Как установить "X-Frame-Options" на iframe?
Если я создам iframe такой:
var dialog = $('<div id="' + dialogId + '" align="center"><iframe id="' + frameId + '" src="' + url + '" width="100%" frameborder="0" height="'+frameHeightForIe8+'" data-ssotoken="' + token + '"></iframe></div>').dialog({
как я могу исправить ошибку:
отказалась дисплей
'https://www.google.com.ua/?gws_rd=ssl'в кадре, потому что он установил "X-Frame-Options" в "SAMEORIGIN".
С помощью JavaScript?
9 ответов
вы не можете установить X-Frame-Options на iframe. Это заголовок ответа, заданный доменом, из которого вы запрашиваете ресурс (google.com.ua в вашем примере). Они установили заголовок в SAMEORIGIN в этом случае это означает, что они запретили загрузку ресурса в iframe вне их домена. Дополнительные сведения см. В разделе заголовок ответа X-Frame-Options на MDN.
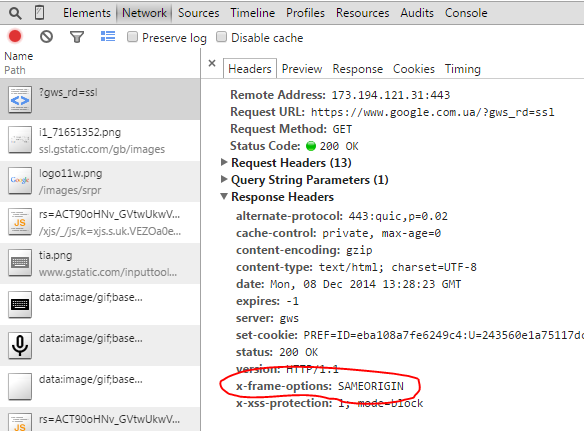
быстрый осмотр заголовков (показано здесь в инструментах разработчика Chrome) показывает X-Frame-Options значение, возвращаемое от хозяина.

Вы, кажется, неправильно поняли проблему. X-Frame-Options - заголовок, отправленный обратно с запросом указать, позволит ли запрошенный домен отображаться в кадре. Он не имеет ничего общего с javascript или HTML и не может быть изменен инициатором запроса.
этот веб-сайт установил этот заголовок, чтобы запретить его отображение в iframe. Вы ничего не можете сделать, чтобы остановить это поведение.
Если вы контролируете сервер, который отправляет содержимое iframe, вы можете установить параметр для X-Frame-Options в вашем веб-сервере.
Настройка Apache
чтобы отправить заголовок X-Frame-Options для всех страниц, добавьте это в конфигурацию вашего сайта:
Header always append X-Frame-Options SAMEORIGIN
настройка nginx
чтобы настроить nginx для отправки заголовка X-Frame-Options, добавьте это в конфигурацию http, сервера или местоположения:
add_header X-Frame-Options SAMEORIGIN;
нет конфигурация
этот параметр заголовка является необязательным, поэтому, если параметр не установлен вообще, вы дадите возможность настроить его для следующего экземпляра (например, браузера посетителей или прокси-сервера)
источник:https://developer.mozilla.org/en-US/docs/Web/HTTP/X-Frame-Options
не совсем так... Я использовал
<system.webServer>
<httpProtocol allowKeepAlive="true" >
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
</system.webServer>
заголовок HTTP-ответа X-Frame-Options может использоваться, чтобы указать, должен ли браузер иметь возможность отображать страницу в <frame>, <iframe> или <object>. Сайты могут использовать это, чтобы избежать атак clickjacking, гарантируя, что их содержимое не встроено в другие сайты.
Для Получения Дополнительной Информации: https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/X-Frame-Options
у меня есть альтернативное решение этой проблемы, которое я продемонстрировать с помощью PHP:
iframe.на PHP:
<iframe src="target_url.php" width="925" height="2400" frameborder="0" ></iframe>
результаты конвертации.на PHP:
<?php
echo file_get_contents("http://www.example.com");
?>
решение заключается в установке плагина браузера.
веб-сайт, который выдает HTTP-заголовок X-Frame-Options стоимостью DENY (или SAMEORIGIN с другим источником сервера) не может быть интегрирован в IFRAME... если вы не измените это поведение, установив плагин браузера, который игнорирует (например,Chrome игнорирует заголовки X-Frame).
обратите внимание, что это не рекомендуется по соображениям безопасности.
для этого вам нужно соответствовать местоположению в вашем apache или любой другой службе, которую вы используете
Если вы используете Apache, то в httpd.файл conf.
<LocationMatch "/your_relative_path">
ProxyPass absolute_path_of_your_application/your_relative_path
ProxyPassReverse absolute_path_of_your_application/your_relative_path
</LocationMatch>
вы можете установить параметр X-frame в веб-конфигурации сайта, который вы хотите загрузить в iframe, как это
<httpProtocol>
<customHeaders>
<add name="X-Frame-Options" value="*" />
</customHeaders>
</httpProtocol>
у меня была та же проблема на моем сервере virtualmin (apache) для wordpress в подкаталоге, и ни один из вышеперечисленных ответов не мог решить проблему в моем случае и все еще получал сообщение об ошибке X-frame-options denied на консоли, пока я не попытался добавить ниже строку в .htaccess файл размещен на my public_html\subdirectory\(корень wordpress) каталог:
header always set x-frame-options "SAMEORIGIN"
и это было единственное рабочее решение в моем случае. (обратите внимание, что есть часть, содержащую always set, а не append или always append)
