Как выровнять текст центра в пользовательских кнопках?
у меня есть этот html
<head>
<title>HTML5 App</title>
<link rel="stylesheet" type="text/css" href="css/custom.css">
<link rel="stylesheet" type="text/css" href="css/buttons.css">
</head>
<body>
<!--Estructura -->
<div id="botones">
<button class="btn" data-am-type="button">Soy un <button></button>
<a class="btn" data-am-type="button">Soy un <a></a>
<div class="btn" data-am-type="button">Soy un <div></div>
<input class="btn" type="button" value="Soy un <input>">
</div>
</body>
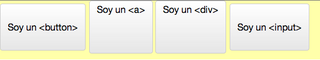
в и текст выравнивается по центру кнопки, но в и текст отображается вверху кнопки. Я думаю, что и наследуют некоторое свойство, и поэтому они выравнивают текст в середине кнопки.
Я вижу

и я хочу, чтобы все кнопки выровнять текст посередине.
класс " btn " - это
.btn{
display: inline-block;
padding: 4px 12px; /* Padding por defecto */
font-size: 16px; /* Tamaño fuente por defecto */
line-height: 20px; /* Tamaño de linea */
text-align: center;
vertical-align: middle;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
cursor: pointer;
height: 80px;
background-color: #f5f5f5; /* por si no se ve el gradiente, aunque si lo pruebo en Chrome nunca deberia verse este color*/
background-image: -webkit-gradient(linear, 0 0, 0 100%, from(#ffffff), to(#e6e6e6));
border: 1px solid #cccccc;
-webkit-border-radius: 4px;
}
есть идеи?
8 ответов
чтобы вертикально центрировать текст этих элементов, просто установите line-height текста элемента, равного height элемента и set box-sizing to border-box (для того, чтобы height из всех элементов одинаковы:
.btn {
/* other, unchanged, CSS */
line-height: 80px; /* <- changed this */
box-sizing: border-box; /* <- added this */
}
очевидно, что это вызывает проблемы, если текст переносится на вторую строку.
пожалуйста, сняли
padding:4px 12px; из класса btn
и установить
line-height:
согласно вашему требованию, текст должен находиться в центре поля.
border: none;
outline: 0;
cursor: pointer;
text-decoration: none;
overflow: visible;
background: none;
padding:0 16px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
color: #222
надеюсь, это полезно
добавить display:table-cell; для .класс БТН.
как
.btn{display:table-cell;}
это создаст вертикальное выравнивание для Div а также a элементы, имеющие класс .btn.
Надеюсь, это поможет.
удалить этого : height: 80px;
ваш утеплитель : padding: 4px 12px;
после удаления высота заполнения должна быть ~ padding: 30px 12px;
вы должны установить заполнение штраф (на основе высоты текста).
