Как выбрать элемент представления выбора в тесте пользовательского интерфейса iOS в Xcode?
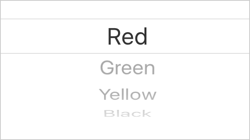
у меня есть вид выбора с несколькими элементами:" красный"," зеленый"," желтый","черный". В моем тесте пользовательского интерфейса мне нужно выбрать конкретный элемент "Зеленый" из него. Я использую API-интерфейсы тестирования XCTest UI, которые были введены с Xcode 7.

что мне удалось сделать до сих пор, это провести весь вид подборщика в модульном тесте. Это не идеально, потому что он всегда изменяет вид выбора на нижний элемент (при прокрутке вверх).
let app = XCUIApplication()
app.launch()
app.pickers.elementAtIndex(0).swipeUp()
XCTAssert(app.staticTexts["Selected: Black"].exists)
другой, но очень похож способ изменения представления выбора-вызвать pressForDuration ... thenDragToElement, что не то, что я хочу.
app.pickers.elementAtIndex(0).pressForDuration(0.1, thenDragToElement: someElement)
когда я использую UI test запись функция он не записывает события прокрутки вида выбора. Он записывает, когда я нажимаю на элементы просмотра выбора:
app.pickerWheels["Green"].tap()
но это на самом деле не работает при запуске теста (вероятно, потому, что ему нужно прокрутить представление выбора перед нажатием).
вот демо-приложение с тест.
https://github.com/exchangegroup/PickerViewTestDemo
обновление
теперь можно выбрать вид выбора с Xcode 7.0 beta 6 .
app.pickerWheels["Green"].adjustToPickerWheelValue("Yellow")
7 ответов
как отмечено в обновлении вопроса, Xcode 7 Beta 6 добавил поддержку взаимодействия с сборщиками. Недавно добавленный метод -adjustToPickerWheelValue: следует использовать для выбора элементов на UIPickerView.
let app = XCUIApplication()
app.launch()
app.pickerWheels.element.adjustToPickerWheelValue("Yellow")
здесь РЕПО GitHub с рабочим примером. И некоторые больше информации в блоге я писал.
Если есть несколько колес, Простой способ, чтобы выбрать элементы это:
предварительное условие: это выбор даты (UIDatePicker), swift language
app.pickerWheels.elementBoundByIndex(0).adjustToPickerWheelValue("March")
app.pickerWheels.elementBoundByIndex(1).adjustToPickerWheelValue("13")
app.pickerWheels.elementBoundByIndex(2).adjustToPickerWheelValue("1990")
где: индекс "0" - месяц, "1" - день, "2" - год
Swift 3 версия @Joao_dcheответом
app.pickerWheels.element(boundBy: 0).adjust(toPickerWheelValue: "March")
app.pickerWheels.element(boundBy: 1).adjust(toPickerWheelValue: "13")
app.pickerWheels.element(boundBy: 2).adjust(toPickerWheelValue: "1990")
С версия @Joao_dcheответом
использование UIDatePicker с XCTest для тестирования пользовательского интерфейса:
XCUIElementQuery *datePickersQuery = app.datePickers;
[datePickersQuery.pickerWheels.allElementsBoundByIndex[0] adjustToPickerWheelValue:@"May"];
[datePickersQuery.pickerWheels.allElementsBoundByIndex[1] adjustToPickerWheelValue:@"13"];
[datePickersQuery.pickerWheels.allElementsBoundByIndex[2] adjustToPickerWheelValue:@"2017"];
XCUIElement *doneButton = app.buttons[@"Done"];
[doneButton.firstMatch tap];
Джо отлично работает на iOS 11, но не работает для меня на iOS 10.3.1 [Xcode 9.2]
Я использую пользовательские представления (метки на самом деле) в качестве строк выбора и, к сожалению, ответ великолепного Джо не работает для меня на iOS 10.3.1 в то время как работает отлично на iOS 11. Поэтому мне пришлось использовать
app.pickerWheels["X, Y of Z"].swipeUp()
здесь
X is my label's text.
Y is row position in picker view. Position number starts with 1, not zero.
Z is number of values in picker view.
Так что в моем случае эта команда выглядит как
app.pickerWheels["1st, 1 of 28"].swipeUp()
Это одна из самых популярных пост для выбора pickervie(UIPickerView)
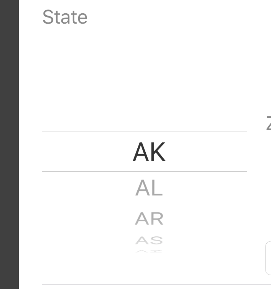
Если вы хотите выбрать состояние / дату из вида выбора. Вы можете попробовать следовать swift 3 код.
XCUIApplication().tables.pickerWheels["AK"].adjust(toPickerWheelValue: "MA")
PickerWheels выберите из AK и установите целевое состояние.
XCUIApplication ().таблицы.pickerWheels["Отправная Точка" "].adjust (toPickerWheelValue:"Целевые Места")
я использовал ниже код для идентификации элемента, отображаемого теперь в колесе выбора.
чтобы найти элемент в picker
let valueSelected = algorithmsPicker.pickerWheels.element(boundBy: 0).value as! String
, чтобы выбрать значение в колесо подборщика:
algorithmsPicker.pickerWheels[valueSelected].adjust(toPickerWheelValue: "BubbleSort")