Как я могу использовать TSLint в VS-коде?
6 ответов
расширение vscode-tslint в настоящее время аварийно завершает работу при обнаружении недопустимого параметра конфигурации. В моем случае, это был no-trailing-comma правило, которое должно быть изменено на trailing-comma.
подробнее здесь: https://github.com/Microsoft/vscode-tslint/issues/66
на новой машине я установил расширение VS Code tslint перед установкой самого tslint (через npm), и ничто не помогло заставить его работать, кроме отключения и повторного включения расширения.
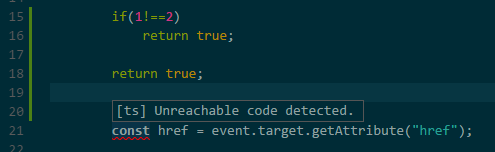
VS код не дает никакого предупреждения. Что делает это расширение
когда сомневаешься. Перезапустите VSCode.
убедитесь, что у вас есть действительный tslint.JSON-файл в корневом каталоге рабочего каталога. Здесь есть хорошее руководство, если вы прокрутите вниз до readme -https://github.com/palantir/tslint
попробуйте сделать преднамеренную ошибку в файле TS, и вы должны увидеть, что ошибка подчеркивается волнистой линией. Я!--3-->
Примечание: я использую VSCode 1.3.1 и vscode-tslint 0.5.32.
У меня была та же проблема, что и у вас. По какой-то причине после обновления кода TSLint или Visual Studio линтинг перестал работать. После клонирования проекта Zen, рекомендованного в комментариях, я получил сообщение об ошибке, что TSLint не был установлен. Я установил TSLint глобально, но не как зависимость dev для моего проекта, поэтому после запуска кода Visual Studio" npm install tslint --save-dev " снова начал компоновку.