Вертикальный = 1000
Я надеюсь, что это поможет вам.
просто отключите прокрутку UITextview... Но здесь нет использования UITextview, вы также можете использовать label.
в методе делегата heightforrow tableview удалите этот материал и используйте
return UITableViewAutomaticDimension
вы использовали constrain, чтобы сделать высоту ячейки динамической
форма документации apple
чтобы определить высоту ячейки, вам нужна непрерывная цепочка ограничений и представления (с определенными высотами) для заполнения области между содержимым верхний край вида и его нижний край.
Так что для вашего случая нужно
высота ячейки = 120 + высота messageView?
Итак, начните с изображения профиля для измерения непрерывная цепь ограничения сверху вниз
изображение профиля top = 10 + ImageHeight = 60 ---- > 70
MessageView top = 10 + установите минимальную высоту сообщения, чтобы сказать 20 одну строку, если каждая ячейка должна иметь сообщение, даже если одно слово и установить это высота больше или равна 20 убедитесь, что вы set Scroll enable = false таким образом, минимальная высота сообщения = 10 сверху + 20 + 10 снизу - - - > 40
Высота вида стека меню - - ->30
Итак, все итого = 70 + 40 + 30 = 140 эта высота по умолчанию ни одна ячейка не будет меньше этой
также вы должны установить свойство rowHeight представления таблицы в UITableViewAutomaticDimension. Вы также должны присвоить значение estimatedRowHeight свойства
tableView.estimatedRowHeight = 130.0
tableView.rowHeight = UITableViewAutomaticDimension
вот документация apple здесь