Как я могу использовать icon from.EPS-файл и загрузить их на моем сайте?
Я
файлfile.eps что я скачал из http://www.shutterstock.com/ это выглядит так :

Я хочу
экспортировать все эти значки в свою собственную часть, чтобы я мог использовать их на своем сайте.
Я пробовал
делать это вручную один за другим, это очень трудоемко, теперь я ищу лучший способ экспортировать все из них.
I есть несколько вопросов
есть ли какое-либо приложение Mac, которое поможет мне экспортировать / нарезать мой file.eps на несколько ?
должен ли я даже извлечь их ?
моя главная цель это :
- загрузите их на моем сайте
- сохранить минимальный HTTP-запрос
- выглядеть потрясающе на устройствах отображения retina.
2 ответов
Я уверен, что есть более чем один способ достичь такого рода задачи, но это то, как я делаю свое. Вот мои шаги:--3-->
1. Конвертировать.САП .формат PNG
Я сделал это, открыв мой file.eps в Illustrator и перейдите в Файл > Сохранить для Интернета > выберите PNG-8 > сохранить. Вы должны увидеть его экспорт в нужное место назначения.
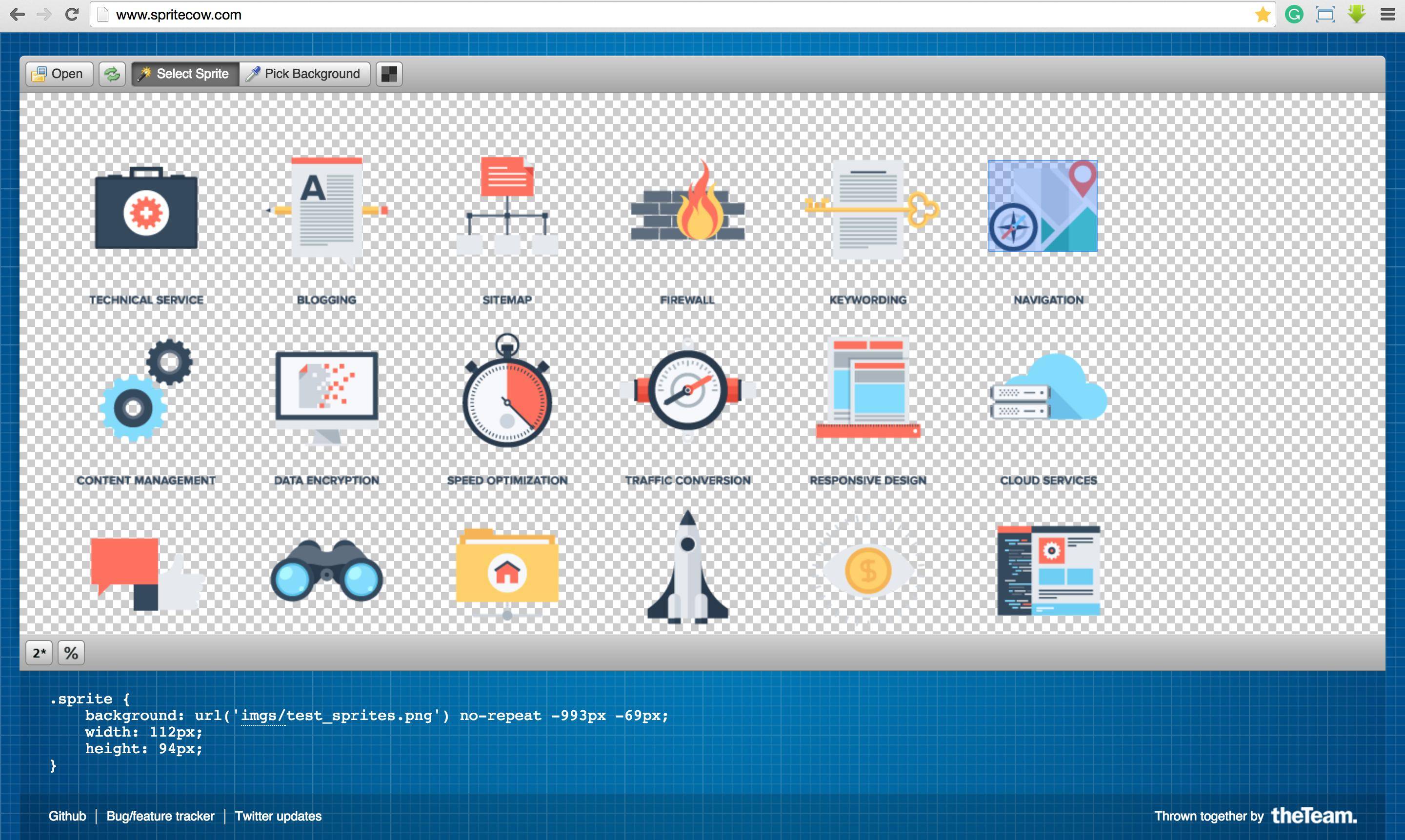
2. Создать Таблицу Стилей Спрайтов
загрузить мой экспортированный file.png, и выберите любые объекты, соответствующий код css должен быть автоматически сгенерирован для меня следующим образом:

3. Результат
Я выбрал несколько значков, которые мне понравились, и отображать их правильно.
наконец, я собрал свой результат: здесь
надеюсь, этот ответ поможет кому-то вроде меня.
для тех, кто на Mac, вы можете использовать программу по умолчанию в Preview.
когда вы открываете изображение, перейдите в файл "формат" > "экспорт">.
затем вы можете выбрать нужный формат, а также выбрать, где его сохранить.
надеюсь, что это помогает :)
