Как взять код из Codepen и использовать его локально?
как взять код из codepen и использовать его локально в моем текстовом редакторе?
http://codepen.io/mfields/pen/BhILt
Я пытаюсь играть с этим созданием локально, но когда я открываю его в chrome, я получаю пустую белую страницу без ничего.
<!DOCTYPE HTML>
<html>
<head>
<script> src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="celtic.js"></script>
<link rel="stylesheet" type="text/css" src="celtic.css"></link>
</head>
<body>
<canvas id="animation" width="400" height="400"></canvas>
</body>
</html>
Я скопировал, вставил и сохранил css и js в разные файлы и сохранил их, а затем попытался связать их в html-файл, как я показал выше.
Я также включил библиотеку jquery, поскольку я понимаю, что многие создания codepen используют ее.
единственная ошибка консоли, которую я получаю, это
Uncaught TypeError: Cannot read property 'getContext' of null
который ссылается на мой файл js, строка 4
(function(){
var canvas = document.getElementById( 'animation' ),
c = canvas.getContext( '2d' ),
Извините, если это глупо, но я новичок в этом. Я уверен, что это элементарно. Любая помощь будет здорово!
5 ответов
Джо фиттер прав, но я думаю, что лучше экспорт пера (использовать экспорт для экспорта.опция zip для использования вашего пера локально). Это даст вам рабочую версию вашего пера без необходимости копировать и вставлять код CSS, JavaScript и HTML и без необходимости вносить в него изменения для его работы.
Кажется, ваш javascript работает до того, как HTML закончит загрузку. Если вы можете использовать jQuery, поместите js внутри этого;
$( document ).ready(function() {
// js goes in here.
});
либо u может попробовать это....
function init() {
// Run your javascript code here
}
document.addEventListener("DOMContentLoaded", init, false);
похоже, что вы вызываете JS до загрузки DOM.
попробуйте обернуть его в
$(function() {
// your code here
});
что же
$(document).ready(function() {
// your code here
});
если вы используете jQuery.
или вы можете включить <script> тег после содержимого, непосредственно перед закрывающим тегом тела, это гарантирует, что содержимое было отображено до выполнения JS
или вы можете назвать функцию в своем JS и выполнить ее при загрузке тело:
<body onLoad="yourFunction();">
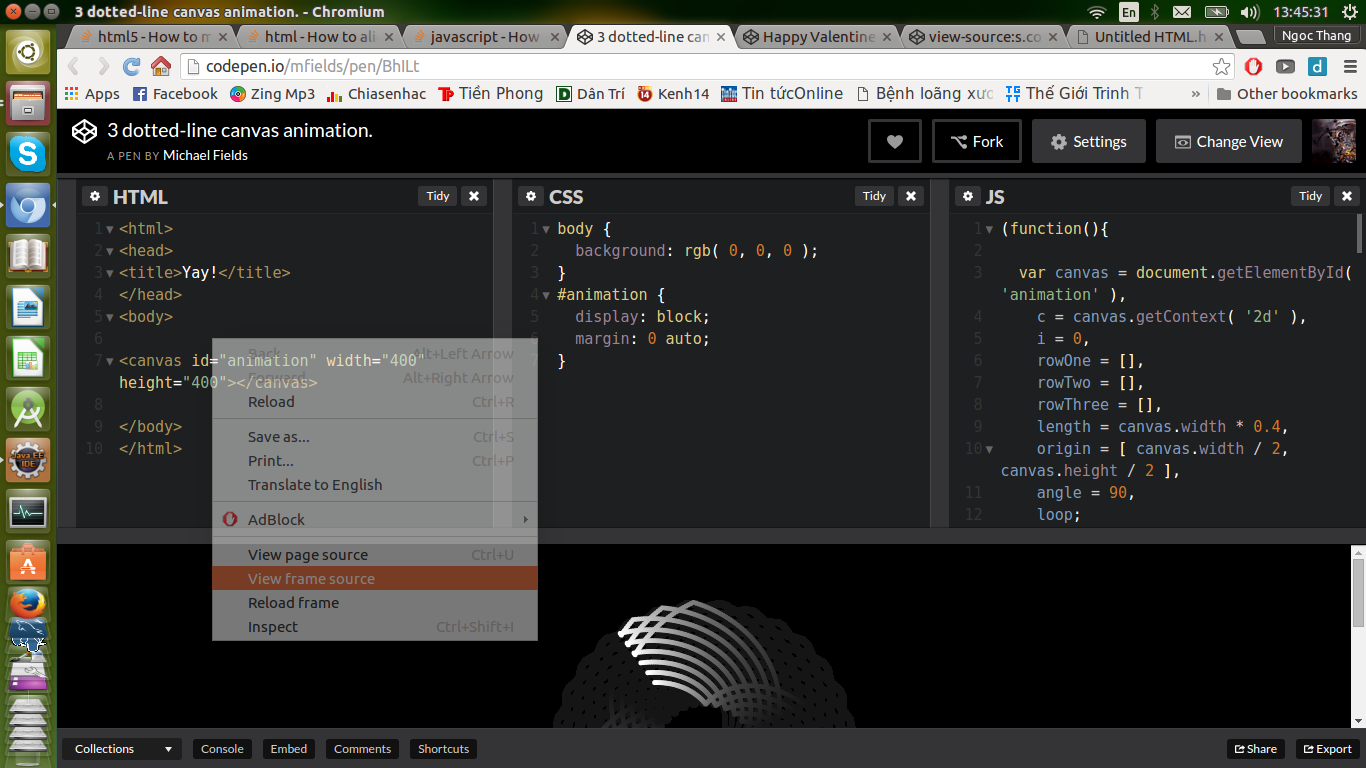
щелкните правой кнопкой мыши result рамка и выберите View Frame source. И вы можете скопировать исходный код и вставить его в свой текст-редактор.
чтобы загрузить вычисляемый html-код, перейдите в кодепен по вашему выбору, затем нажмите кнопку" изменить вид "и перейдите в режим" полная страница".
теперь зависит от Вашего браузера.
Firefox
отобразите исходный код (Cmd+u) и перейдите в самый низ. Найдите последний iframe и нажмите на значение атрибута src. Там вы идете.
Chrome
щелкните правой кнопкой мыши на странице (а не в заголовке codepen) и выберите Вид Параметр Источник кадра (не источник страницы просмотра). Там вы идете.