Как вручную запускать запросы HTTP POST с помощью Firefox или Chrome? [закрытый]
Я хочу проверить некоторые URL-адреса в веб-приложении, над которым я работаю. Для этого я хотел бы вручную создавать запросы HTTP POST (то есть я могу добавлять любые параметры, которые мне нравятся).
Как это сделать в Chrome и / или Firefox?
12 ответов
Я делал приложение Chrome под названием почтальон для этого типа вещи. Все остальные расширения казались немного устаревшими, поэтому сделали мои собственные. Он также имеет множество других функций, которые были полезны для документирования нашего собственного API здесь.
почтальон теперь также имеет приложения (т. е. автономный) для Windows, Mac и Linux! Теперь предпочтительнее использовать собственные приложения, подробнее здесь.
CURL является удивительным, чтобы сделать то, что вы хотите ! Это простой, но эффективный инструмент командной строки : https://curl.haxx.se/
команды тестирования реализации Rest:
curl -i -X GET http://rest-api.io/items
curl -i -X GET http://rest-api.io/items/5069b47aa892630aae059584
curl -i -X DELETE http://rest-api.io/items/5069b47aa892630aae059584
curl -i -X POST -H 'Content-Type: application/json' -d '{"name": "New item", "year": "2009"}' http://rest-api.io/items
curl -i -X PUT -H 'Content-Type: application/json' -d '{"name": "Updated item", "year": "2010"}' http://rest-api.io/items/5069b47aa892630aae059584
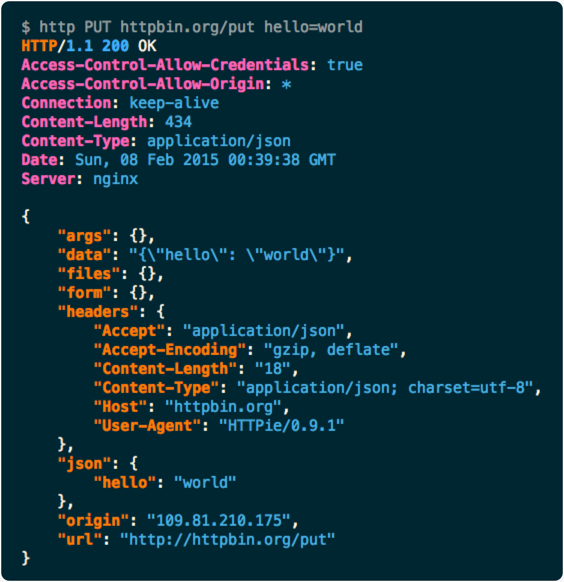
забудьте браузер и попробуйте CLI. из httpie это отличный инструмент!
командной строки http клиентами:
- из httpie
- HTTP запрос
- Curl
- команды wget
Если вы настаиваете на расширении браузера, то:
Chrome:
- почтальон - отдых Клиент (лучший клиент-браузер)
- расширенный клиент REST
в Firefox:
- отдыхать (имеет приятный дизайн)
- RESTClient
- плагин плакат
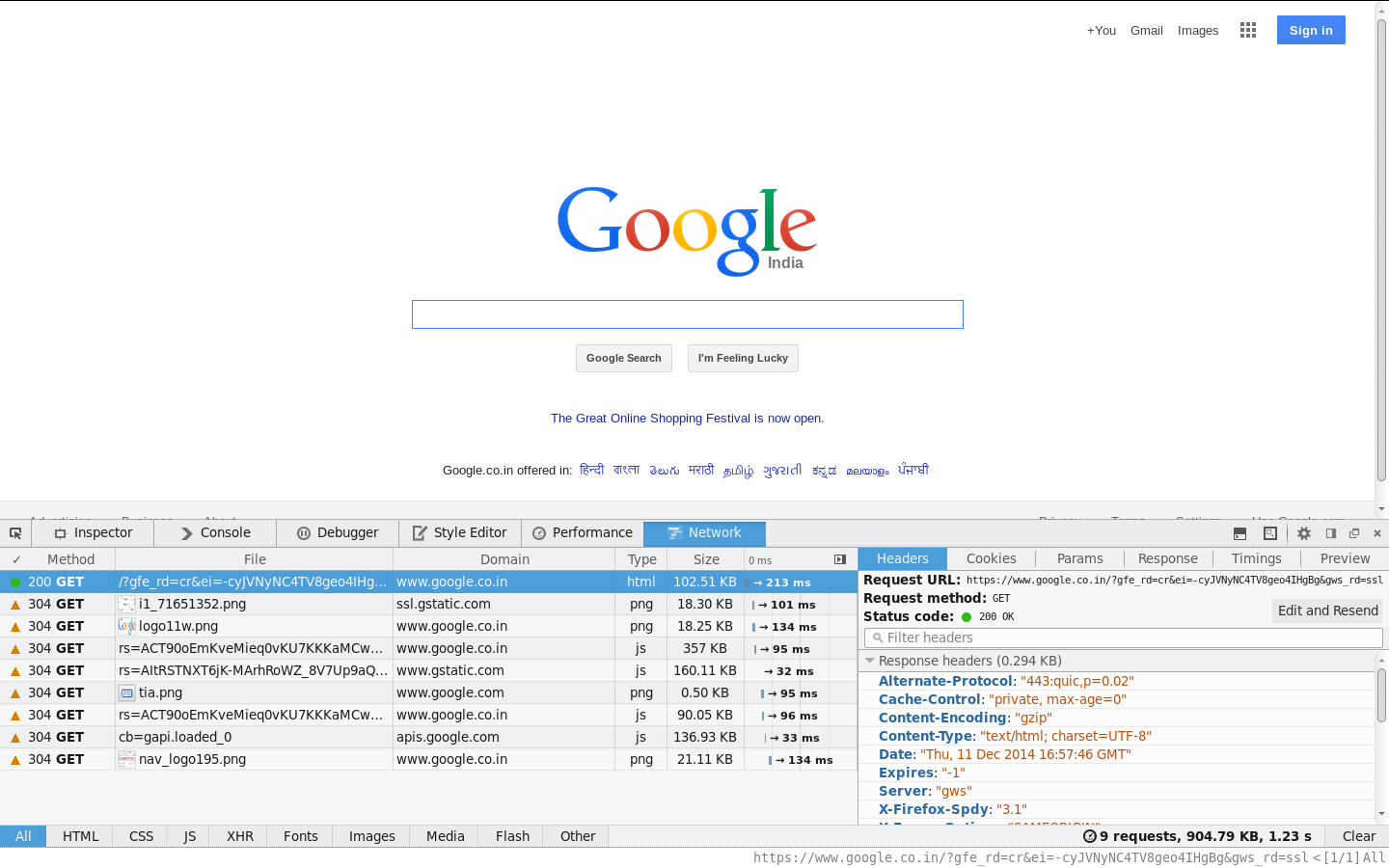
Firefox
откройте сетевую панель в инструментах разработчика, нажав Ctrl-Shift-Q или перейдя на вкладку Firefox - > Developer Tools - > Network (выделено). Затем нажмите на значок маленькой двери вверху справа (в развернутом виде на скриншоте вы найдете его только слева от выделенных заголовков), вторая строка (если вы ее не видите, перезагрузите страницу) - > редактировать и отправлять любой запрос, который вы хотите
EDIT: добавлено изображение. К сожалению, я на Linux, так что нет простого инструмента, чтобы обвести вещи вокруг, но, надеюсь, основные моменты сделают вещи ясными.  .
.
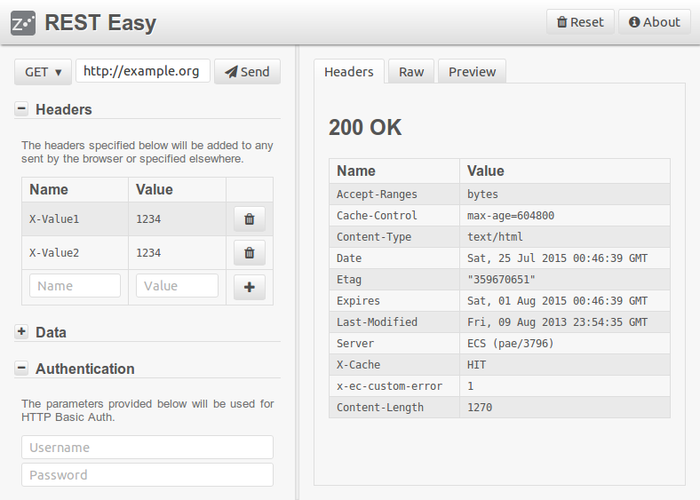
будучи очень вдохновлен почтальон для Chrome, Я решил написать что-то подобное для Firefox.
отдыхать* является restartless Firefox надстройка, которая призвана обеспечить как можно больше контроля над запросами. Дополнение все еще находится в экспериментальном состоянии (он еще даже не был рассмотрен Mozilla) но развитие идет хорошо.

проект с открытым исходным кодом, так что если кто чувствует себя обязанным помочь в развитии, это было бы потрясающе:https://github.com/nathan-osman/Rest-Easy
* дополнение доступно из http://addons.mozilla.org всегда будет немного позади кода, доступного на GitHub
вы специально попросили "расширение или функциональность в Chrome и / или Firefox", которые уже получили ответы, но мне нравится простота ответ оэзи на закрытый вопрос"как отправить почтовый запрос с помощью веб-браузера" для простых параметров. oezi говорит:
С формой, просто набор method to "post"
<form action="blah.php" method="post">
<input type="text" name="data" value="mydata" />
<input type="submit" />
</form>
т. е. создайте себе очень простую страницу, чтобы проверить действия post.
может не иметь прямого отношения к браузерам, но Саша еще одно хорошее программное обеспечение.
вы также можете использовать Watir или Watin для автоматизации браузеров. Watir написан для ruby, а Watin - для языков .Net. Не уверен, что это то, что вы ищете.
Попробуйте Runscope. Бесплатный инструмент выборки их сервис предоставляется по адресуhttps://www.hurl.it/ . Вы можете установить метод, аутентификацию, заголовки, параметры и тело. Ответ показывает код состояния, заголовки и тело. Тело ответа может быть отформатировано из JSON с разборной наследственностью. Платные учетные записи могут автоматизировать вызовы API тестирования и использовать возвращаемые данные для создания новых тестовых вызовов. Раскрытие информации COI: у меня нет отношения к Runscope.
проверить http-tool для firefox ..
https://addons.mozilla.org/en-US/firefox/addon/http-tool/
Aimed at web developers who need to debug HTTP requests and responses.
Can be extremely useful while developing REST based api.
Features:
* GET
* HEAD
* POST
* PUT
* DELETE
Add header(s) to request.
Add body content to request.
View header(s) in response.
View body content in response.
View status code of response.
View status text of response.