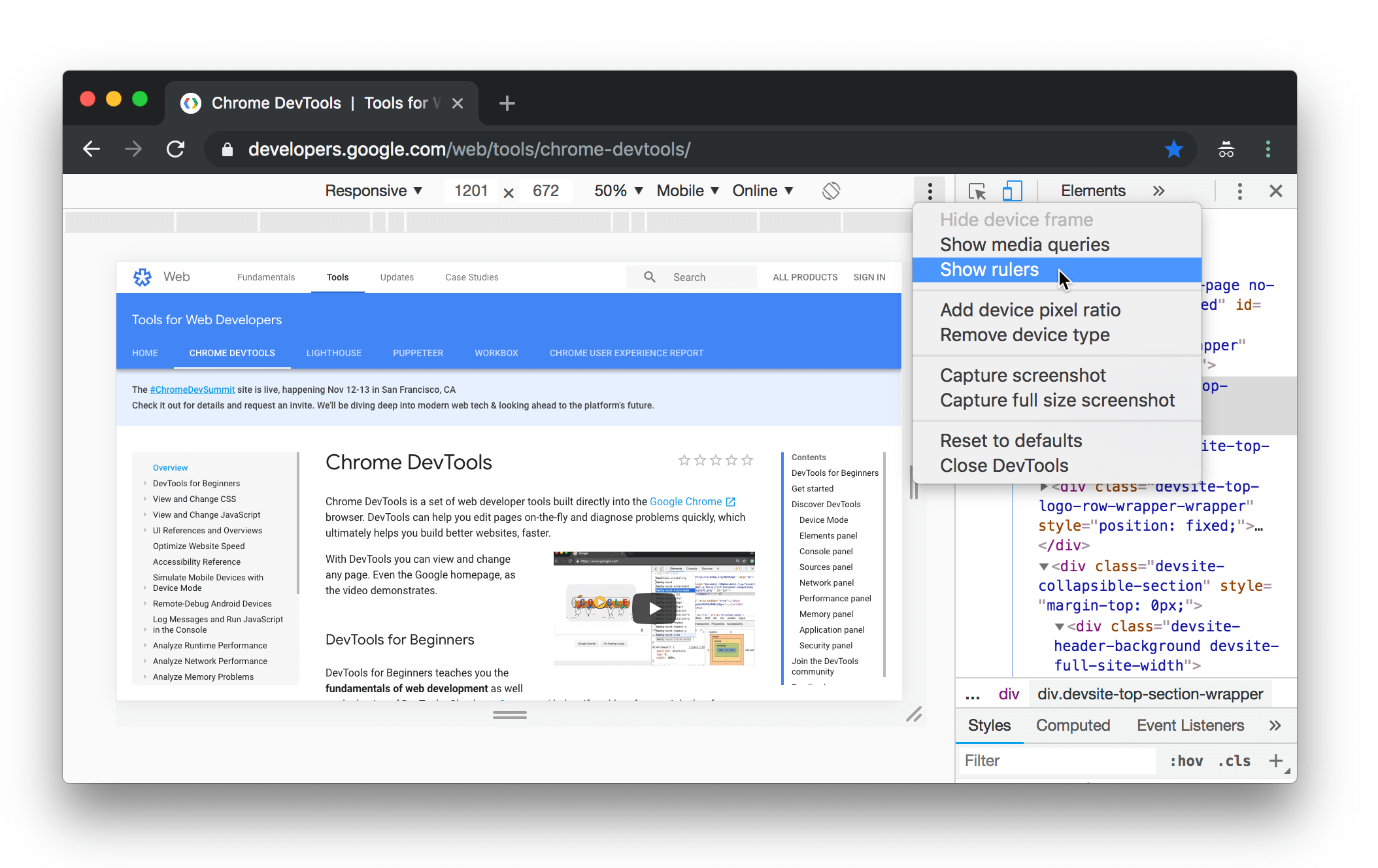
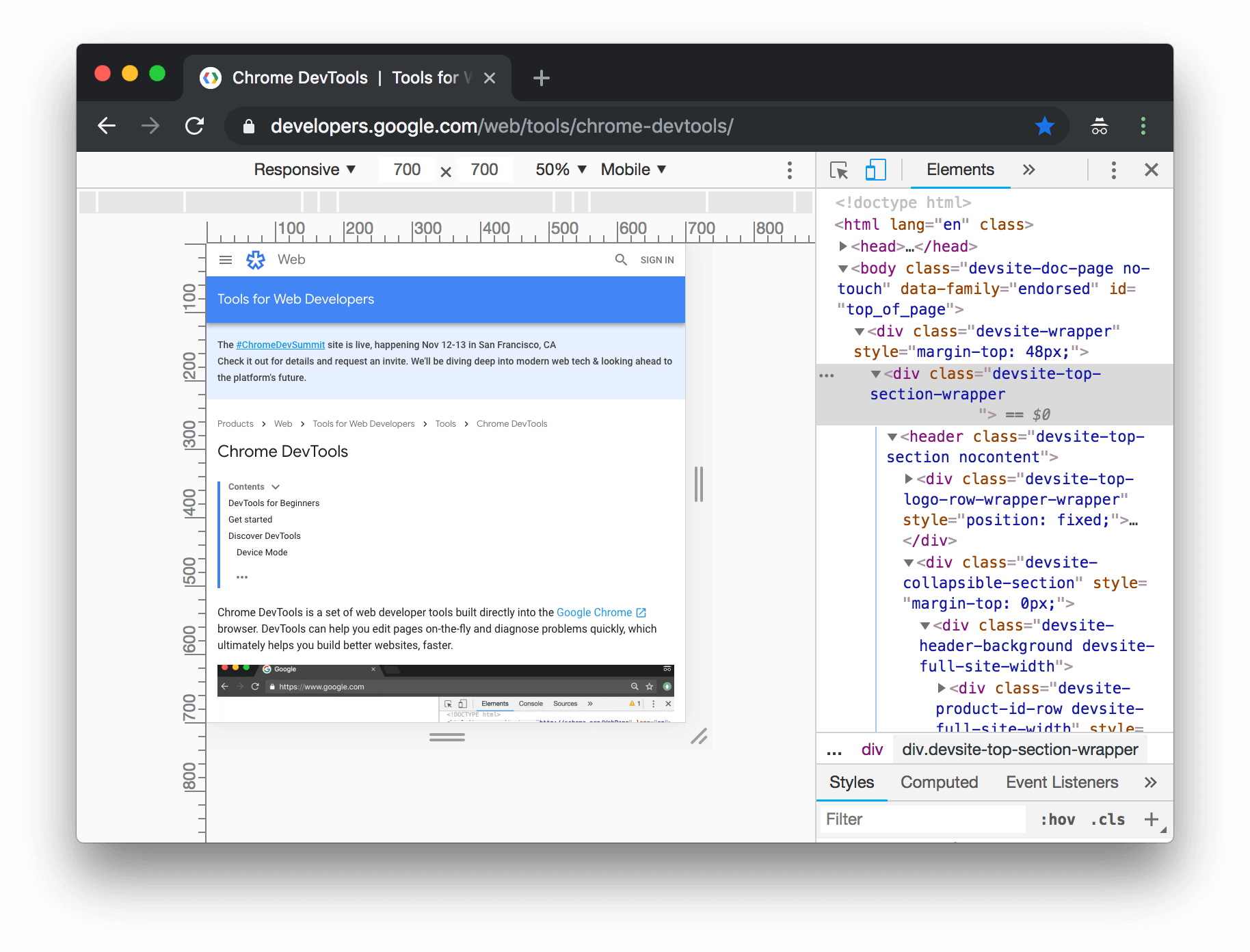
Как включить просмотр линейки в Chrome DevTools?
Chrome DevTools ранее предлагал настройку для отображения линейки при проверке элементов. Он имел пиксельную линейку по бокам вида и граничные линии для каждого элемента, расширяющие полный вид страницы.
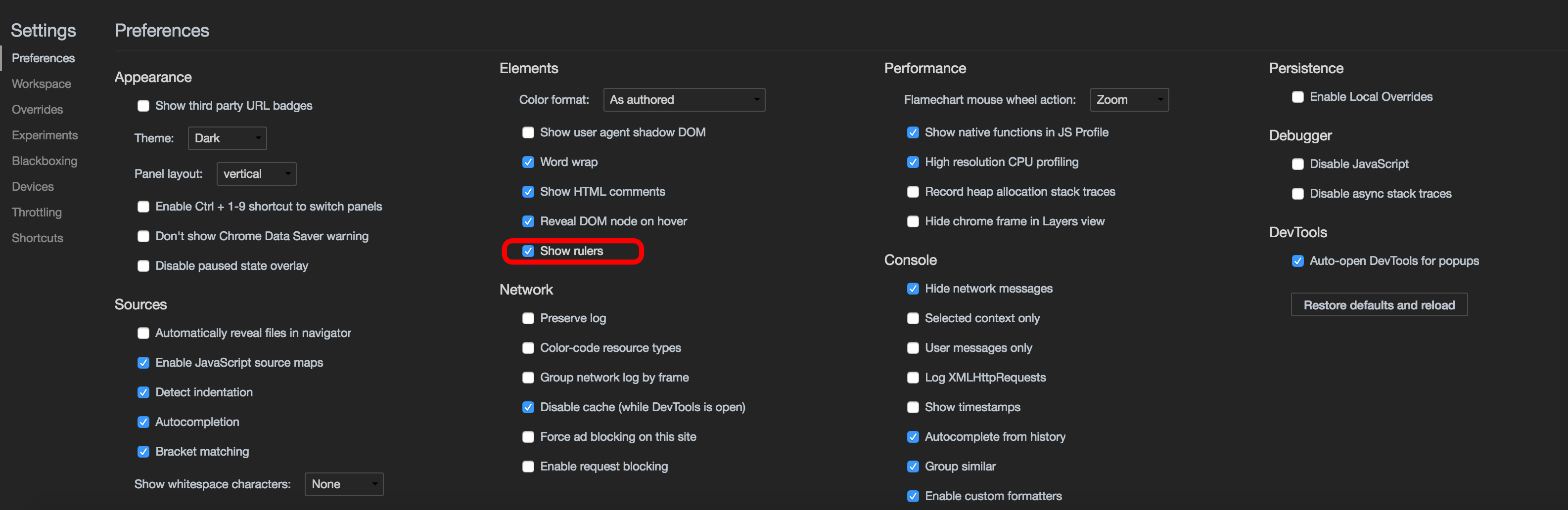
Он был найден (как я помню) в"DevTools Settings / General". Там больше нет общего раздела, и я не вижу его в "DevTools Settings / Appearance". Это перенесли или убрали? Я не нахожу документов и не обсуждаю это.