Как я могу показать строки в texarea, чтобы сделать его похожим на Блокнот?
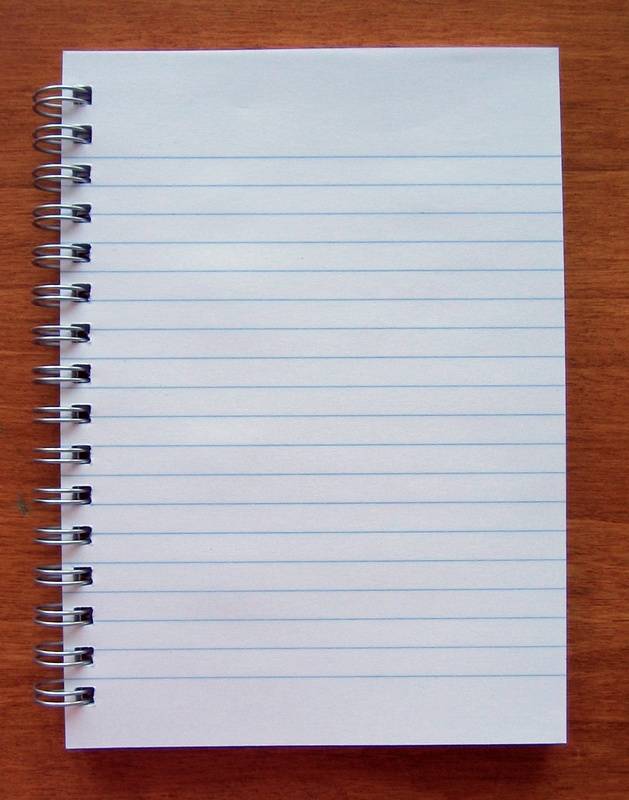
Мне нужно показать строки в моей текстовой области, чтобы она выглядела как блокнот.У меня только одна текстовая область.Ниже блокнот для справки.

6 ответов
вот идея: http://www.bookofzeus.com/articles/css-styling-textarea-give-notebook-notepad-look/
короче: поставил background-image и set line-height на любую высоту линии, которую использует изображение.
вы можете сделать это с помощью CSS-стиля, основанного на вашем изображении, вы можете сделать это:
textarea#area {
width: 300px;
height: 400px;
padding: 0 0 0 20px;
line-height: 30px;
background: #fff url("http://i.stack.imgur.com/UfzKa.jpg") no-repeat -75px -160px
}
пример скрипка здесь
Это должно вам начать работу:
HTML-код
<textarea class="text">some text</textarea>
в CSS
.text {
background: url(http://i.stack.imgur.com/UfzKa.jpg);
height: 664px;
width: 495px;
line-height: 29px;
padding-top: 136px;
padding-left: 120px;
}
попробуйте этот, а также
<style type="text/css">
textarea {
background: url(/source/notebook.png) repeat-y;
width: 600px;
height: 300px;
font: normal 14px verdana;
line-height: 25px;
padding: 2px 10px;
border: solid 1px #ddd;
}
</style>
надеюсь, что это помогает.
добавление фонового изображения через CSS должно работать.
textarea{ background-image:url(notepad.png); color:ff0000; }
вы можете проверить try
<textarea class="notepad"></textarea>
.notepad {
background: url(http://i.stack.imgur.com/ynxjD.png) repeat-y;
width: 600px;
height: 300px;
font: normal 14px verdana;
line-height: 25px;
padding: 2px 10px;
border: solid 1px #ddd;
}
