Как вертикально центрировать элементы в Bulma?
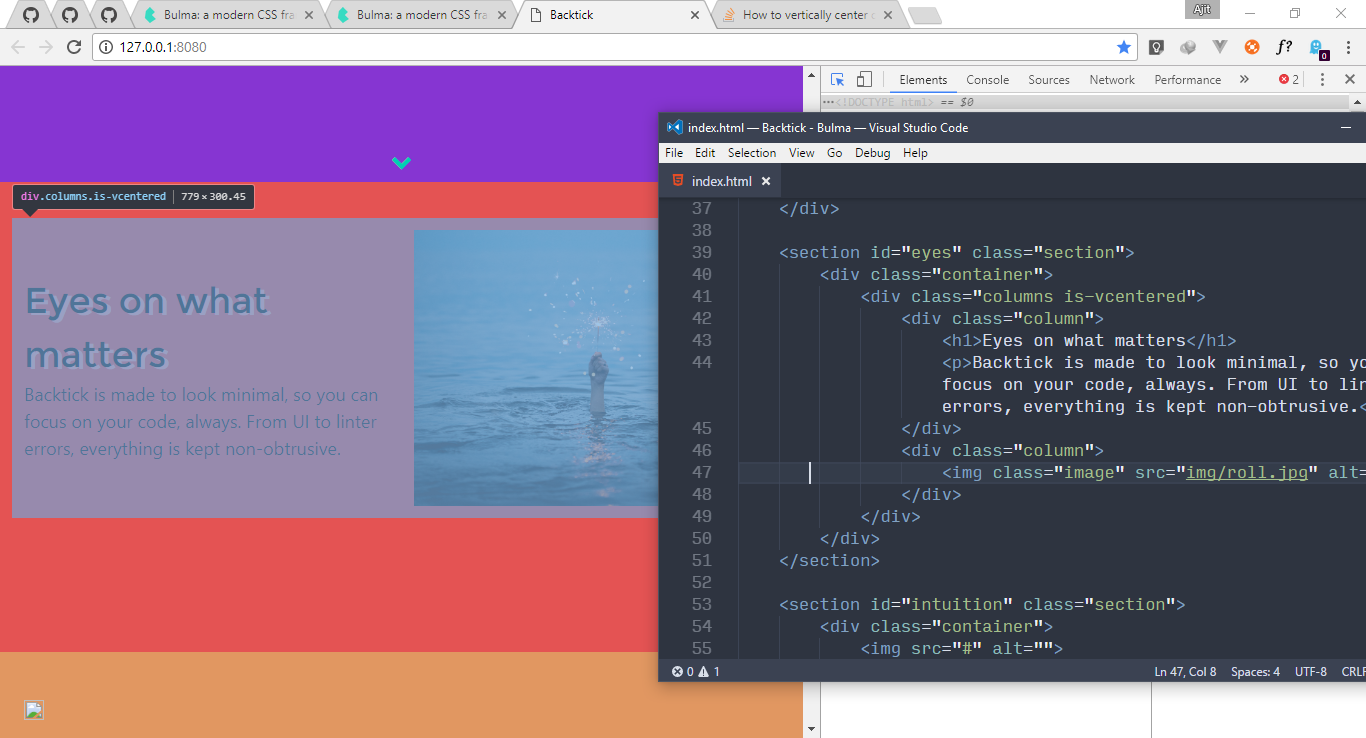
как я могу вертикально центрировать это <div class="columns is-vcentered"> к тому красному цветному разделу, который его окружает?
и должен ли я удалить или добавить некоторые классы здесь, чтобы улучшить этот код? Пожалуйста, предложите мне. Спасибо!
Я новичок в CSS framework, никогда не пробовал Bootstrap и вместо этого выбрал Bulma.
<section id="eyes" class="section">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="img/roll.jpg" alt="">
</div>
</div>
</div>
</section>
в CSS помимо элементов раскраски, я только сделал это:
section {
height: 70vh;
}
3 ответов
я думаю, это немного смешно, что .columns нет display:flex; по умолчанию (если это возможно?). Во всяком случае, если вы используете что-то, что добавляет flex, например:
class="columns is-desktop is-vcentered"
затем вы получите display:flex С is-desktop а теперь вдруг is-vcentered работает, как задумано.
также я думаю, что семантика с is-vcentered предполагает, что это columns что получает по вертикали по центру. Но что он на самом деле делает (из источника):
.columns.is-vcentered {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
- сделать детей из columns быть вертикально центрированным внутри columns. Поэтому вам, вероятно, также нужно установить высоту вашего columns элемент для этой работы.
я думаю is-vcentered следует назвать что-то вроде has-vcentered-content, но, возможно, я упускаю что-то очевидное.
tl; dr; добавьте высоту и изгиб к columns-элемент is-vcentered что-то делать.
Извините, я думаю, это скорее экстраполяция проблемы, а не решение.
я верю в реальность решение, вероятно, использовать существующий герой-класс здесь. (Который, кстати, центрируется вручную с помощью прокладок, как и в ответе Питера Леджера!).
столбцы не центрированы по вертикали, потому что вы использовали высоту для раздела. использовать обивка to увеличить на высота.
удалить класс .section (in Bulma)
.section {
background-color: white;
padding: 3rem 1.5rem;
}
и используйте свою собственную прокладку.
пример
.red-bg {
background: red;
}
.orange-bg {
background: orange;
}
section {
padding: 100px 15px;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.3/css/bulma.css" rel="stylesheet" />
<section class="red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>
<section class="orange-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
</div>
</div>
</section>
<section class="red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>POSTSCRIPT
можно использовать .columns is-vcentered два раз. В этом случае вы можете установить высоту секции.
section {
height: 70vh;
padding: 15px;
}
.red-bg {
background: red;
}
.orange-bg {
background: orange;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.4.3/css/bulma.css" rel="stylesheet" />
<section class="columns is-vcentered is-centered red-bg">
<div class="container">
<div class="columns is-vcentered is-centered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>
<section class="columns is-vcentered orange-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
</div>
</div>
</section>
<section class="columns is-vcentered red-bg">
<div class="container">
<div class="columns is-vcentered">
<div class="column">
<h1>Eyes on what matters</h1>
<p>Backtick is made to look minimal, so you can focus on your code, always. From UI to linter errors, everything is kept non-obtrusive.</p>
</div>
<div class="column">
<img class="image" src="http://placehold.it/400x300" alt="">
</div>
</div>
</div>
</section>Update: я пришел сюда из googling способ вертикально выровнять элементы внутри .content не .column класса. Другие могут наткнуться на это место по той же причине.
если вы пытаетесь вертикально выровнять элементы внутри .content класс, вот что я сделал:
.content.is-vcentered {
display: flex;
flex-wrap: wrap;
align-content: center; /* used this for multiple child */
align-items: center; /* if an only child */
}
Примечание: это очень полезно для div'S, который имеет фиксированную высоту.
вот пример html-структуры, над которой он работал
<div class="content is-vcentered has-text-centered">
<h1>Content</h1>
<p>that might be from</p>
<p>wysiwyg containing</p>
<p>multiple lines</p>
</div>
<div class="content is-vcentered">
<p>Some text line</p>
</div>
вот пример jsfiddle