Как увеличить / уменьшить масштаб в react-native-map?
Я использую react-native для создания приложения Карты. Api, который я использую, находится по этой ссылке:https://github.com/lelandrichardson/react-native-maps. Ниже приведен код, который я привожу карту в своем приложении. Я блуждаю, как я могу дать значение масштабирования на этой карте. И как я могу изменить значение масштаба, когда пользователь нажимает кнопку на карте. Что такое ZOOM API, который я должен использовать для достижения этого?
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
Image,
ListView,
TextInput,
TouchableHighlight,
Dimensions,
//MapView,
} from 'react-native';
import MapView from 'react-native-maps';
const styles = StyleSheet.create({
map: {
position: 'absolute',
top: 0,
left: 0,
right: 0,
bottom: 0,
},
container: {
flexDirection: 'row',
justifyContent: 'space-between',
padding: 30,
flex: 1,
alignItems: 'center'
},
inputText: {
height: 36,
padding: 4,
marginRight: 5,
flex: 4,
fontSize: 18,
borderWidth: 1,
borderColor: '#48BBEC',
borderRadius: 8,
color: '#48BBEC'
}
});
class MapPage extends Component{
constructor(props){
super(props);
this.state = {
region:{
latitude: 4.21048,
longitude: 101.97577,
latitudeDelta: 10,
longitudeDelta: 5
}
}
}
render() {
return(
<View style={styles.container}>
<TextInput style={styles.inputText}></TextInput>
<MapView
style={ styles.map }
mapType={"standard"}
region={this.state.region}
zoomEnabled={true}
scrollEnabled={true}
showsScale={true}
></MapView>
</View>
)
}
}
module.exports = MapPage;
2 ответов
вы должны использовать animateToRegion метод (см. здесь)
он принимает объект региона, который имеет latitudeDelta и longitudeDelta. Используйте их для установки уровня масштабирования.
обновление:
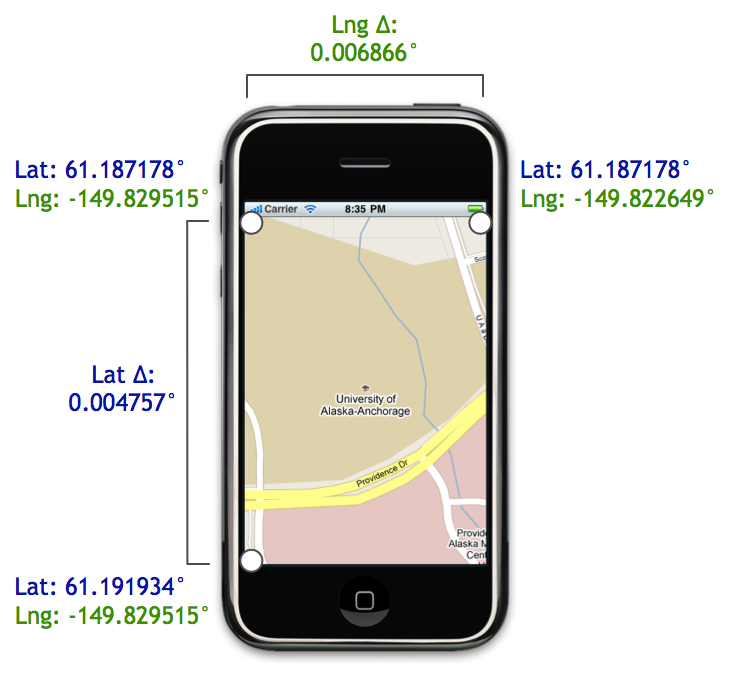
на Region объект latitude и longitude укажите расположение центра и latitudeDelta и longitudeDelta укажите диапазон области видимой карты.
это этой сообщение в блоге хорошо иллюстрирует это (LatΔ и LngΔ).

я смог сделать эту работу, используя Dimensions.get('window');
const window = Dimensions.get('window');
const { width, height } = window
LONGITUDE_DELTA = LATITUD_DELTA + (width / height)
и по умолчанию LATITUD_DELTA = 0.0922.
Затем просто обновите эти значения с помощью prop onRegionChangeComplete на <MapView>
