Как "встряхнуть" Android-устройство в эмуляторе Android, чтобы открыть меню dev для отладки моего родного приложения React
Я работаю над кросс-платформенным мобильным приложением React Native. Я пишу консоль.log заявления, как я разрабатываю. Я хочу видеть эти операторы регистрации в Chrome, пока я запускаю приложение Android в эмуляторе Android по умолчанию. Согласно документы Facebook мне просто нужно "встряхнуть устройство". Как это сделать в эмуляторе Android?
для доступа к меню разработчика в приложении:
на iOS встряхните устройство или нажмите control + ⌘ + z в тренажер. На Android встряхните устройство или нажмите кнопку аппаратного меню (доступно на старых > устройствах и в большинстве эмуляторов, например, в genymotion вы можете нажать ⌘ + m ,чтобы > имитировать кнопку аппаратного меню)
9 ответов
С React Native, запущенным в эмуляторе,
Нажмите ctrl+m (для Linux, я полагаю, это то же самое для Windows и ⌘+m для Mac OS X)
или запустите в терминале следующее:
adb shell input keyevent 82
если вы используете новый эмулятор, который поставляется с Android Studio 2.0, сочетание клавиш для клавиши меню теперь Cmd+M, как и в Genymotion.
кроме того, вы всегда можете отправить нажмите кнопку меню с помощью adb В терминала:
adb shell input keyevent KEYCODE_MENU
Также обратите внимание, что кнопка контекстного меню не жесткое требование, это просто поведение по умолчанию ReactActivity Java-класса (который используется по умолчанию, если вы создали свой проект с react-native init). Вот соответствующий код из onKeyUp на ReactActivity.java:
if (keyCode == KeyEvent.KEYCODE_MENU) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
если вы добавляете React Native в существующее приложение (документации) и вы не используете ReactActivity, вам нужно будет подключить кнопку меню аналогичным образом. Вы также можете позвонить ReactInstanceManager.showDevOptionsDialog через любой другой механизм. Например, в приложении, над которым я работаю, я добавил пункт меню панели действий только для разработчиков, который вызывает меню, поскольку я нахожу это более удобным, чем встряхивание устройства при работе над физическое устройство.
'Ctrl + m' работает для Windows в эмуляторе Android, чтобы вызвать меню React-Native developer.
Не могу найти это нигде документально. Нашел дорогу сюда, догадался об остальном... Доброе горе.
кстати: OP:вы не упомянули, на какой ОС вы были.
использовать command + m(cmd + M) на MAC. Также make sure that you are accessing your application while you try to access the Debug Menuт. е. ваше приложение должно работать иначе Cmd + M просто вернет обычное обычное меню телефона.
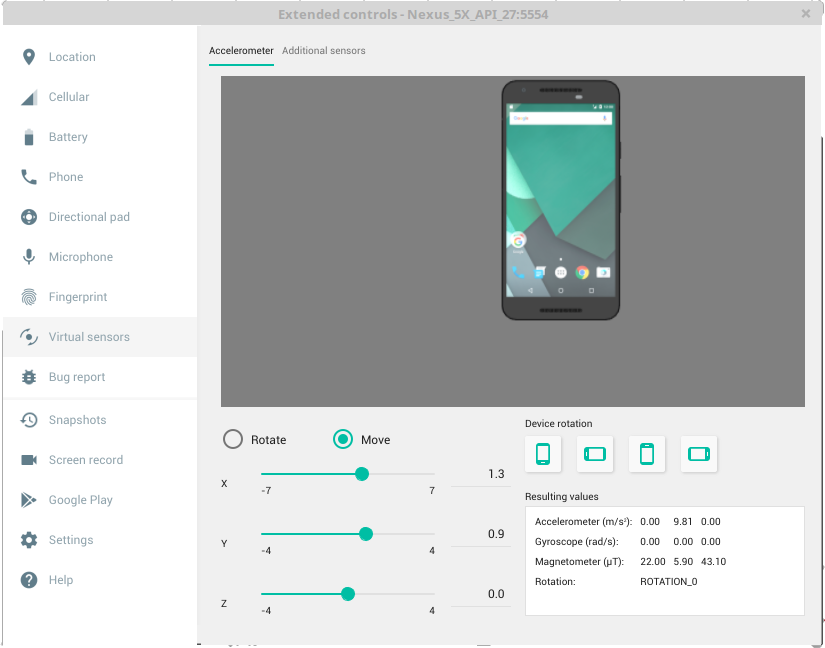
в linux ctrl+m должен работать, но он не для решения проблемы нажмите на (...) (его расширенные элементы управления), а затем закройте это окно.теперь вы можете открыть меню ctrl+m. затем:
нажмите на кнопку (...) (его расширенные элементы управления)
закрыть расширенные элементы управления
ctrl+m
для Linux вы нажимаете на три точки "..."рядом с эмулятором на виртуальных датчиках проверьте "переместить", а затем попробуйте быстро переместить координаты x, y или Z.