Как выровнять текст по середине элемента с помощью CSS в Twitter Bootstrap?
Я использую загрузки оповещения, и это мое предупреждение об успехе:
<div class="alert alert-success" id="UploadSuccess">
<a class="close" data-dismiss="alert">×</a>
<strong>Congrats!</strong> You have successfully did it!.
</div>
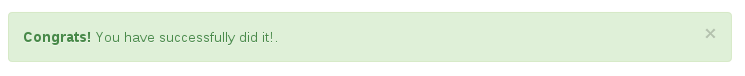
в результате:

как вы увидите, выравнивание текста находится в верхней части <div>. Итак, как бы я выровнял его по середине?
Я пробовал использовать padding-top и vertical-align:middle но ни один из них не работает (я получаю тот же результат).
что мне нужно сделать, чтобы изменить вертикальное выравнивание смс?
3 ответов
сделать line-height div то же самое, что и height div, например:
#UploadSuccess { height: 20px; line-height: 20px; }
Это будет работать только если у вас одна строка текста.
попытка вертикально центрировать текст текста является общей проблемой. Обычно это не работает на обычных коробках, но вы можете заставить его работать с вертикальным выравниванием:
vertical-align: middle;
display: table-cell;
однако это не будет работать в IE7 и ниже.
Если вы уверены, что текст, который вы хотите отобразить, вы можете использовать высоту строки для подделки эффекта следующим образом:
height: 40px;
line-height: 40px; /* same as height */
этот способ работает через браузер и имеет поддержку до IE5.5 я верю. Если это не вариант, то, боюсь, у тебя его нет. удача (это невозможно).
в качестве примечания, что сообщение об ошибке страдает от плохой грамматики, это должно быть " поздравляем! Вы успешно сделали это.".
сделать это проще ;)! Попробуйте использовать alert-block ! Это отлично работает с последней версией Bootstrap !
<div class="alert alert-block alert-success" id="UploadSuccess">
<a class="close" data-dismiss="alert">×</a>
<strong>Congrats!</strong> You have successfully did it!.
</div>