Как включить Intellisense для JavaScript в коде Visual Studio
Я хочу использовать VS-код, чтобы попробовать примеры книги JavaScript, но нет intellisense, или, по крайней мере, я не знаю, как его активировать.
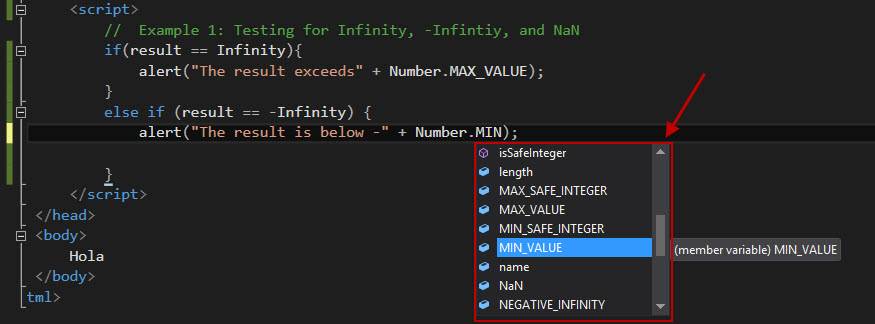
в Visual Studio эта функция работает из коробки:
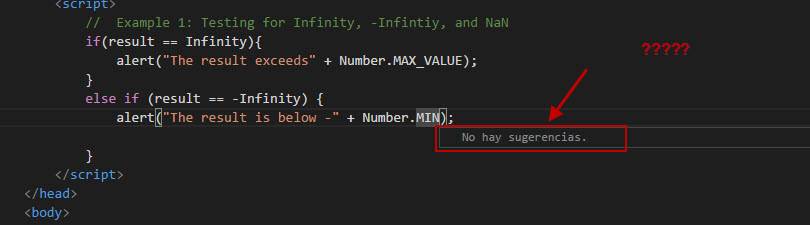
но в VS-коде все, что я получил, это сообщение "нет предложений"
Что мне нужно сделать, чтобы включить IntelliSense в VSCode?
спасибо.
4 ответов
В Настоящее Время Не Поддерживается
JS intellisense не работает в теге HTML-скрипта - VSCode GitHub Issues #4369
начиная с выпуска ноябрь 2016 (версия 1.8), Visual Studio Code теперь полностью поддерживает IntelliSense для JavaScript в HTML.
обратите внимание, что языковая поддержка не следует сценарию, он знает только об определениях, сделанных в том же файле.
Это сработало для меня, когда файл имел .расширение js. Я не получил никакого intellisense, когда вставил его .html-файл между тегами скрипта.
Edit to Add: вы также можете изменить языковой режим, нажав "HTML" в нижней части окна VS Code и изменить его на "JavaScript".
Visual Studio Code версии 1.4.0 не поддерживает CSS intelli-sense.
У меня есть расширение для стиля CSS, id и класса intelli-sense для html-документов:
характеристики:
- завершение тега стиля и наведение курсора.
- завершение атрибута стиля и наведение курсора.
- завершение атрибута Id.
- завершение атрибута класса.
- сканирует папку рабочего пространства для файлов css.
- поддержка опциональных ресурс.JSON-файл для тонкой настройки выбора ресурсов.
ссылки:
https://marketplace.visualstudio.com/items?itemName=ecmel.vscode-html-css